В рамках даної статті ми розглянемо наступні етапи роботи над схемами:
Для того щоб ви могли вивчати описувані прийоми на практиці по ходу читання статті, пропоную завантажити невеликий набір заздалегідь підготовлених схем.

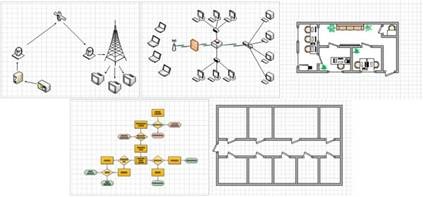
Малюнок 1 - додаються схеми
Застосування тем оформлення

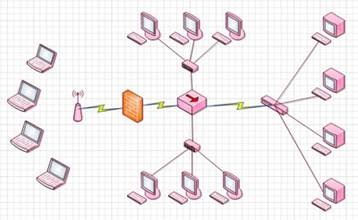
Одним клацанням миші ви можете змінити оформлення всієї схеми і підстроїти його під гаму вашої веб-сторінки або презентації. Забавно виглядає Яскрава тема (четверта в нижньому ряду). Мить, і ваша корпоративна комп'ютерна мережа стає гламурно-рожевої, хіба що без кристалів Сваровські (див. Рис. 3).

Малюнок 3 - Гламурна комп'ютерна мережа
На жаль, тема зачіпає не всі елементи. Наприклад, міжмережевий екран так і залишається кольору червоної цегли, так само як і канали зв'язку зберігають жовту заливку. Звичайно, не завжди можна перефарбовувати всі елементи (наприклад, екрани в даній схемі), але незмінний колір стіни швидше недоробка, ніж задум розробників.
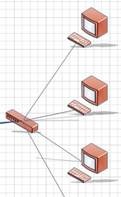
Деякі теми включають в себе тіні об'єктів і згладжені з'єднання ліній. Будьте обережнішими з їх використанням, схема може втратити значну частину (див. Рис. 4).

Малюнок 4 - Дві лінії з'єднуються з заокругленням, а тіні від них лежать в незрозумілою площині
Давайте повернемося до малюнка 2. На ньому видно, що в списку тем присутній рядок Застосувати тему до нових фігур. Спочатку вона недоступна, але після того, як тема буде застосована, ви зможете відключити з'являється там прапорець. Кольори елементів в області фігур як і раніше будуть відповідати темі (див. Рис. 5), але на лист фігура потрапить в кольорі за замовчуванням.
Малюнок 5 - Область фігур з квітами теми
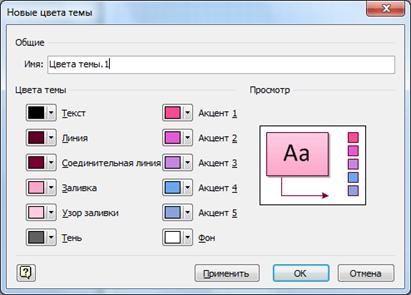
Ви можете також створити свою тему, вибравши пункт Створити нові кольори теми в списку Кольори (див. Рис. 6).

Малюнок 6 - Створення нової теми
Робота з фоновими зображеннями
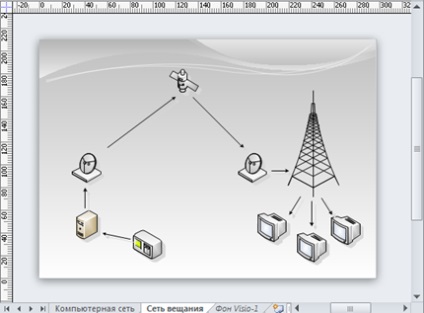
Давайте додамо фонове зображення до схеми Мережа мовлення з файлу Схема мережі. vsd додатки. Для цього перейдіть на вкладку Конструктор і в списку, що розкривається Підкладка вкажіть цікавить вас зображення. Включено не так вже й багато заготовок - всього лише десять, але це не означає, що не можна додати інші малюнки.

