Добрий день. Не так давно, в цьому повідомленні, був запропонований варіант оформлення головної сторінки блогу. Сьогодні хочу продовжити ще цю тему, щоб головна сторінка виглядала вже зовсім завершеною - без шапки блогу, сайдбара і інших елементів.
У підсумку отримуємо абсолютно окрему сторінку з переходом на сам блог. Подивіться. Так що, якщо вас такий вигляд головної влаштовує, давайте розбиратися.
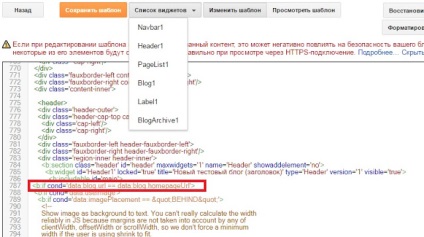
Знайдіть в ньому рядок і відразу після неї вставте наступний код -
Далі спускаємося акуратно вниз по коду і в самому кінці, ось в такому ділянці перед
пишемо закривається тег . Я відзначила його жирним шрифтом. Зберігаємо шаблон і дивимося результат. На головній шапки блогу немає, а на всіх інших сторінках вона залишилася.
Я тут трохи відволікся. Таким же чином, за допомогою умовних тегів, можна прибрати будь-який гаджет з головної сторінки. Потрібно тільки замість homepageUrl прописати назву гаджета. Припустимо - Followers1, Label1, HTML5 і так далі.
2. Прибрати сайдбар (бічну колонку).
Як це зробити я вже писала тут і щоб не повторюватися, прошу перейти за посиланням. Там же зверніть увагу, як можна змінити колір конкретної сторінки. У нашому випадку це сторінка "Ласкаво просимо".
Код для цього такий -
Можна замість фону вставити картинку -
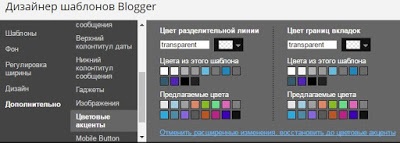
3. Прибрати колір розділових ліній і колір меж вкладок.
Можна на цьому і закінчити. Якщо ж вам хочеться, щоб не було порожніх полів на Домашній сторінці, то можна зробити шаблон блогу на всю ширину екрану.
При оформленні може ще стане в нагоді наступна інформація -
Здається нічого не упустила. Тепер у нас окрема, повноцінна головна сторінка оформлена.
Бажаю вам удачі, спасибі за візит і до зустрічі.
Схожі статті