Встановити плагін Assets Minify ви зможете прямо з адмін-панелі WordPress. Перейдіть на сторінку: Модулі - Додати новий. введіть назву плагіна в форму пошуку, натисніть Enter, встановіть і активуйте плагін.

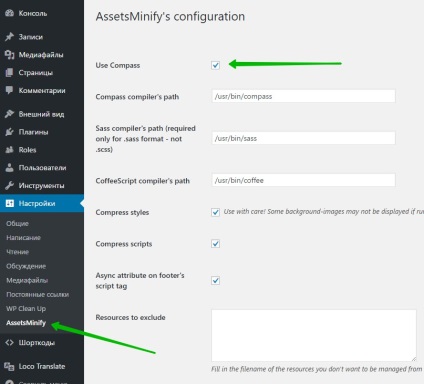
Далі, після установки і активації плагіна, перейдіть на сторінку: Налаштування - AssetsMinify. Тут ви зможете налаштувати основні параметри плагіна.
- Use Compass, поставте тут галочку, щоб включити плагін.
- Compass compiler's path, тут вказано шлях упорядника файлів.
- CoffeeScript compiler's path, шлях для скриптів.
- Compress styles, оптимізувати стилі.
- Compress scripts, оптимізувати скрипти.
- Async attribute on footer's script tag, завантажувати скрипти асинхронно.
- Resources to exclude, тут можна виключити певні скрипти або стилі.
- Activate Log, включити журнал лог файлів.
- Development Mode, якщо включити даний параметр, то при кожному перезавантаженні сторінки буде віддалятися кеш.
- Save, збережіть зміни.
- Empty AssetsMinify's Cache, натисніть на дану вкладку, щоб вручну видалити кеш.

Все готово ! Ви зберегли, всі скрипти і стилі на вашому сайті будуть об'єднані в один файл. Мається на увазі скрипти і стилі, які відображаються в вихідному коді вашого сайту.
Таким чином, ваш сайт буде швидше завантажуватися!
Довго вантажиться сайт. Дивись Тут.