
Отже, завантажуємо і встановлюємо модуль, як описано тут.
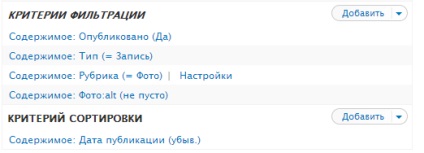
фільтрація
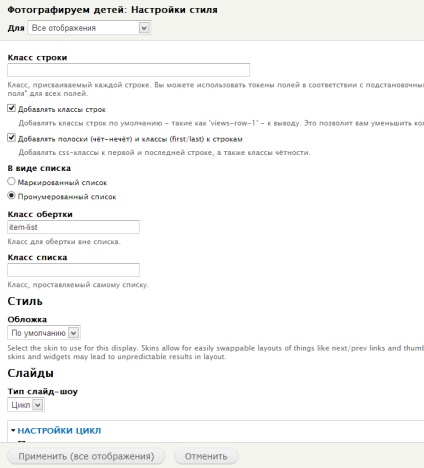
Виглядає таким чином:



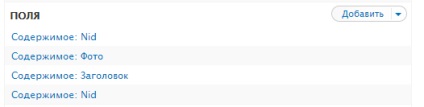
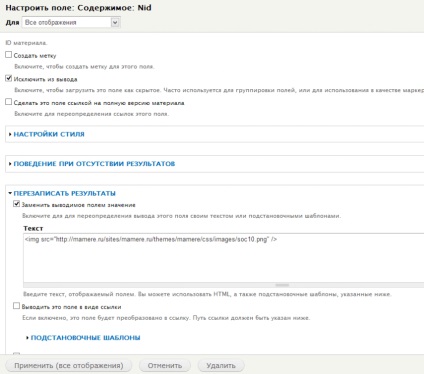
NID - включаємо пташку "Виключити з виведення".
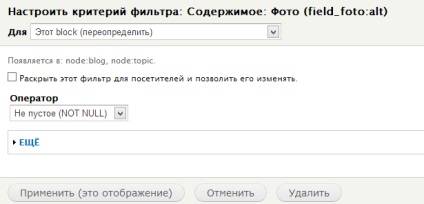
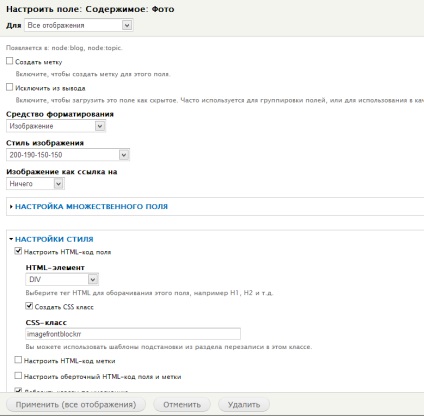
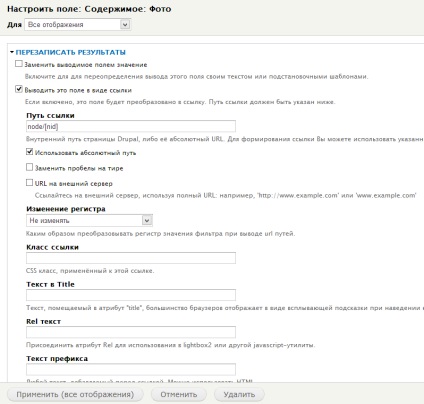
Фото - виводимо таким чином.

Стиль зображення ви можете використовувати будь-який, який створите на сторінці "Стилі зображення" admin / config / media / image-styles. У мене такий хитромудрий стиль тому, що я використовую модуль Adaptive Image для адаптивних шаблонів. І ось для чого нам потрібно перше поле NID:

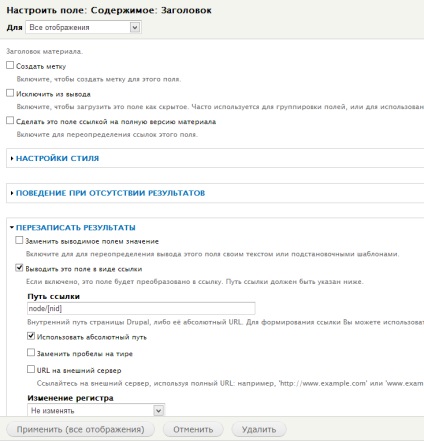
Тема буде використовуватися для назви статті, яке розміщується на плашки на фотографії.

