Найчастіше трапляється так, коли зміни, які були внесені у файли шаблонів prestashop вашої теми, що не відображають нове, належне вміст. Цьому можуть сприяти такі фактори, як помилка при зміні не ту файлу шаблону, який повинен був бути, а також завзяте кешування вашого змінюваного файлу в prestashop.
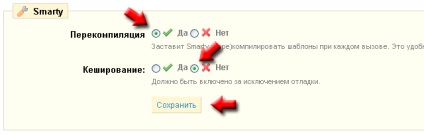
Ось про останній випадок і піде мова в цій статті. Prestashop в своєму складі має шаблонизатор Smarty. управлінням роботою якого відбувається з адмінпанелі вашого магазину. Перед внесенням зміни в файли шаблонів smarty, необхідно відключити кешування і включити примусову компіляцію. Робиться це у вкладці Настройки - Продуктивність:

У більшості випадків такий спосіб достатній для відображення змін, які були зроблені в шаблонах. Але бувають поодинокі випадки, коли він недостатній. Тому, для вирішення проблеми необхідно видалити файли кешов вручну.
Видалення кешу відбувається шляхом очищення следущих папок (в залежності від версії Smarty, який використовується. Дізнатися яка версія smarty використовується можна у вкладці Налаштування адмінпанелі):
Для Smarty3 потрібно очистити:
tools \ smarty \ cache - файл index.php - не видаляти!
tools \ smarty \ compile - файл index.php - не видаляти!
Для Smarty2 потрібно очистити:
tools \ smarty_v2 \ cache - файл index.php - не видаляти!
tools \ smarty_v2 \ compile - файл index.php - не видаляти!
Після того як кеш видалений, створити новий кеш можна звичайним натисканням F5 на сторінці фронтофіса вашого магазину. Після цього ви відразу побачите останні дії зроблені в шаблонах магазину.