
У цьому уроці я розповім як робиться ефект неонового тексту в фотошопі. Досить красивий результат виходить, відмітний від інших подібних уроків.
Ми будемо використовувати різні методи і функції в фотошопі, такі як маска шару, режими змішування, виділення, інструмент перо і коригувальні шари.

Скачайте наступні матеріали для роботи:
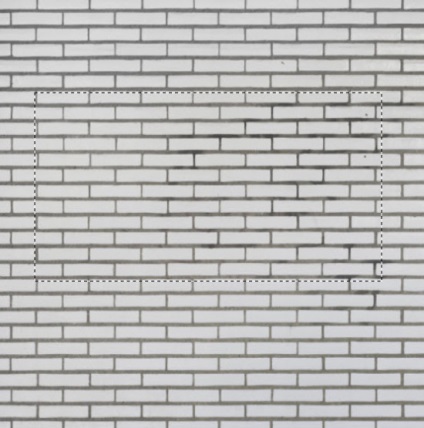
Завантажте текстуру в фотошопі і зробіть прямокутне виділення приблизно як на картинці:

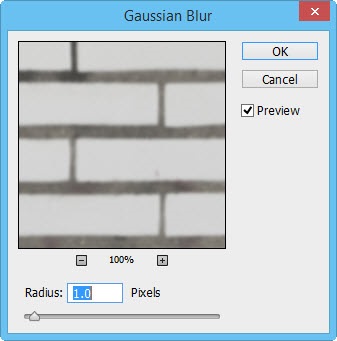
Скопіюйте та вставте виділене зображення. Застосуйте фільтр розмиття по гуауссу.

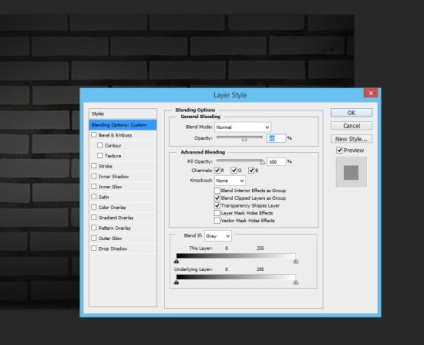
Прозорість шару встановіть 60%

Зробіть маску для шару і зафарбуйте як на картинці, щоб зникли непотрібні елементи зображення.

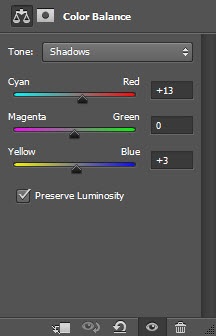
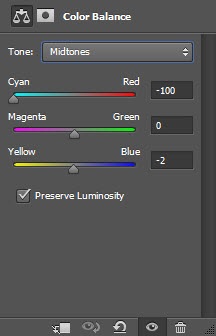
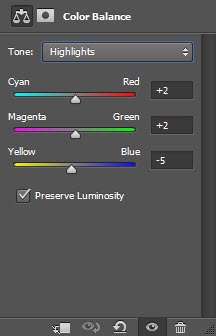
Додайте коригувальний шар Color Balance з наступними настройками:



Повинен вийде ось такий ефект приглушеної стіни. Виглядає ніби легке освітлення синього кольору на стіні.

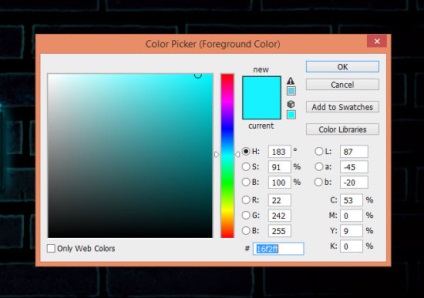
Тепер пора додати текст. Напишіть напис використовую шрифт який ви завантажили. Колір напису вказано на скріншоті.

