Оригінальне оформлення рідного гаджета створити Опитування
Привіт гості і читачі мого блогу. Сьогодні будемо оформляти на свій смак і колір рідної гаджет Google-Створити Опитування. Відволікся трохи від теми: настійно Вам раджу, якщо є можливість користуватися рідними гаджетами Google, неодмінно скористайтеся цим і ось чому.
Це ще пощастило, що посилання без вірусів, а так навіть не хочу і думати, що могло б бути. А тепер давайте повернемося до нашої теми, і я розповім як можна оформити гаджет опитування з використанням стилів CSS.
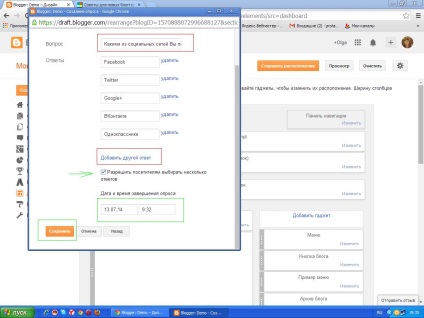
Для початку давайте додамо гаджет опитування в макет блогу. У дизайні натискаємо додати гаджет. знаходимо Опитування

Створюєте потрібний опитування, натискаєте зберегти. Далі в чернетці blogger натискаємо шаблон. Обов'язково робимо резервну копію шаблону. Далі натискаємо змінити шаблон і поряд з першою стрілкою знаходимо рядок
Натискаємо на стрілку, прокручуємо не поспішаючи вниз і вище рядки]]>
Виділене червоним -ID гаджета Опитування. Якщо будете створювати кілька опитувань, то ID буде такою: Poll2, Poll3 і.т.д; синім -фон гаджета; помаранчевим-форма, колір і розмір кордону рамки; блакитним ширина гаджета. У мене налаштоване на автоматичну ширину, але Ви можете регулювати ширину свого віджета, змініть auto на 150px наприклад;
Друга частина це настройка заголовка гаджета. Буде потрібно в тому випадку, якщо захочете, щоб заголовок опитування відрізнявся від заголовків інших гаджетів. Виділене фіолетовим -текст вирівняний по центру, розмір шрифту 11 рх, колір білий; ліловим -сімейство шрифтів Arial жирний.
А тепер дивимося, що ми можемо отримати

Самі розумієте, на скріншотах вигляд не завжди вражає, я всього лише хочу показати, як можна красиво змінити гаджет.
Замість колірного фону можна вставити картинку, тоді отримаємо гаджет в такому оформленні:

Інші налаштування ті ж, що і в першому варіанті.
Почитайте по темі: