Я приведу всі найпопулярніші способи, а ви оберете декілька відповідних під ваш дизайн і тематик проекту. Не намагайтеся використовувати всі відразу!
Новорічне оформлення сайту безкоштовно
Вам варто подивитися на свій дизайн і подумати, які методи підійдуть саме вам? Головне не забувайте - потрібно знати міру. Не використовуйте відразу всі перераховані способи, щоб не зіпсувати враження. Занадто строкатий сайт може відштовхнути читачів.
Відразу перевірте, як відображається ефект саме на вашому сайті. Іноді відбувається конфлікт, і лічильник вилазить за межі сайдбара, гірлянда затуляє назву сайту або вашу фотографію. Так що відразу подивіться в декількох браузерах як відображається, щоб відразу виправити недоліки.
Отже, розглянемо кожен спосіб новорічного оформлення сайту:
Мабуть один з найпростіших і ненав'язливих способів створити новорічний настрій на сайті. Просто замінити стандартний фон на святковий - сніжинки, ялинки, новорічні іграшки і т.п.
Спочатку знайдіть відповідну картинку, але не ціле полотно розміром зі сторінки. Невеликий фрагмент (патерн), який потім розмножиться і заповнить все потрібне простір.
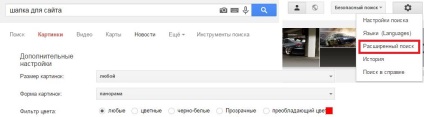
Вбийте в пошук «новорічний патерн», і підберіть відповідне зображення.
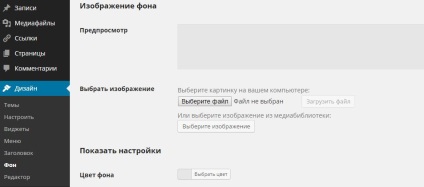
Потім зайдіть в адміністраторську панель і виберіть Дизайн - Фон. Там можна буде завантажити вашу маленьку картинку.

Коли новий рік пройде, зайдіть в цей розділ і натисніть кнопку Видалити зображення фону. Тоді ви повернетеся вихідні установки.
Міняємо шапку на сайті
Ще один досить простий спосіб створити новорічне оформлення сайту безкоштовно - замінити стандартну шапку на святкову. Вона відображається на самому верху вашого сайту, так що відразу буде помітна відвідувачам.

Новорічні плагіни для вордпресс
За допомогою подібних плагінів можна створити дуже цікаві новорічні ефекти на сайті: сніг, прогулюється Дід Мороз на сайті, спливаючі привітання та інші милі новорічні ефекти. У цій статті можна прочитати, як встановлювати їх на сайт.
Давайте розглянемо найпопулярніші новорічні плагіни:
- Let It Snow - плагін для подає снігу на сайті. Він ніяких налаштувань не вимагає, активуйте плагін і сніг піде.
- WP Super Snow - ще один сніговий плагін, але його потрібно включити в налаштуваннях.
- Snow, Balloons and more - цей плагін допоможе «пустити в політ» не тільки сніжинки різних розмірів і видів, але ще і новорічні кульки, дід морозів, гірлянди і т.п. В налаштуваннях можна вибрати, що саме буде падати на сайті. Вибирайте акуратно, щоб не загороджувати текст читачам.
- Xmas Lights - нагорі сайту з'являється красива гірлянда.
- Christmas Ball on Branch - в правому верхньому кутку з'явиться ялинова гілка з кульками.
- Fireworks - фейверков на вашому сайті.
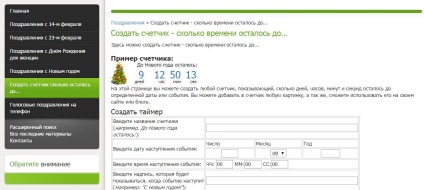
- New Year Countdown - відлік часу до нового року.
- POWr Holiday Countdown - ще один лічильник, але він з'являється в розділі Віджети, де ви можете перемістити його в потрібне місце сайдбара.
- Merry Christmas Everyone - додає забавного Діда Мороза, який гуляє по сторінках сайту. Є два варіанти, як саме він буде виглядати.
- Holiday Message - спливаючі привітання, написані на новорічних картинках (Дід Мороз, ялинка, сніговик або власна картинка). Текст можна міняти за власним бажанням.
- Christmas Message - ще одне привітання на сайті.
- WP-Christmas - два чарівних сніговика обіймаються і закутують в шарфик, під різдвяну мелодію. Не забудьте в налаштуваннях поставити галочку навпроти Cookie - показати один раз, щоб не набридати собі і постійним відвідувачам.
Ось і всі основні новорічні плагіни для вордпресс. Подивіться, спробуйте деякі і виберіть парочку для свого сайту.
Але це ще не всі способи, як зробити новорічне оформлення сайту безкоштовно, адже можна використовувати скрипти. У деяких випадках це може бути складніше, особливо для новачків, але зате деякі варіанти прикрас виглядають набагато привабливіше.
Отже, один з найпростіших - різнобарвна переливається гірлянда. Щоб вона з'явилася на вашому сайті потрібно в віджет Текст вставити
if (typeof document.compatMode! = 'undefined'document.compatMode! =' BackCompat ')»;>
else
»;>
var cot_tl_bodyCSS = '* html';
var cot_tl_fixedCSS = '# cot_tl_fixed var cot_tl_fixedCSS = cot_tl_fixedCSS +' _ position: absolute; ';
var cot_tl_fixedCSS = cot_tl_fixedCSS + 'top: 0px;';
var cot_tl_fixedCSS = cot_tl_fixedCSS + 'left: 0px;';
var cot_tl_fixedCSS = cot_tl_fixedCSS + 'clip: rect (0 100 85 0);';
var cot_tl_fixedCSS = cot_tl_fixedCSS + cot_t1_DOCtp;
var cot_tl_popCSS = '# cot_tl_pop var cot_tl_popCSS = cot_tl_popCSS +' position: fixed; ';
var cot_tl_popCSS = cot_tl_popCSS + '_ position: absolute;';
var cot_tl_popCSS = cot_tl_popCSS + 'height: 98px; ";
var cot_tl_popCSS = cot_tl_popCSS + 'width: 1920px;';
var cot_tl_popCSS = cot_tl_popCSS + 'right: 120px;';
var cot_tl_popCSS = cot_tl_popCSS + 'top: 20px;';
var cot_tl_popCSS = cot_tl_popCSS + 'overflow: hidden;';
var cot_tl_popCSS = cot_tl_popCSS + 'visibility: hidden;';
var cot_tl_popCSS = cot_tl_popCSS + 'z-index: 99999;';
var cot_tl_popCSS = cot_tl_popCSS + cot_t1_DOCtp2;
document.write ( '');
function COT (cot_tl_theLogo, cot_tl_LogoType, LogoPosition, theAffiliate)
document.write ( '<>
document.write ( '