
При роботі з повзунком слайдера перед користувачами часто постає непросте завдання - як вибрати точне значення бажаного параметра? Іноді це вимагає значних зусиль, навіть якщо дизайн самого елемента на висоті.
Повзунки дають відвідувачам можливість вказати бажане значення параметра, використовуючи наявний числовий ряд. Однак при роботі з різними девайсами, особливо якщо вони сенсорні, задати необхідні характеристики виявляється практично неможливо.
Якщо вказівка суворо конкретного значення відіграє важливу роль на вашому сайті, краще замініть повзунок іншим UI-елементом.
Що таке повзунок (UI slider)? Це елемент управління, з пересувається горизонтально роликом або важелем, що дозволяє змінювати такі параметри, як гучність музики, вартість товару, яскравість екрану і т. Д.
Повзунки підкоряються «закону корекції» (steering law) - моделі з ергономіки і людино-машинного взаємодії, яка описує час, необхідне, щоб пройти (протиснутися) крізь двомірний тунель.

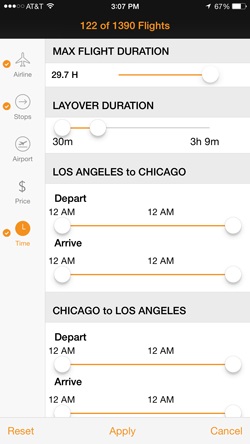
У додатку Kayak використовується кілька слайдерів для фільтра польотів за часом відправлення. Слайдери «відправлення» і «прильоту» просять вказати конкретну годину, а ось слайдер «тривалість польоту» змушує користувачів вибирати час з точністю до хвилини.
У людей старшого покоління вже не такі чіткі руху, як у молодих, тому вони можуть зазнавати труднощів при взаємодії з невеликими елементами інтерфейсу. Якщо ви хочете, щоб ця група користувачів відчувала себе комфортно, краще зовсім відмовитися від повзунка.
Чи дійсно важливо точне значення?
Можливість надточного вибору параметра не тільки потрібна, а й зручна користувачеві. Повзунки найкраще працюють тоді, коли користувачеві досить вибрати якийсь приблизне значення.
Пропоновані сервісом Kayak повзунки цілком зручні, тому як багатьом людям потрібно вказати приблизний час відправлення літака, наприклад, опівдні, і вони не стануть вказувати час з точністю до хвилини. Але у випадках, коли потрібно задати дуже точне значення, від цього елемента краще відмовитися. Якщо користувачеві необхідно ввести такі дані як вік, поточний вагу або зростання, він буде тільки заважати.
Чим ширше шкала вибору на повзунку, тим складніше ввести точне значення.
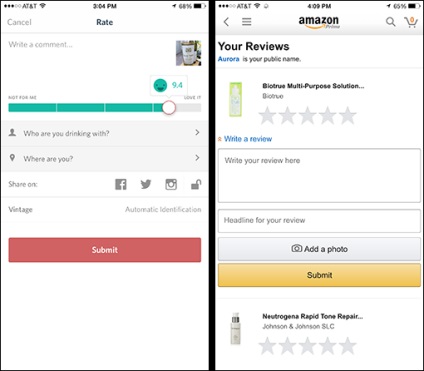
Додаток Delectable пропонує користувачам оцінити вино за шкалою від 6 до 10 з точністю до часток. Крім того, що людей може збентежити сама запропонована шкала - здійснити вибір бажаної оцінки (9,3 або 9,5, наприклад) не так-то просто. Хтось може сказати, що для користувача різниця між 9,3 і 9,5 не має особливого значення, але навіщо тоді ставити подібний крок? Чому не використовувати стандартну шкалу від 1 до 5?

Зліва: додаток Delectable просить поставити пляшці вина дуже точну оцінку. Справа: додаток Amazon використовує більш відому і зручну шкалу з п'яти зірок, щоб оцінювати рейтинг продукту.

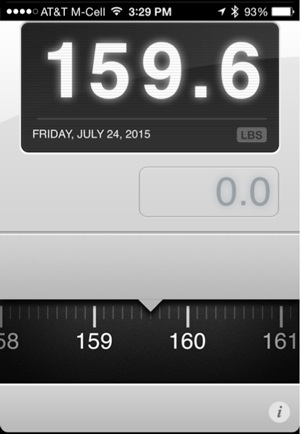
Weightbot, додаток для відстеження ваги, робить подвійну помилку: 1 - пропонує скористатися повзунком для визначення надмірно точного параметра; 2 - шкала дуже маленького розміру. Крім того, початкове значення вибрано зовсім випадково: якщо ви важите 55 або 95 кілограм, вам буде дуже складно вказати це за допомогою даного елемента інтерфейсу.
Правило великого пальця
У випадках, коли повзунком все ж потрібно скористатися, необхідно переконатися, що його візуальний дизайн не погіршує юзабіліті. Для тачскрін слід враховувати місце розташування великого пальця користувача на екрані і те, яку область він закриє, коли буде пересувати важіль.
У той час, як розташовані під повзунком елементи можуть бути видні на великих екранах, коли люди користуються мишкою - з мобільними пристроями все інакше: під час вибору параметра, його значення легко випадково закрити пальцем.

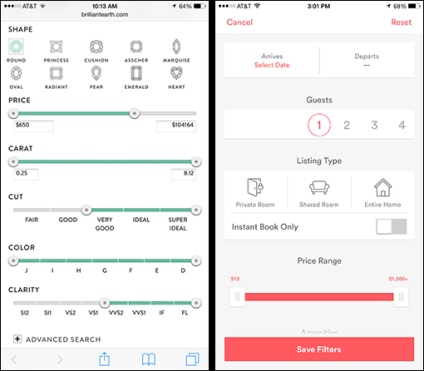
Зліва: на BrilliantEarth.com значення шкали розташовані прямо під повзунком, де користувач може їх не помітити. Справа: на AirBnB.com значення розміщені правильно - зверху, і видно протягом всього взаємодії.
Використовуйте повзунок тільки тоді, коли від користувача не потрібно вказати строго певного значення. Переконайтеся, що людям не доводиться докладати дуже багато зусиль при виборі бажаного параметра.
Крім того, обирається значення має бути розташоване близько повзунка або над ним, щоб залишатися завжди в межах видимості. В інших випадках, краще відмовитися від даного елемента інтерфейсу і використовувати такі, де легко ввести необхідні параметри, не використовуючи прокрутку.
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




