OpenCart - движок для створення інтернет-магазину, в якому за замовчуванням не передбачена можливість створення портфоліо або розміщення галереї. Але часом буває необхідно або просто хочеться розмістити зразки робіт, фотографії популярних або незвичайних товарів, продемонструвати весь асортимент квітів, наприклад оббивки для меблевих магазинів, розмістити галерею всіх робіт і т. Д. Загалом, іноді доводиться шукати сторонні рішення для додавання функціоналу магазину. В даному випадку, створення галереї не є винятком.
Простий модуль «Gallery Images» допоможе створити будь-яку кількість галерей, розмістити їх як на стандартних схемах двигунах, так і на окремій сторінці.

Установка і настройка модуля
1. Завантажуємо модуль «Gallery Images». Модуль сумісний з версіями 1.5.5.1-1.5.6.4, вимагає встановленого vqmod.
2. Розпаковуємо модуль «Clean Category page» і завантажуємо його вміст в корінь свого магазину, будуть тільки додані нові файли, жоден з існуючих файлів не буде перезаписан.
Аналогічно робимо і з модулем «Gallery Images» - розпаковуємо і вміст папки «FILES TO UPLOAD OC-1.5.5.1-up» завантажуємо в кореневу папку магазину.
4. Для того, щоб заголовок модуля в адмінці мав адекватний вигляд, відкриємо файл vqmod / xml / gallery_images.xml і в шляху до мовного файлу (рядок 24)
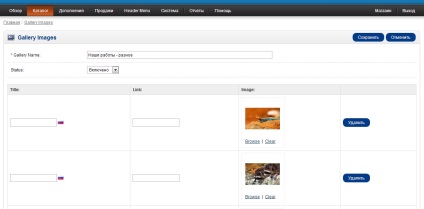
5. На даному етапі галерея вже функціонує і можна займатися її наповненням. Для цього переходимо по вкладках Каталог / Gallery Images і створюємо нову галерею.

6. Для виведення галереї, на одній з існуючих схем магазину, йдемо в Додатки / Модулі / Gallery і задаємо висновок створеної галереї. Вибираємо потрібну галерею, вказуємо розміри зображень, схему, порядок сортування - порядок виведення галерей і відзначаємо статус «включено».
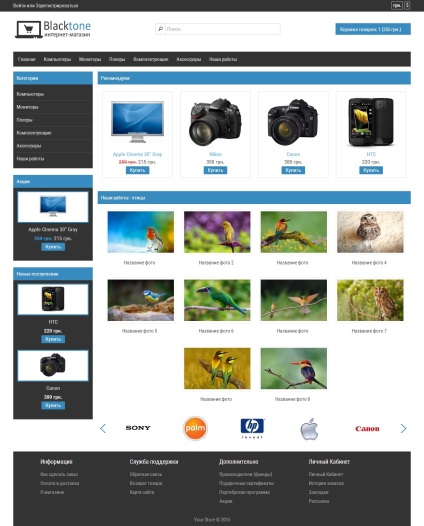
і в результаті отримуємо галерею на головній (або на тій сторінці, яку вказали ви), внизу сторінки

Але що, якщо нам немає потреби виводити галерею з іншою інформацією, а необхідно вивести її на окремій сторінці? Щоб все галереї були на одній сторінці, йшли одна за одною. Або буде одна галерея, але з великою кількістю зображень. Так варіацій виведення галерей може бути скільки завгодно, суть в тому як же створити окрему сторінку для виведення галереї?
Ось тут-то і зіграє свою роль «Clean Category page». Модуль у нас вже встановлено, так що з ним порядок, але тепер нам необхідно створити ту сторінку, на якій будуть відображатися наші галереї.
1. Йдемо в Система / Дизайн / Схеми і створюємо нову схему, називаємо її на свій розсуд «Галерея», «Наші роботи» і т. П.
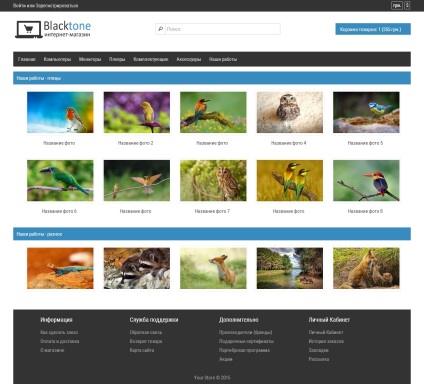
3. В Доповнення / Модулі / Gallery задаємо новий висновок галереї, але тепер вибираємо нашу нову схему. Перевіряємо магазин - вуаля, галерея (і) виводиться на окремій сторінці (як на першому скрині цього поста). Всі зображення відкриваються в pop-up вікні з можливістю перегортання.
Але є одне «але» - замість назви галерей виводиться заголовок «Gallery». Отже, виправляємо це.
1. Відкриваємо файл catalog / model / catalog / gallimage.php і міняємо запит
$ Query = $ this -> db -> query ( "SELECT * FROM". DB_PREFIX. "Gallimage_image gi LEFT JOIN". DB_PREFIX. "Gallimage gin ON (gi.gallimage_id = gin.gallimage_id) LEFT JOIN". DB_PREFIX. "Gallimage_image_description gid ON (gi.gallimage_image_id = gid.gallimage_image_id) WHERE gi.gallimage_id = ' ". (int) $ gallimage_id."' AND gin.gallimage_id = ' ". (int) $ gallimage_id."' AND gid.language_id = ' " . (int) $ this -> config -> get ( 'config_language_id'). " '");
2. Відкриваємо файл catalog / controller / module / gallimage.php. знаходимо рядки (20-29)
foreach ($ results as $ result)
if (file_exists (DIR_IMAGE. $ result [ 'image']))
$ This -> data [ 'gallimages'] [] = array (
'Title' => $ result [ 'title'].
'Link' => $ result [ 'link'].
'Image' => $ this -> model_tool_image -> resize ($ result [ 'image']. $ Setting [ 'width']. $ Setting [ 'height']).
'Popup' => $ this -> model_tool_image -> resize ($ result [ 'image']. 500. 500)
Підкажіть, будь ласка рішення наступного питання. На сайті є фото товару дозволом 150 * 150, це фото показано на сторінці каталогу. Необхідно зробити так, що б при натискання на це фото у спливаючому вікні відкривалася інше фото цього товару, але з великою роздільною здатністю, приблизно 1024 * 768. Виходить що існує 2 різних фото одного і того ж товару. Один з меншим дозволом, інше з великим. Заздалегідь дякую за допомогу.
Не працює:
Notice: Error: Unknown column 'gi.gallimage_id' in 'on clause'
Error No: 1054
SELECT * FROM lmn_gallimage_image gi LEFT JOIN lmn_gallimage gin ON (gi.gallimage_id = gin.gallimage_id) LEFT JOIN lmn_gallimage_image_description gid ON (gi.gallimage_image_id = gid.gallimage_image_id) WHERE gi.gallimage_id = '3' AND gin.gallimage_id = '3' AND gid.language_id = '1' in /public_html/***/system/database/mysqliz.php on line 53
Хлопці, перевірте синтаксис / кодування вказаного вами прикладу коду SQL запиту. Помилка тисячі п'ятьдесят-чотири пішла після того, як вручну переписав запит.
P.S. А взагалі молодці - реально допомагаєте економити час.
Чи не працює заміна заголовка «GALLERY» на заголовки галерей. Вискакує помилка 1054. Якась помилка в коді запиту (пункт 1). Поправте, будь ласка, код запиту, який потрібно вставити в файл catalog / model / catalog / gallimage.php
Поправила. Протестувала на 1.5.6.4, заголовки виводяться, помилки немає.
Дякую за докладне пояснення, така галерея у великій пригоді.
Єдина проблема - при кожному збереженні Галереї (навіть без додавання нових зображень) - злітає сортування зображень. У підсумку після кожного збереження все виявляється в довільному порядку. Не знаєте в чому може бути причина?
Все працює (1.5.6.3). У кого не відображаються назви галерей - перевірте колір тексту для .box .box-heading.
У мене був білий на білому тлі а я пів дня шукав граблі =))
Спасибі величезне за підказку, Змінила колір і все стало видно))))
Все працює, спасибі велике розробнику за працю.
Тільки ось всю роботу затьмарюють два моменти:
1. Чи можна так зробити, щоб popup міняв свої пропорції в залежності від кожної картинки? Щоб можна було поставити тільки ширину а висота обчислювалася автоматом, або задати ширину попап у відсотках від ширини екрана (знову-таки з автоматичним обчисленням пропорції).
Ну і ще один момент - дуууже не вистачає додавання картинок купою - множинним виділенням або зазначенням цілої папки. Це величезна проблема.
Ще раз спасибі за Вашу працю, чекаю з нетерпінням відповідь з приводу розмірів popup.