
Даний матеріал є перекладом статті:
Ire Aderinokun Viewport vs percentage units
Одиниці виміру viewport
1/100 ширини viewport
1/100 висоти viewport
1/100 найменшого значення viewport (по висоті або ширині)
1/100 максимального значення viewport (по висоті або ширині)
Я сконцентрую увагу на перших двох, так як вони найбільш часто використовуються. У багатьох випадках одиниці viewport (vh і vw) перетинаються з відсотками в плані можливостей. Проте, кожна з них має свої сильні і слабкі сторони.
Якщо резюмувати, то вийде наступне:
Коли маєш справу з шириною, то краще підходять%, а якщо з висотою, то краще vh.
Елементи у всю ширину сторінки:%> vw
Як я вже говорила vw визначає розмір елемента виходять з ширини viewport. Однак, браузери розраховують розмір з урахуванням місця для скроллбар.

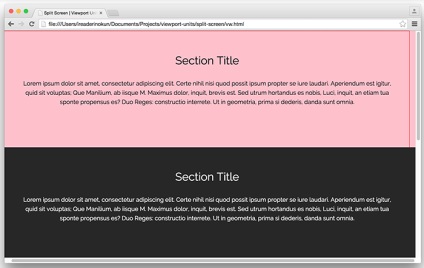
Якщо ширина сторінки перевищує ширину viewport, то з'являється смуга прокрутки. Однак на ділі ширина viewport більше, ніж ширина елемента html
Тому якщо ви встановите ширину елемента в 100vw, то елемент вийде за межі html і body. в даному прикладі я зробила червону межу навколо елементу html і залила розділи різними кольорами.

Через це нюансу робити елементи на всю ширину сторінки краще за допомогою відсотків, а не спираючись на ширину viewport.
Елементи на всю висоту сторінки: vh>%
При створенні елементів, висота яких повинна бути дорівнює висоті сторінки набагато краще використовувати vh замість відсотків. Оскільки розмір елемента визначається у відсотках задається відносного його батьківського елемента, ми можемо отримати елемент висотою рівній висоті екрану тільки якщо його батьківський елемент так само займає всю висоту екрану. Це означає що ми повинні спозиционировать елемент як фіксований для того щоб зробити елемент html батьківським, або вдатися до використання будь-якого хака.
Використовуючи vh домогтися такого ефекту досить просто:
Ось кілька прикладів того, як можна використовувати одиниці вимірювання vh.
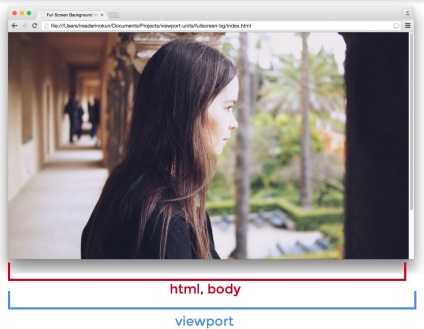
Повноекранні фонові зображення
Типове використання одиниці виміру vh - для створення фонового зображення, яке охоплює всю висоту і ширину екрану, незалежно від розміру пристрою. Зробити це досить легко.
Складне зображення
Vh може також використовуватися для контролю розміру зображення в межах сторінки. Наприклад, в рамках статті. Ми хочемо переконатися, що будь-яке зображення буде показано повністю незалежно від розміру екрана.
Нам знадобиться наступний код
підтримка браузерами
Оскільки дані одиниці виміру є відносно новими, як і раніше існують проблеми при роботі з певними браузерами.
Ось як їх можна вирішити.