Малюнок 7 - До схеми застосовано фонове зображення
На малюнку 7 ви бачите, що додалася нова сторінка документа з назвою Фон Visio-1. Назва відображається курсивом, щоб ви не переплутали її з сторінкою, що містить основну інформаційну частину. Якщо зараз відкрити фонову сторінку, то можна буде видалити пропонований малюнок і вставити свій. Ви також можете поверх малюнка інші елементи і написи. Зміни будуть відображатися і на сторінках, до яких застосовано фон. Цю особливість ми розглянемо трохи нижче, а зараз давайте розберемося, як додати цей же фон до інших схем в поточному файлі.
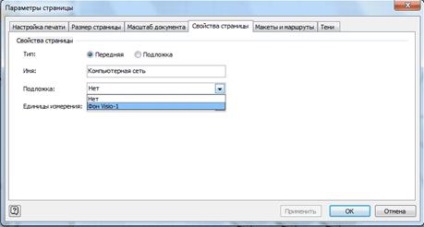
Малюнок 8 - Виклик параметрів
Викличте Параметри сторінки з контекстного меню сторінки, до якої ви хочете додати фон (див. Рис. 8).

Малюнок 9 - Застосування фону
У списку Підкладка виберіть зі списку Фон Visio-1 (див. Рис. 9). Список зроблений неспроста. Ви можете створити кілька фонових сторінок в одному файлі. Це може знадобитися не тільки для того, щоб різні фони для різних сторінок робити, але і для швидкої зміни деякою інформацією, яка відображається на сторінці (скажімо, ви заготовлює просте зображення і зображення з безліччю підписів). Більш того, одна фонова сторінка може містити в собі іншу фонову. Створюйте стільки рівнів вкладеності, скільки вам потрібно. Головне - не заплутатися самі.
Давайте тепер розглянемо, як ще можна використовувати фонові сторінки. Ви можете намалювати базовий план приміщення (стіни, двері та вікна), встановити його в якості фону для інших сторінок, де вже зобразити розстановку меблів, провідні лінії, підписати кабінети і т.д. Для комп'ютерів можна буде додавати різні конфігурації об'єднання в мережу.
Чим використання фону в цьому випадку краще методу копіювання? Справа в тому, що проводячи лінії поверх фону, ви не ризикуєте зачепити зайві об'єкта, а при внесенні найменших змін в загальну частину (наприклад, додалося вікно в приміщенні) вам не доведеться виправляти кожну схему.
В якості вправи скористайтеся схемою поверху з файлу Схема провідних ліній. vsd. План намальований на основній сторінці. Щоб перетворити її в фонову, відкрийте вікно параметрів (див. Рис. 8) і змініть тип з Передньої на Подложку (див. Рис. 9). Тепер, створюючи нові сторінки, ви повинні вказати застосовуваний фон, після чого можете приступати до додавання меблів або дротових ліній.
Додавання рамок і заголовків до схем

Малюнок 10 - Рамки і заголовки
Заготовки автоматично підганяються під розмір сторінки і мають всі властивості фонових сторінок Visio, тобто ви можете додати до них нові елементи крім стандартних назви, номера сторінки і дати. Така дрібниця, але дрібниця приємна.
Малюнок 11 - Схема з доданими «колонтитулами»

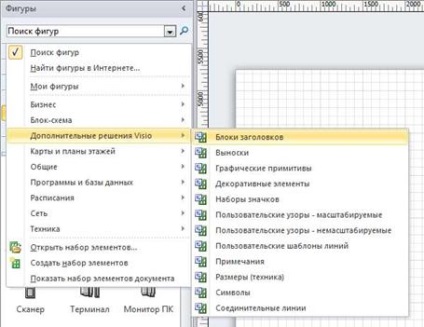
Малюнок 12 - Додавання нового набору
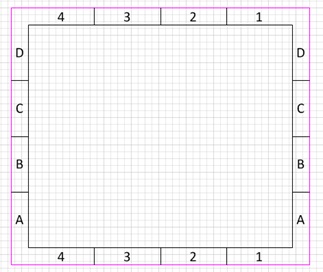
Для планів місцевості знадобляться дві фігури з цього набору: Зона - 4 і Зона - 8 (див. Рис. 13). Вони дозволяють вказувати місцезнаходження об'єкта за допомогою коду квадрата, а не словесного опису. Так надходять, наприклад, при створенні атласів і карт.

