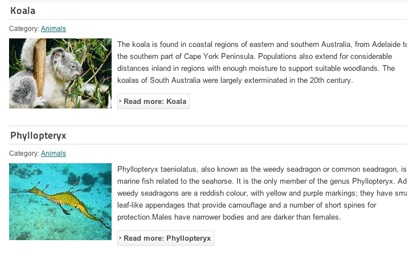
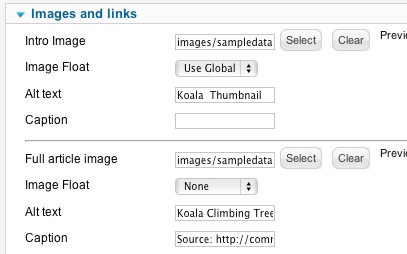
Новий параметр "зображення і посилання" був відмінним доповненням до Joomla 2.5. Але ви ніколи не замислювалися, чому вступна картинка блогу не посилається на повний текст статті? У цьому простому уроці ми покажемо вам, як змінити ваш шаблон для додавання якої бракує посилання.


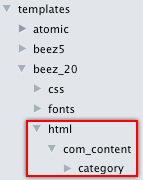
Створення перевизначення шаблону

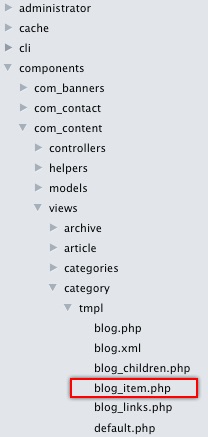
Крок 2: Призначте цей файл з ядра Joomla: / components / com_content / views / categories / tmpl / blog_item.php


Тепер ми можемо безпечно редагувати макет блогу в рамках нашого шаблону, не турбуючись про зміну перезапису при оновленні Joomla. Якщо ці файли вже існують в шаблоні, то немає необхідності копіювати їх з системи файлів. Просто переходите до наступного кроку нижче.
Додавання посилання
Записки для початківця: Не хвилюйтеся, якщо ви не знайомі з HTML або PHP. Основна ідея в тому, що ми просто пакуємо посилання тега (анкор-текст) навколо вступного зображення, щоб зробити зображення активним. Потім ми додамо кілька PHP-кодів всередині посилання (href), щоб змусити її працювати.
Повернемося в файл перевизначення шаблону, який ми створили в кроці 3, blog_item.php. У цьому файлі має бути "image_intro". Ви шукаєте наступний блок коду, по рядку 130:
Код, зазначений вище - це код за замовчуванням для нашого вступного зображення. Тепер, ми можемо, що називається, "обернути" це зображення в html - анкор тезі. Для посилання, ми можемо використовувати той же фрагмент PHP, знайдений в назві посилання (близько лінії 28) Остаточне код повинен виглядати наступним чином:
* ВАЖЛИВО: Завжди створюйте резервну копію змін, таким чином Ви чи зможете додавати їх назад, якщо в майбутньому вони будуть втрачені через Joomla оновлень або оновлень шаблонів.