
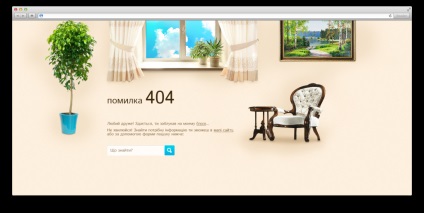
Картинка в шапку сайту вчительки
Подивимося на це фото частинами.
Що у нас зліва?
Жінка, дуже нагадує молоду вчительку. Вся атрибутика присутня - парта / стіл, комп'ютер (жінка сучасна, користується своїм ноутбуком замість шкільного старенького компа 🙂), книги, планшетка для заміток або плану уроку і букетик, швидше за все подарований школярами.
Ось вихідні фото жінки і оточуючих її предметів в порівнянні з підсумковим картинкою:

Основна, сюжетна, частина колажу зліва вийшла вельми затишною. І цей затишок мені захотілося продовжити. Шукаю вікно і світлі фіранки. Додаю в колаж. У першому варіанті вікно було тільки з двох картинок і виглядало так:


І справа бачимо ми ...
Гарний диван і картину «Берези на березі озера». Ця частина колажу буде видно тільки щасливим власникам великих широкоформатних моніторів 🙂.

Як бачите, я взяла лише дві вихідні фотографії, які застосувала в правій частині колажу. Але на цьому робота не закінчується. Я люблю оформляти сторінку помилки 404 як продовження шапки з якоюсь родзинкою. Тому працюю далі над картинкою - прибираю вчительку і величезний диван. Замість нього ставлю столик і крісло з тієї-ж серії - затишно, можна відпочити. Але й не заснеш, як на дивані 🙂

Як це робиться?
- Ідея. В даному випадку все гранично просто - у мого клієнта були чіткі побажання.
- Підбір фото. Дуже важливий етап і забирає багато часу. Від якості вихідних фотоматеріалів безпосередньо залежить якість результату. Для цього колажу я знайшла фото, яке максимально підходило моїм вимогам.
- Робота в PhotoShop. На цьому етапі виконується багато одноманітної роботи - обробка контуру, технічна ретуш (корекція кольору, додавання різкості, видалення відблисків, шумів, дрібних недоліків) і робота з тінями і відбитками, щоб органічно вписати предмет в загальну атмосферу. Результат роботи залежить не тільки від володіння фотошопом, але і від рівня професійної підготовки. А вже деталі можна додавати і коригувати цілу вічність 🙂
Якщо вам сподобався результат, підписуйтесь на оновлення! У наступній статті на прикладі крісла і столика я покажу невеликий урок, який допоможе самостійно зробити картинку в шапку сайту трохи привабливішою і жвавіше.