Перед тим, як почати що-небудь створювати необхідно підібрати інструменти для роботи. У нашому випадку вам перш за все знадобиться компілятор / декомпілятор ресурсів, званий ResHack.


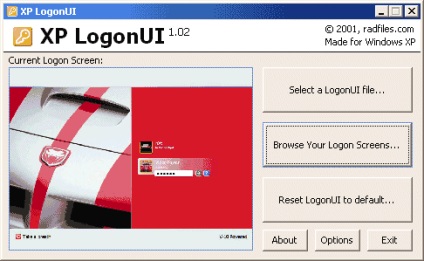
яка дозволяє перемикати UI без всяких проблем. Якщо ви все. Що потрібно скачали і встановили, то ми можемо переходити безпосередньо до створення нового інтерфейсу.
Перед тим як почати роботу, напевно варто трохи часу витратити на роздуми. Гірше від цього не стане абсолютно точно. Я не збираюся зараз вдаватися в теорію кольорів, але постарайтеся все ж пам'ятати просту думку, що ви створюєте інтерфейс, а не зроблене за красою художнє полотно, де знайдеться місце 4 мільйонам кольорів. Будьте простіше, і користувачі до вас потягнуться :-). А далі, господар - пан, творите, хто на що здатний.
ResHack, частина I
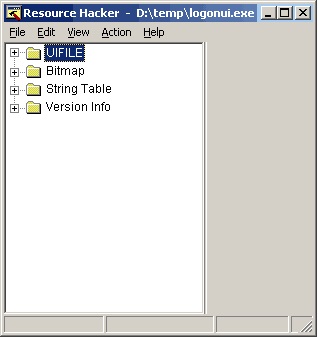
Тепер настав час дізнатися трохи про ResHack. Але насамперед знайдіть, де на вашому комп'ютері знаходиться те, що ви збираєтеся міняти. Знайдіть файл logonui.exe (зазвичай він знаходиться в C: \ WINNT \ Resources), і скопіюйте його в папку, де ви збираєтеся тримати все, відносить ся до нового проекту. Тепер запускайте ResHack. Перебуваючи в програмі відкривайте меню File> Open і вибирайте копію файлу logonui.exe, яку ви зробили. Відкривши його, ви побачите дерево папок ресурсів зліва і пусте поле праворуч.

Дерево містить папки UIFILE, Bitmap, String Table і Version Info. Тримати все це в голові абсолютно ні до чого. Прямо зараз нас цікавлять тільки графічні зображення ... і знайти їх ми зможемо в папці Bitmap, як уже могли припустити ті, хто знає англійську.

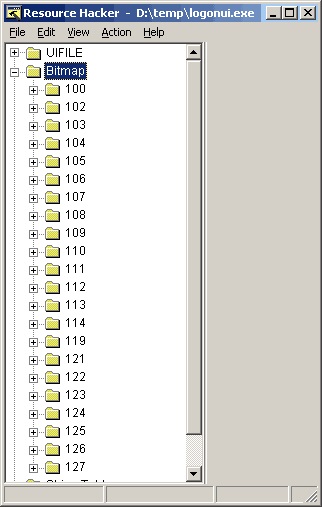
Розкриваючи папку Bitmap, ви виявите ряд вкладених в неї папок, пронумерованих від 100 до 127. Кожна така папка містить одне зображення, що відноситься до графічного інтерфейсу екрану входу в систему. Багато з цих папок містять картиночки, що є самими незначними деталей інтерфейсу, але так як я людина добра, можна навіть сказати, щедрий, то розповім про всі, про яких тільки знаю, прямо зараз:
100 - фонова картинка
102 - поле введення пароля
103 - кнопка зі стрілкою
104 - активна кнопка зі стрілкою
105 - кнопка допомоги
106 - активна кнопка допомоги
107 - кнопка харчування
108 - стрілка вгору
109 - стрілка прокрутки вниз
110 - стрілка прокрутки вгору
111 - смуга прокрутки
112 - поле обраного користувача
113 - квадрат іконки
114 - іконка за замовчуванням
119 - активний квадрат іконки
121 - активна кнопка харчування
122 - активна стрілка вгору
123 -.
124 - вертикальна лінія
125 - лінія по верху екрану
126 - лінія по низу екрану
127 -.
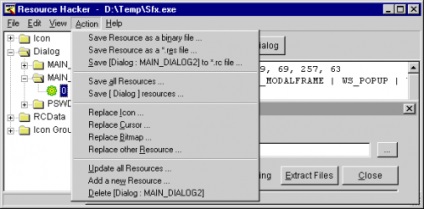
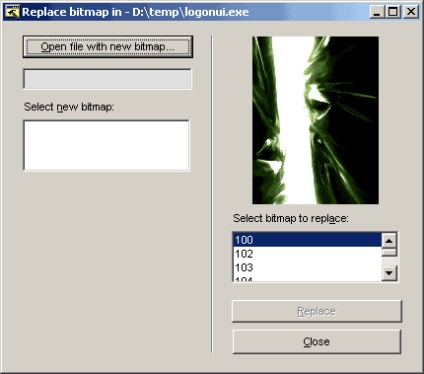
Ось так ... давайте зробимо щось прямо зараз. Натисніть на папку 112; потім в меню виберіть "Action" - "Save [Bitmap. 112]". З'явиться вікно, де вам буде запропоновано зберегти вибране зображення в форматі BMP. Збережіть його як "112.bmp" у вашій робочій папці і перемикайтеся в Photoshop. Відкривайте "112.bmp", розгляньте його, внесіть які хочете зміни (якщо з фантазією туговато, змініть хоча б колір), потім збережіть. Перейдіть назад в ResHack і пвторіте цю процедуру з усіма зображеннями, які ви хочете змінити. Головне не переплутайте номери, що б потім можна було без проблем поставити перероблені вами картинки на їх рідні місця. Потім ви вибираєте в меню "Action" - "Replace Bitmap ..." ось в такому вікні:

