
Всім привіт! Нещодавно отримав кілька листів на пошту, в яких люди ставили одне і те ж питання: «Як ви встановили" Пошук по сайту "в шапці блогу?». Відповідаю: по-перше, він у мене знаходиться не в шапці блогу, а трохи нижче, але не в цьому суть.
По-друге, нестандартне розміщення віджетів на блозі здійснюється шляхом внесення деяких змін в HTML-код шаблону.
Що маємо?
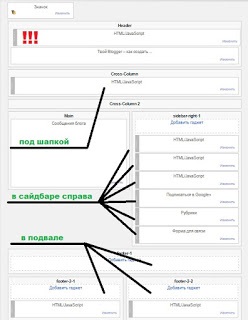
Отже, в залежності від дизайну, який ви вибрали, налаштовуючи стандартний шаблон Blogger. у вас буде можливість додавати гаджети в сайдбарі (бічний панелі зліва чи справа), в підвалі (футер) або під шапкою блогу. Наприклад, в моєму випадку. я можу встановити їх в правій бічній панелі, в підвалі (зліва, справа або посередині), під шапкою.

Розміщення віджетів в будь-якому місці блогу
Як вже було сказано вище, для того щоб встановити віджет, наприклад, в шапці блогу, необхідно буде лізти в код шаблону.
Перед тим як вносити будь-які зміни в HTML-код, обов'язково збережіть на комп'ютер резервну копію шаблону і всього вмісту блогу.
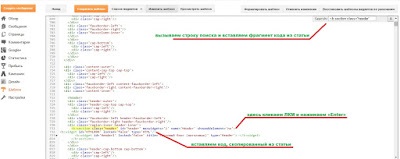
Отже, переходимо в розділ «Шаблон» і натискаємо «Змінити HTML». Клікніть в будь-якому місці вікна з кодом лівою кнопкою миші (ЛКМ), а потім одночасно натисніть кнопки «Ctrl» і «F», щоб викликати рядок пошуку. Тепер вставте в неї наступний фрагмент коду: Під рядком утворилося місце, куди необхідно вставити наступний код: 
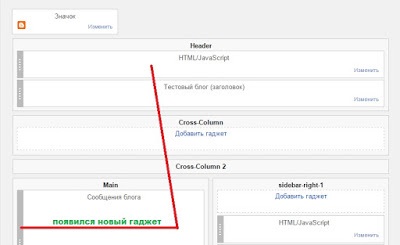
Тепер в «Панелі управління» вибираємо розділ «Дизайн» та оновлюємо сторінку. Не звертайте уваги на табличку з оповіщенням про незбережених даних - оновлюйте все одно.

Тепер відкрийте блог і подивіться, що «Пошук по блогу» розташований над шапкою. Це потрібно виправляти.
Регулюємо розташування гаджета
Отже, щоб мати можливість регулювати розташування віджета, необхідно знову лізти в код шаблону. Викликаємо рядок пошуку, вставляємо в неї наступний фрагмент]]> і натискаємо «Enter».
Над цим рядком вставте такий код: