Мета роботи: Навчитися працювати з текстами в XNA.
10.1. Робота з текстом в XNA
Для організації допоміжних підсистем гри важливо вміти працювати з текстами. У XNA можна використовувати кілька підходів до висновку текстових повідомлень. По-перше - можна скористатися стандартними засобами виведення тексту одним з шрифтів, встановлених в системі. Таким способом зручно виводити на екран великі обсяги текстів.
По-друге - можна створити потрібні написи у вигляді зображень і виводити їх як звичайні спрайт. Цей підхід зручний при створенні системи меню та інших написів, які немає необхідності модифікувати в ході роботи ігрової програми. Причому, такі написи можна анімувати тими ж способами, які використовуються для анімації спрайтів. Зазвичай системи меню в комп'ютерних іграх створюються саме таким способом.
Третій спосіб виведення тексту - це створити щось на зразок алфавіту - спрайту. що містить зображення букв і, розробивши систему виведення потрібних ділянок цього спрайту з необхідними символами, виводити будь-які тексти таким способом.
У будь-якому випадку, потрібно враховувати, що навіть використовуючи стандартні засоби виведення текстів, зображення символів шрифту вбудовуються в проект у вигляді спрайтів. Тобто, для поширення подібного проекту, наприклад, ігри, ви повинні володіти правом поширення даного шрифту. Існують кілька шрифтів Ascender Corporation. на які Microsoft надана саме така ліцензія - тобто в проектах їх можна використовувати без обмежень. Це такі шрифти, як, наприклад, Kootenay, Lindsey, Miramonte, Pescadero, Pericles, Segoe UI Mono.
Розглянемо спосіб виведення звичайного тексту в XNA. Створимо новий проект P4_1. Перш ніж займатися виведенням тексту, потрібно створити ресурс типу .SPRITEFONT. Це - XML- файл. який містить параметри шрифту, який використовується для виведення. Для того, щоб створити цей файл. виконайте наступні дії.
Клацніть правою кнопкою миші на проекті Content і виберіть в меню пункт Додати> Створити елемент.
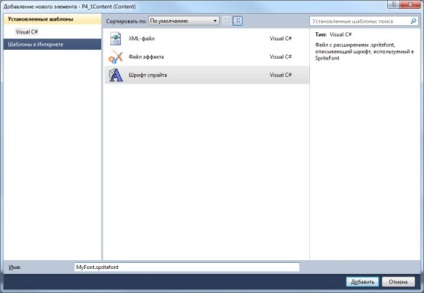
У вікні додавання нового елемента виберіть об'єкт Шрифт спрайту (рис. 10.1).

Мал. 10.1. Створення нового файлу типу Spritefont
Дайте файлу відповідне ім'я. Ми вибрали ім'я MyFont. Це ім'я буде відповідати імені ігрового активу, це знадобиться нам при завантаженні шрифту в проекті.

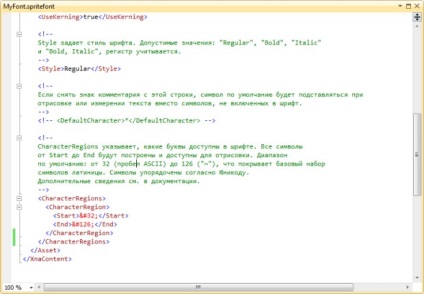
Мал. 10.2. Файл із описом шрифту
Цей файл складається з безлічі документованих розділів, які дозволяють налаштовувати властивості шрифту. За умовчанням пропонується використовувати шрифт Segoe UI Mono розміром 14. Ці, та інші, параметри, можна змінити, редагуючи файл. Ми, наприклад, задали розмір шрифту. рівний 16.
Зверніть увагу на розділ файлу CharacterRegions. Він використовується для завдання діапазону символів. які будуть доступні в шрифті. За замовчуванням це символи латинського алфавіту, цей розділ виглядає так, як показано на рис. 10.2. Якщо шрифт. який ви збираєтеся використовувати, підтримує і кирилицю, і ви хочете виводити написи російською мовою в ігровому вікні XNA, даний розділ слід привести до такого виду:
Ми додали тут ще одну групу CharacterRegion із зазначенням в якості символу початку послідовності - символ "А", закінчення - "я". Якщо шрифт. заданий у файлі, не підтримує кирилицю, проект буде створений, але для відображення кириличних символів будуть використані символи стандартного шрифту, про що буде повідомлено у вікні Список помилок. Небезпека такої поведінки системи, в першу чергу. в ліцензійній чистоті одержуваного продукту, по-друге, страждає зовнішній вигляд рішення, так як символи російськомовних і англомовних написів, виконаних різними шрифтами виглядають по-різному.
У нашому випадку, при використанні шрифту Segoe UI Mono кириличні символи замінюються при виведенні символами з іншого шрифту, тому, пам'ятаючи про ліцензійні обмеження, в нашому прикладі ми обмежимося висновком написи англійською.
Тепер все готово для використання шрифту в програмі. Нижче, в лістингу 10.1. наведено код класу Game1. який реалізує висновок на екран рядки тексту.
Лістинг 10.1. Код класу Game1
Як бачите, висновок тексту дуже схожий на висновок зображень. Для зберігання шрифту використовується змінна типу SpriteFont, метод DrawString об'єкта типу SpriteBatch відповідає за промальовування тексту на ігровому екрані:
Розглянемо параметри виклику цього методу в табл. 10.1.