Вітання! Я все працюю над швидкістю завантаження свого блогу. Нагадаю, що минулого разу я говорив про оптимізацію зображень в WordPress.
Нагадаю, швидкість завантаження сайту я перевіряю за допомогою інструменту Google PageSpeed Insights. Взагалі, до початку робіт по сайту, показники швидкості були такими:
- для мобільних було близько 45 (тоді ще не було мобільної версії сайту);
- для ПК було 52.
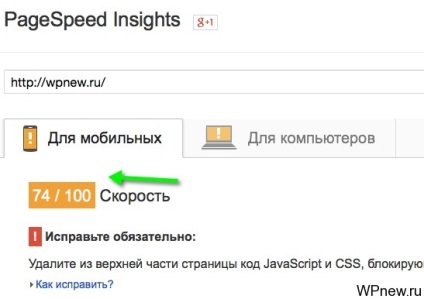
На даний момент показники наступні:

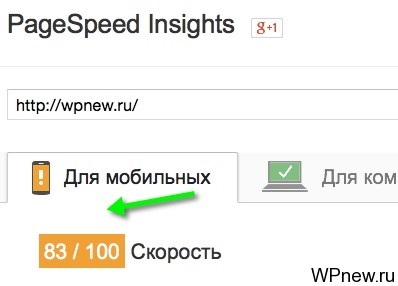
Це для мобільних. Хорошу роль відіграє те, що з'явилася мобільна версія сайту WPnew.ru.

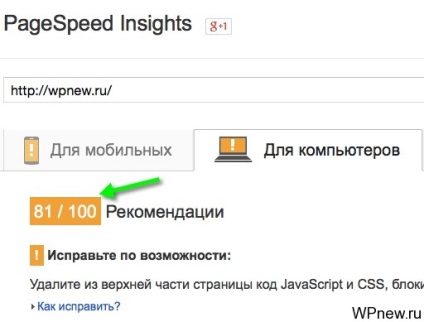
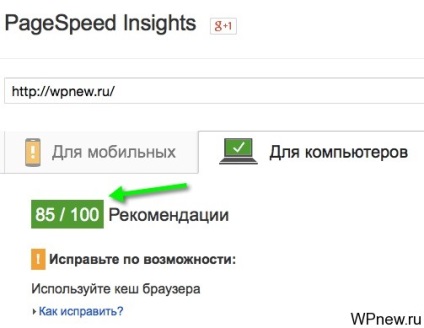
Це вже для персональних комп'ютерів.

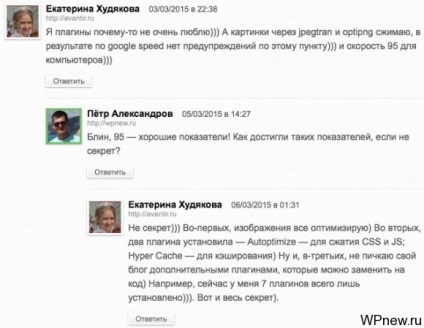
Загалом, для оптимізації скриптів вона порадила плагін Autoptimize. Я його спробував і мені він теж дуже сподобався.
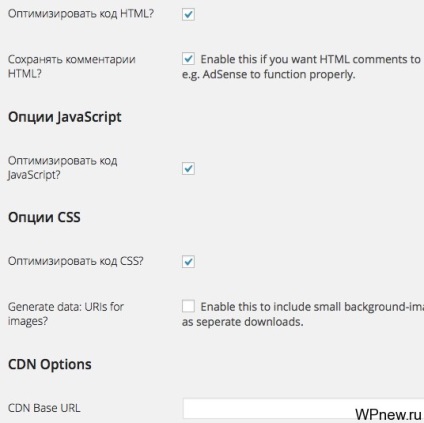
Оптимізація скриптів і HTML за допомогою плагіна Autoptimize для WordPress
- Насамперед потрібно встановити плагін Autoptimize.
- Активувати його.
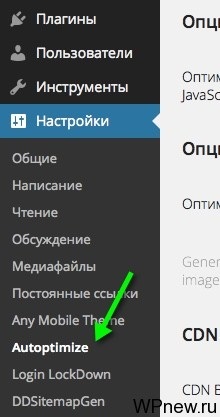
- Переходимо "Адаменко WordPress" -> Налаштування -> Autoptomize:

- Там виставляємо необхідні настройки Autoptimize, у мене вони такі:

- От і все. 🙂 Більше робити нічого не потрібно, можна перевірити знову швидкість завантаження сайту. У мене вийшли такі показники:

І ось для комп'ютерів:
Ура! Як бачите, вдалося увійти в "зелену зону". Круто, дуже круто. Після установки і активації плагіна Autoptimize обов'язково перевірте працездатність свого сайту, може якийсь функціонал перестав працювати.
Взагалі, якщо ви хочете вивчіть про плагін Autoptimize більш детально просто перейдіть за посиланням. Там дуже добре пояснюється принцип роботи плагіна, які проблеми можуть виникнути і як їх вирішувати.
Зустрінемося дуже скоро, я покажу, що ще можна зробити для прискорення блогу. Щоб не пропустити, повторюся, просто підписуємося на оновлення блогу. Форма підписки в кінці цього уроку.
Всього доброго, друзі мої!
З повагою, Петро Александров