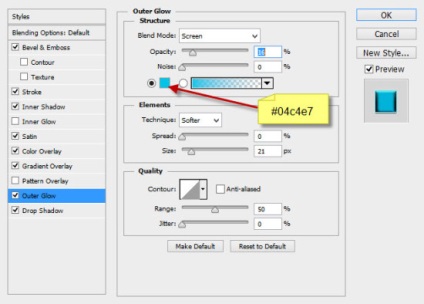
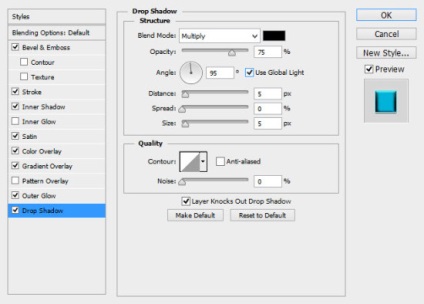
Далі ми будемо працювати зі стилями, саме вони додадуть основний ефект неону на тексті.
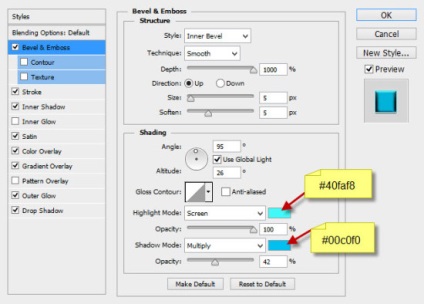
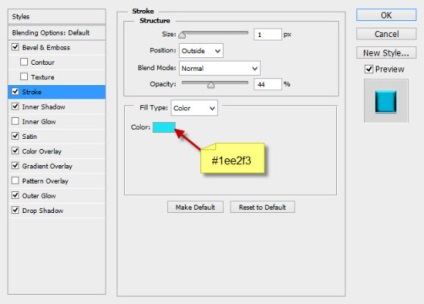
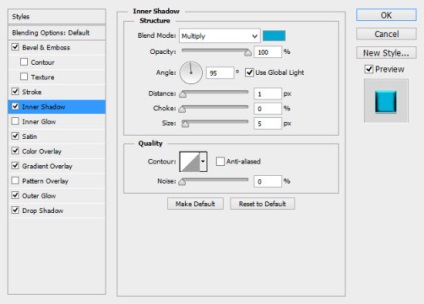
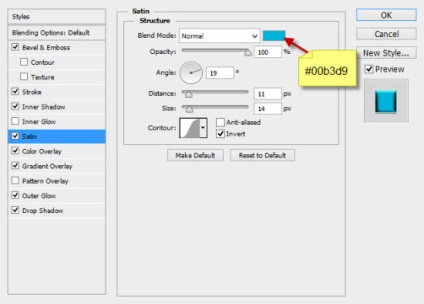
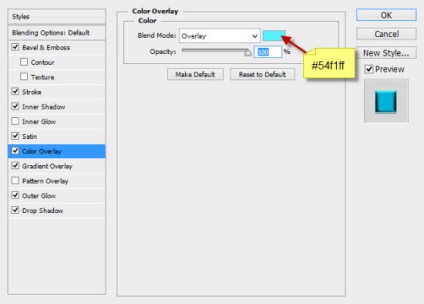
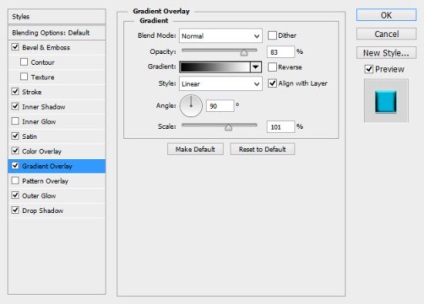
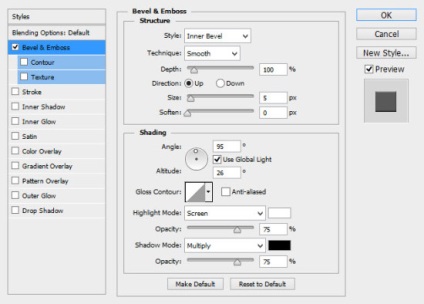
Bevel and Emboss








Результат на обличчя:

Скопіюйте шар з текстом і перемістіть його чуть чуть вниз і вправо. Буквально на кілька пікселів. Зазвичай для таких переміщень я використовую стрілочки на клавіатурі.


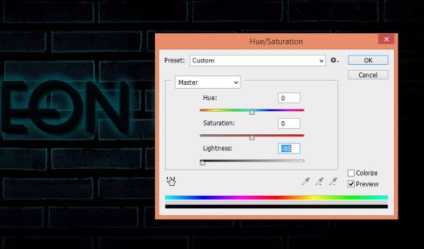
Останній шар з текстом потрібно затемнити, для цього застосуєте Hue / Saturation

Щоб виглядало так:

Тепер додамо більше підсвічування на деяких частинах тексту. Ми засвічений цим елементи.
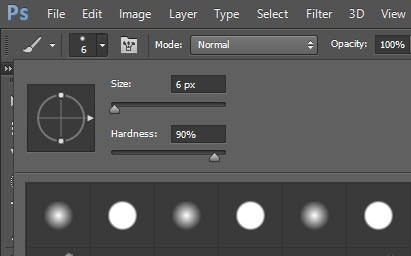
Для цього використовуйте жорстку кисть (90%) розміром приблизно 6 пікселів.

Колір кисті - це важливо. Потрібно вибрати в тій же кольоровій гамі що і текст, але набагато яскравіше.

Створіть новий шар і відразу режим змішування встановіть йому Overlay. Тепер пензлем обведіть верхні частини тексту.

Також можна додати трохи ефекту диму або туманки. Для цього використовуйте відповідні кисті.


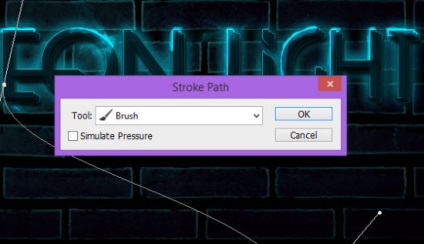
Буде логічно додати дроти до неону тексту. Для цього ми будемо використовувати перо Pen Tool.

Обведення робіть пензлем розмірів 5 пікселів, тверда кисть.

Відразу ж можна застосувати для лінії ефект Bevel and Emboss

Щоб б лінія вийшла об'ємна і виглядала як провід:

Тепер просто зробіть кілька копій шару з проводом і розмістіть їх в різні позиції щодо тексту, при цьому змінюючи розміри і кути.

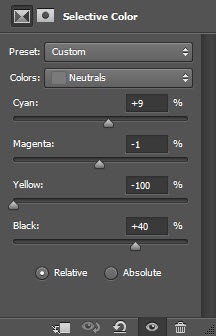
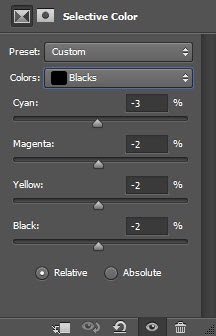
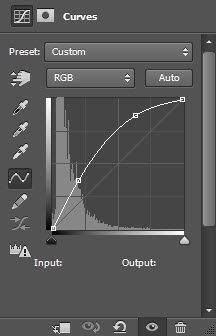
Майже все готово! Залишилося тільки підкоригувати колір, все таки у неону інший колір - більш синій та яскравий світиться. Для цього додамо коригувальні шари.



От і все! Неоновий ефект готовий:
