
Motion Editor одне з нововведень у флеш, з'явилося, здається, в версії cs4. Адоб вирішив додати більше можливостей для анімації і ускладнити все на світі.
Motion Editor я не користуюся часто. Напевно, тому, що рідко використовую Motion Tween (а його можна застосувати лише до цього типу анімації), звикла до Classic Tween. та й не виникало необхідності. Вирішила протестувати його, заодно і заповнити прогалини, які є в моїй голові.
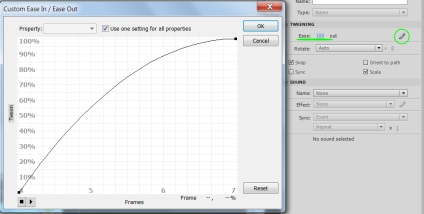
Motion Editor дозволяє створювати уповільнення анімації, прискорення, хвилеподібні рухи, пружини (не впевнена, що є таке слово :) і т.д. В Classic Tween характер руху можна редагувати на вкладці Properties - Tweening - Ease (клікнувши по олівчик, відкривається вікно редагування).

Motion Editor знаходиться поряд з вкладкою таймлайн (Timeline). Якщо він там відсутній - відкриваємо Window - Motion Editor.
1.Создать анімацію. Як уточнювала вище, Motion Editor застосовується лише до анімації Motion Tween.
Для прикладу візьму нескладну анімацію, вона буде складатися з 2-х ключових кадрів:
1) створюємо об'єкт і конвертуємо його в символ (F8);
2) виділив об'єкт, клікаєм по ньому правою і вибираємо Create Motion Tween. Програма автоматичні створює додаткові кадри на таймлайн, і всі вони фарбуються з синій колір;
3) ставимо повзунок в останній кадр і виставляємо кінцеве положення об'єкта (у мене машинка), зрушуючи, наприклад, вправо мишкою.
На таймлайне анімація виглядає так:
2.Переход у вкладку Motion Editor.
Для початку налаштовуємо саму шкалу. За умовчанням вона дуже велика - не видно останнього кадру, що зовсім гуд. За допомогою кнопок (см.картінку нижче) міняємо масштаб (звужує по висоті і ширині).
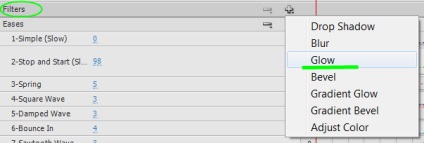
3.Вибіраем різні ефекти Eases. Вони знаходяться в списку в самому низу. Те, що ми додали якийсь з ефектів в цей список ще не означає, що він відразу відіб'ється на нашій анімації. Додаємо в список ефекти, які хочемо застосувати до анімації (кожен ефект має свій характер руху (показано за допомогою кольорових пунктирних ліній).
4.Пріменяем ефекти до анімації.
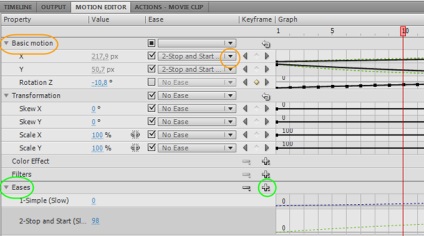
Ефекти застосовуємо до анімації у вкладці Basic Motion. вибираючи зі списку, сформованого раніше (на зображенні нижче зазначено помаранчевим гуртком). Що цікаво, ефект можна застосовувати в двох координатах - х і у. І анімація виглядає абсолютно по-різному в залежності від координати. Можна застосувати до х і у одночасно.


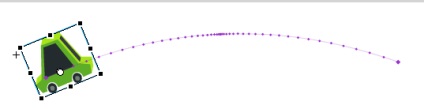
5.Переход на таймлайн, де розміщується анімація, з'являється траєкторія руху з маленькими точками. За ним можна визначити характер руху (посередині анімація сповільниться).

Сам шлях можна легко відредагувати вручну, просто потягнувши стрілочкою, що теж дуже зручно.
І ось кілька прикладів, що у мене вийшло:
При бажанні можна скачати исходник анімації. щоб вивчити детальніше.
Добрий день, интерисует питання, можна-ли застосувати подібний ефект при зміні масштабу об'єкта. Я так і не розібрався як це робиться. При русі об'єкта все працює, при масштабуванні уповільнення працює інакше. Буду дуже вдячний. Дякуємо. Ще б хотілося побачити докладний урок по використанню масштабу в перспективі (при вході в Flash, в зразках файлів є шаблон - але я чесно не до кінця розібрався). Дякуємо
Сам розібрався з уповільненням масштабу. Просто неуважно дивився =). Просто навпроти рядка "перетворення" необхідно виставити потрібний тип уповільнення. Питання "Масштабу в перспективі" все ще актуальний =)
Артем, шаблон масштаб в перспективі (Perspective Zoom) - це звичайне наближення-віддалення об'єкта (збільшення). Є звичайно. деякі нюанси. щоб створити псевдоеффект перспективи в 2д (наприклад кущ. наближаючись до нас, в той же час їде трохи в сторону (це приклад з заготовки в коровою). Спасибі, що звернули увагу на ці заготовки, я сама ними ніколи не користувалася, буде час - розберуся більш докладно.
>> А нафіга цей MotionEditor потрібен?
Якщо мова йде тільки про анімацію, до різних частин якої в подальшому не буде доступу з екшнсрікпта, і крім того якщо ви звикли користуватися класик-твіном, то дійсно не потрібен.
Однак коли потрібен програмний доступ до різних частин анімації, класик твін взагалі не рекомендується. Наведу приклад що таке програмний доступ до частин анімації. Наприклад ви робите анімованого персонажа, і хочете створити систему його скінованія. Анімацію ви створите всього один раз (наприклад біг), а з коду потім буде доступатся, скажімо, до руки, і прикріплювати до неї рукав з нового скіна. Лайфсайкл анімованих об'єктів всередині класик твін - це з точки зору коду річ неймовірно непередбачувана і яка загрожує помилками. Повірте моєму гіркому досвіді, який в підсумку закінчився переробкою всіх класиків на Моушн. Зате ось ментальна модель моушнтвінов - це дуже чітка, ясна і неймовірно проста концепція. Є об'єкт, властивості якого інтерполюються крізь час за певною кривою, яка задається ключовими значеннями цих властивостей і так нахивают ізоміл (ease). Така концепція передбачувана з точки зору життєвого циклу об'єктів, до яких застосовано моушнтвін.
>> Адже все те ж саме можна зробити за допомогою класик твін.
По-перше в класик-Твін кожен ключовий кадр - ключовий відразу для віх властивостей об'єкта. У той час як в Моушн-Твін можуть бути ключові кадри тільки для позиції, або тільки для обертання, або тільки для альфи. Іншим словами в Моушн-Твін можна створити абсолютно незалежні анімації різних властивостей одного і того ж об'єкта. У той час як в класиці вам доведеться анімувати все властивості відразу. І якщо ви хочете, щоб обертання об'єкта анімовані независмо від його положення, вам доведеться посидіти з папірцем, ручкою і полиномами N-го ступеня, щоб забезпечити плавність, притаманну Моушн-Твін в такому ж випадку. Навіть після такої маніпуляції це все одно буде лише тендітна імітація незалежності анімації різних властивостей, яку потрібно буде перераховувати знову ж на папірці, якщо анімація занадто повільна / швидка / просто не подобається.
Крім того в Моушн-Твін можна застосовувати кастомний з до кожного властивості окремо, мати свою власну криву іза для врещенія, позиції і т.д. Повертаючись до листочку з папірцем, можете помножити складність того завдання на формулу кастомними іза, яка може і синусом бути, і косинусом, або затухає хвилею і взагалі!
Варто однак зазначити, що досить часто потреби в такій свободі анімаційних дій немає, і звичайний класик із зазначенням Ізов на ділянках між клюбчевимі кадрами - цілком собі рішення.
Крім того треба визнати, що Моушн-едітор поки досить сир, і користуватися ним без матерком в промислових масштабах - великого терпіння варто.
Класик-твін - трамвай, а Моушн-твін - космічний корабель. З'їздити до бабусі можна і на трамваї. А ось досягти місяця в ваших анімаціях.