І друге поле NID - це і є точка, один з елементів управління.

формат виведення
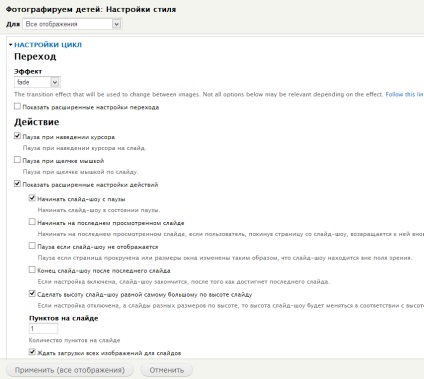
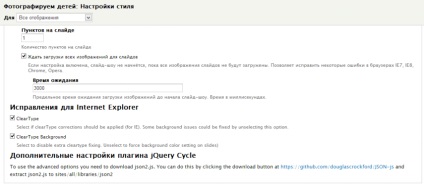
Само-собою виводимо в вигляді слайд-шоу. і з такими настройками:


Ефект - це ефект переходу, в нашому випадку не особливо істотне поле. Починати слайд-шоу з паузи - це відразу зупиняє слайд шоу, і керувати ним можна буде тільки за допомогою елементів управління. Далі за замовчуванням.


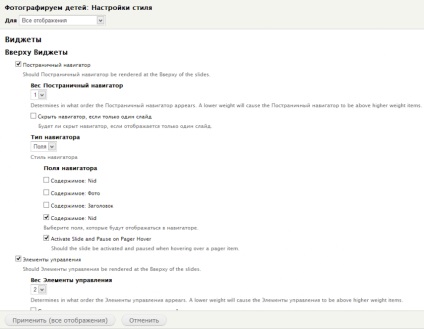
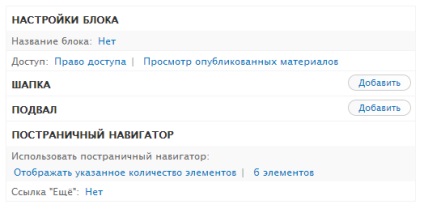
Включаємо Постранічний навігатор. тип - поля - друге поле "Вміст: Nid". З нього ми зробимо точки.
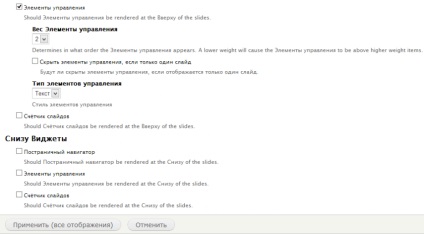
Включаємо Елементи управління - з нього зробимо стрілочки, які в правому верхньому кутку слайд-шоу.

Елементи управління можна вивести лише за допомогою тексту - ну і бог з ним, так і виведемо. Якщо ви хочете елементи управління вивести не в верху а внизу, то все це виконайте в розділі "Знизу віджети" а не в верху, як у нас.
Все, виводимо представлення у вигляді блоку, без навігатора. Кількість елементів - за вашим бажанням.

Зберігаємо, виводимо блок там, де повинна розміщуватись слайд-шоу і налаштовуємо стилі CSS.
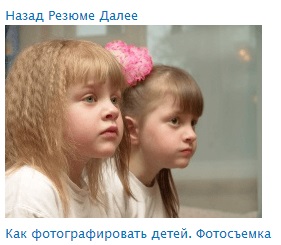
Спочатку, виглядати це буде приблизно так:

У мене стилі приблизно такі:
Такі стилі як views-field-nid стандартні. Тому, щоб не змінити стиль у всіх представлених призначайте їх для конкретного блоку або для подання. Приблизно так:
Ну от і все. Користуйтеся на здоров'я, а якщо що, я тут ні при чому.