Малюнок 13 - Порожня фігура «Зона - 4»
Використання контейнерів
Контейнери - елементи дизайну. Вони складаються всього лише з прямокутника і заголовка, але виглядають досить привабливо. На малюнку 14 показані різні види контейнерів. Звичайно ж, в реальній схемі можна в одну купу змішувати різні стилі і кольори.
Малюнок 14 - Різні оформлення контейнерів
Давайте подивимося, як домогтися такого результату. Відкрийте файл Схема мережі. vsd з доданого набору і виділіть три комп'ютери в верхній частині (Мережа 1 на малюнку 14).
Тепер у вас є два варіанти для продовження роботи:
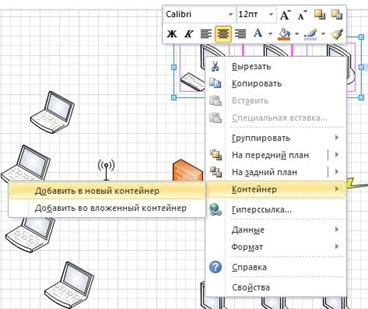
- У контекстному меню виберіть пункт Контейнер - Додати в новий контейнер (див. Рис. 15).

Малюнок 15 - Додавання контейнера через контекстне меню

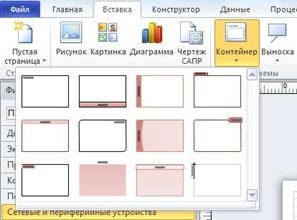
Малюнок 16 - Вибір типу контейнера

Малюнок 17 - Комп'ютери згруповані в якийсь контейнер
Отже, контейнер ми створили (див. Рис. 17). Тепер давайте налаштуємо його під свої вимоги. На вкладці Формат можна змінити тип контейнера і стиль заголовка (див. Рис. 18). При цьому зміни відображаються на схемі ще до того, як ви їх застосуєте - це дуже економить час.
Малюнок 18 - Налаштування заголовка
Змінити напис, що відображається в заголовку контейнера можна трьома способами (аналогічно змінюються і всі інші написи на схемі):
- Двічі клацніть мишею по елементу і вводите текст.
- Перейдіть до нього та натисніть клавішу
, після чого вводите текст. - Виберіть об'єкт і відразу вводите текст. При цьому стара напис віддаляється.
- шрифт, його розмір, колір і накреслення;
- тип, колір і товщину ліній;
- тип, колір і прозорість заливки;
- параметри тіні і т.д.
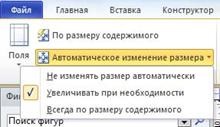
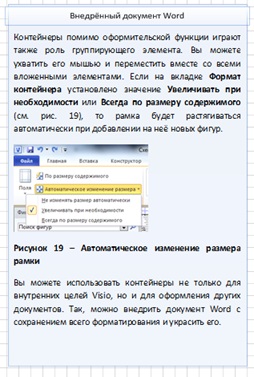
Контейнери крім оформительской функції відіграють також роль групують елемента. Ви можете схопити його мишею і перемістити разом з усіма вкладеними елементами. Якщо на вкладці Формат контейнера встановлено значення Збільшувати при необхідності або Завжди за розміром вмісту (див. Рис. 19), то рамка буде розтягуватися автоматично при додаванні на неї нових фігур.

Малюнок 19 - Автоматична зміна розміру рамки

Малюнок 20 - Документ Word в контейнері
Тепер цей фрагмент тексту можна скопіювати назад в Word. Виходить дворівнева структура (Документ Word з впровадженої схемою Visio, що містить впроваджений документ Word) з повним збереженням можливостей редагування. Використовуйте подвійне клацання мишею для зміни об'єкта.