Встановити супер плагін Ajax Load More - Infinite Scroll ви зможете прямо з адмін-панелі WordPress. Перейдіть на сторінку: Модулі - Додати новий. введіть назву плагіна в форму пошуку, натисніть Enter, встановіть і активуйте плагін.

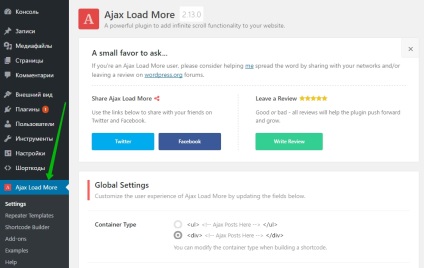
Далі, після установки і активації плагіна, перейдіть на сторінку: Ajax Load More - Settings. Тут ви зможете налаштувати основні параметри плагіна.

Для початку потрібно налаштувати основні параметри:
- Container Type, тут можна змінити тип контейнера, але не обов'язково.
- Container Classes, можна додати класи для контейнера, не обов'язково.
- Disable CSS, можна відключити CSS стилі плагіна, щоб використовувати свої стилі. Не обов'язково.
- Button / Loading Style, тут вам потрібно вибрати стиль завантаження контенту. У вас на вибір два варіанти - кнопка або нескінченна прокрутка. Натисніть по полю «Chasing Arrows», щоб вибрати підходящий для вас варіант.
- Button Classes, можна додати класи для кнопки. Не обов'язково.
- Top of Page, на початковій сторінці завантаження, перемістити вікно браузера користувача в верхню частину екрана. Це може допомогти запобігти завантаження непотрібних повідомлень.
- Error Notices, повідомлення про помилки. Рекомендується включити.
- Збережіть налаштування.
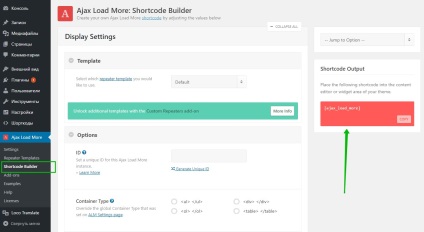
Далі, ми будемо створювати шорткод для додавання на сайт нескінченної прокрутки. Ви можете створити шорткод на сторінці - Shortcode Builder.


Що в першому, що і в другому варіанті, настройки абсолютно однакові, зараз ми їх розберемо:
- Template, шаблон залиште за умовчанням, нічого міняти тут не треба.
- ID, якщо ви збираєтеся додавати нескінченну прокрутку на кілька сторінок, з різними типами виведення записів, то вам потрібно вказати тут унікальний ідентифікатор, щоб шорткоди відрізнялися. Натисніть під полем на вкладку - Generate Unique ID, щоб додати унікальний ID.
- Container Type, можна вказати тип контейнера. Не обов'язково.
- Container Classes, можна додати класи для контейнера, не обов'язково.
- Label, можна додати свій напис на кнопку, якщо в основних налаштуваннях ви вибрали кнопку. Якщо ви вибрали нескінченну прокрутку, тут можна нічого не міняти.
- Loading Label, тут можна вказати напис, яка відображається на кнопці під час завантаження контенту.
- Images Loaded, завантажувати зображення перед завантаженням основного вмісту. Не обов'язково включати цю функцію.
- Pause, не завантажувати повідомлення поки користувач не натисне на кнопку.
- Enable Scrolling, включите цей параметр, щоб включити нескінченну прокрутку. При прокрутки сторінки записи будуть автоматично довантажувати, тобто на кнопку жати не треба.
- Scroll Distance, відстань від нижньої частини екрану, щоб викликати завантаження повідомлень. (За замовчуванням = 150)
- Maximum Pages, максимальна кількість сторінок для завантаження під час прокрутки. (0 = без обмежень)
- Pause Override, дозволити прокручування, щоб перевизначити параметр Pause і запустити завантаження повідомлень при прокручуванні.
- Transition Type, можна вибрати стиль завантаження переходу.
- Transition Speed, швидкість переходу в мілісекундах.
- Transition Container, видалити контейнер завантаження, не рекомендується!
- Destroy After, видалити ajax завантаження після завантаження певної кількості сторінок (вкажіть кількість в полі). Не обов'язково !
- Post Type, виберіть тут, які типи записів ви хочете додати в нескінченну прокрутку.
- Post Format, можна вибрати формат повідомлень. Виберіть стандартний формат, для виведення значень за замовчуванням.
- Date, можна вказати дату, для запиту за датою архіву, щоб виводилися записи з певного архіву. Не обов'язково !
- Custom Fields (Meta_Query), можна виводити певні призначені для користувача поля, вказавши тут їх дані. Не обов'язково. Залиште без змін!
- Search Term, тут можна вказати слово або слова, за якими будуть виводитися записи. Тобто, якщо в запису є таке слово, значить запис буде відображено. Не обов'язково !
- Ordering, тут можна вибрати, за якими параметрами сортувати записи при виведенні їх в нескінченній прокручуванні. Можна залишити за замовчуванням.
- Offset, тут можна задати зсув. Наприклад, якщо вказати 5, то перші 5 записів будуть пропущені.
- Custom Arguments, через крапку з комою список розділених призначених для користувача значень. Можуть бути використані для запиту по параметрах, які будуть недоступні в шорткоде. Не обов'язково !
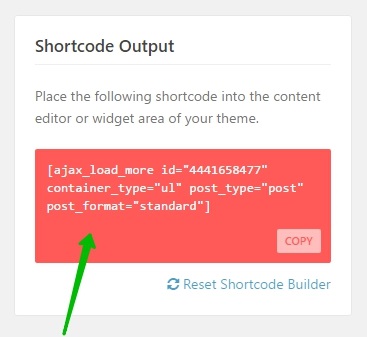
Далі, після створення шорткода, скопіюйте готовий шорткод.

Шорткод необхідно додати на сторінку, де буде нескінченна прокрутка. Якщо в шорткоде ви вибрали тип записів post, то в нескінченній прокручуванні будуть виводиться останні записи і т.д. Все дуже просто. Плагін особисто перевіряв, все працює!
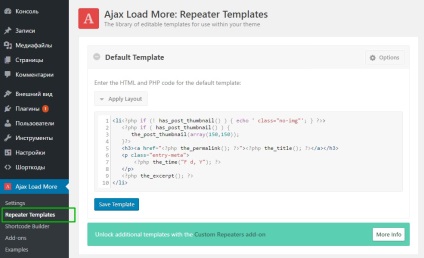
До речі, забув розповісти, на вкладці «Repeater Templates» відображається код шаблону записів, які будуть відображатися в нескінченній прокручуванні. Доступний тільки один шаблон, можна замовити додаткові теми, але вже платно. Якщо ви розбираєтеся в коді, то ви можете його змінити під себе.