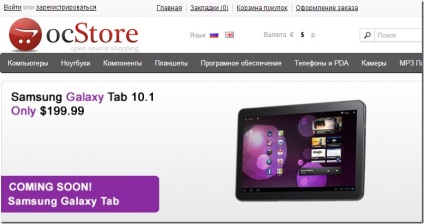
Дуже часто нам необхідно вивести на сторінках інтернет магазину свій код, але як це зробити? Я спробую розповісти вам про це в новому циклі статей. У цій статті ми встановимо модуль Html блок 3.3.1 на свій сайт і виведемо з його допомогою корисну інформацію про наш магазин на домашню сторінку нашого шопа.

Список завдань на сьогодні:
1. Завантажити та встановити модуль
2. Підключимо іконочние шрифт на сайт
3. Працюємо з модулем
4. Прописуємо css стилі
1. Завантажуємо свіжу версію модуля за цим посиланням - html блок
2. Для роботи нам необхідний хороший іконочние шрифт, як вам відомо я найчастіше використовую цей: Font Awesome не порушуватимемо традиції.
Підключається шрифт дуже просто, відкриваємо файл header.tpl вашого шаблону і додаємо в блок
цей рядок:прочитати про це докладніше ви можете в цій статті: OcStore 1.5.5.1.2 додаємо нижню панель
3. Розпаковуємо скачаний архів, і переносимо всі папки нашого модуля до себе на ftp в корінь свого інтернет-магазину:




якщо у вас не стандартний шаблон (НЕ default, а наприклад moneymaker) то вміст папки default (catalog \ view \ theme / default) модуля потрібно скопіювати не тільки в папку default, а ще й в папку вашого шаблону.
Тепер заходимо в адмінку нашого сайту і встановимо модуль:


Вітаю, модуль встановлений, тепер можна починати роботу.
3.1. Переходимо до налаштувань модуля:
Адаменко - Доповнення - Модулі - HTML блок - Змінити

Переходимо на вкладку Блоки:

і натискаємо кнопку Додати блок:

Згодом у нас з'являється купа різноманітних модулів і щоб в них не заплутатися додаємо заголовок блоку, давайте дамо йому назву: Інформація про магазин


Тепер ми можемо створити необхідне нам вміст, мене часто просять докладніше писати про html і css, тому буду писати покроково, спочатку зробимо обгортку:
тепер створимо в обгортці перший пункт, наприклад такий:
Гарантія на товари 14 днів
у нас буде кілька Пукто з різним оформленням, обернём наш текст в персональну обгортку:
вже краще, але напевно ми захочемо щоб 14 днів розташувалися на нижньому рядку і були набрані більшим, жирним кольором і можливо іншого кольору? робимо:
добре, текст оформлений, а як-же іконка? Просто текст же не цікавий, правильно? Переходимо на сайт іконочние шрифту і підбираємо іконку, наприклад іконку з календарем:

клацаємо на неї і потрапляємо на сторінку з кодом обраної іконки, копіюємо її код:

Доповнимо наш код іконкою:
перший пункт готовий, весь код виглядає ось так:
код читається погано, давайте його трохи відформатуємо:
і додамо другий пункт:
потім третій пункт:
Модуль готовий, залишилося його вивести в необхідному місці, а після виведення оформити, переходимо:
Адаменко - Доповнення - Модулі - Html блок - Змінити

натискаємо кнопку Додати модуль


Натискаємо кнопку Зберегти:

Переходимо на вітрину нашого магазину:

Наш код з'явився, Ура! Але без css стилів виглядає не дуже, переходимо до наступного кроку.
4. Відкриємо файл ../catalog/view/theme/default/stylesheet/stylesheet.css (якщо ви використовуєте не стандартний шаблон default, то переходите в його папку) і створимо в кінці файлу нові стилі:
/ * Info_shop * /
#info_shop padding: 10px;
text-align: center;
font: bold 12px Arial;
>
# Info_shop_1, # info_shop_2, # info_shop_3, # info_shop_4 display: inline-block;
padding: 20px;
border: 1px solid # 777;
border-radius: 3px;
>
# Info_shop_1: hover background: #BBDEFB;
>
# Info_shop_2: hover background: # 90CAF9;
>
# Info_shop_3: hover background: # 64B5F6;
>
# Info_shop_4: hover background: # 42A5F5;
>
#info_shop div: hover, #info_shop div: hover .fa color: #fff;
>
#info_shop .fa font-size: 35px;
color: # 777;
display: block;
padding-bottom: 20px;
>
Давайте трохи розповім по стилям:
#info_shop - обгортка вмісту, центрує діви наших блоків, задає невеликі відступи і задає єдиний стиль всім написам наших блоків
# Info_shop_1, # info_shop_2, # info_shop_3, # info_shop_4 - присвоює однакові стилі для наших блоків, вибудовує все блоки в лінію, додає бордюр з усіх боків блоку із закругленими кутами і відсуває бордюр від внутрішнього вмісту
# Info_shop_1: hover. # Info_shop_2: hover. # Info_shop_3: hover. # Info_shop_4: hover - просто привласнюють кожному блоку свій персональний фон при наведенні на блок курсором миші
#info_shop div: hover, #info_shop div: hover .fa - при наведенні курсором миші на будь-який блок перефарбову іконку і напис в білий колір
#info_shop .fa - задає розмір і колір іконки, показує браузеру що іконку потрібно відображати окремо від тексту, додає відступ від іконки до тексту
Результат нашої роботи можна побачити нижче:


Оформлення, розміри і т.д. ви можете змінити самостійно, якщо захочете в окремій статті покажу пару прикладів оформлення і покажу як зробити напис посиланням на статтю або певний товар.
На сьогодні все, до нових зустрічей.
Поділитися "OcStore 1.5.5.1.2 використовуємо модуль html блок (1 частина)"