отримуєте можливість замінити будь-яке зображення всередині logonui.exe на те, що ви відредагували.
ResHack, Частина II
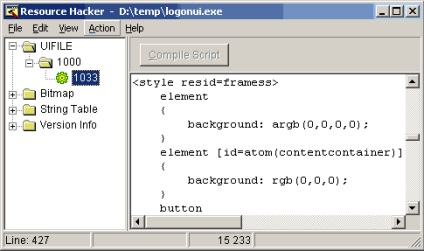
А тепер ми перейдемо до досить складної частини, чимось схожою на програмування. Але не лякайтеся, це тільки на перший погляд все виглядає заплутано і незрозуміло. Я запевняю вас, що ви впораєтеся, може навіть краще, ніж я сам. Отже, знову дивимося ResHack і відкриваємо папку в logonui.exe названу "UIFILE". У ній знаходимо папку "1000", а в ній ресурс названий "1033".

На перший погляд здається, що він порожній, але якщо прокрутити його приблизно на 1/2 вниз, то ви побачите початок якогось коду - цей код і управляє екраном входу в систему. Кожен тег "style" описує об'єкт дизайну, якого кольору той повинен бути і де розташовуватися. На початку кожного тега присутній код "resid =", і те, що слід за знаком рівності описує визначається об'єкт. Перший об'єкт "frames" - це основний фон. Якщо ви уважно будете дивитися на наступний код, то побачите, що в цьому тезі далі визначається кнопка (button), зображення якої читається з ресурсу 112 (rcbmp (112, ...). Після фону йдуть теги "style" toppanelss і bottompanelss, що представляють дві межі екрану - верхню і нижню. Будь тег "style", який містить рядок "rgb (X, X, X)" дозволяє вам міняти колір визначається елемента. колір в даному випадку пишеться в RGB. Головне не забувайте, що прогалини після ком між значеннями повинні бути відсутніми - "rgb (255,216,0)". Якщо ви не впевнені у визначенні значень RGB для ну жного вам кольору, використовуйте палітру Photoshop. Нижче по тексту ви знайдете опису багатьох елементів. Описувати всі їхні в даній статті я сенсу не бачу. Сподіваюся, самі розберетеся, там нічого особливо складного немає.
Ми весь час говорили про колір. Але ж ви можете змінювати і шрифти, якими виводяться написи, і, що ще важливіше, розташування і розміри полів з ім'ям користувача і введення пароля. Це в набагато більшому ступені дозволяє змінювати інтерфейс, але і навичок дизайнера для цього треба мати більше, так як по числовим значенням координат уявити собі чітко розташування того чи іншого елемента на екрані не так то просто. Загалом я вам сказав про таку можливість, а ви вже самі сам з вусами.
Помінявши все, що потрібно натисніть на кнопку "Compile Script" вгорі правій частині вікна програми, і всі ваші зміни будуть збережені.
Поки ми все ще в програмі редагування ресурсів, давайте подивимося, що ще можна просто і швидко переробити, не докладаючи особливих зусиль. Поглянувши на дерево ресурсів зліва у вікні ResHack, бачимо папку String Table. У ній папки 1, 2, 3, 4 і 7 містять всі текстові повідомлення, які тільки можуть з'явитися на екрані входу в систему WinXP - від привітань до повідомлень про помилки. Чудовий привід зробити невелику русифікацію своєї системи - буде чим похвалитися перед друзями "Російська XP ще вийшла, але у мене вже є :-)". Коротше, проявіть свою фантазію.
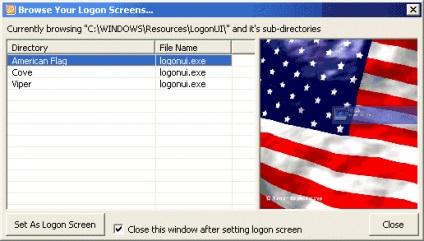
Ну ось, все найстрашніше позаду. Тепер залишилося лише зберегти ваш модифікований logonui.exe. Після чого відкрийте XPLogon UI, виберіть створений вами варіант і скажіть використовувати його.

Команда завершення сеансу поточного користувача дозволить вам негайно почати милуватися своїм творінням.