
У цій розсилці ми розповімо, як створити безболісний перехід для користувача з одного екрана на інший.
У цьому випуску:
- Що важливо для користувача
- Як оптимізувати структуру сайту
- Як оптимізувати контент
- Як оптимізувати швидкість відгуку сайту
Що важливо для користувача
Крім основного функціоналу (який для кожного бізнесу свій і грунтується на специфіці надання товару або послуги), користувачеві важливі такі чинники:
- проста логічна структура
- доступність і простота взаємодії з контентом
- швидкість завантаження сайту з будь-якого пристрою
Перехід від одного екрана до іншого природний для сучасного користувача. Людина використовує в конкретний момент часу то пристрій, який найбільш зручно тут і зараз.

Тому вкрай важливо створити сайт, який буде зручний на такому невеликому екрані. Далі наводимо рекомендації по оптимізації основних юзабіліті-факторів.
Як оптимізувати навігацію, структуру і функціонал сайту
Стати «зворушливими»
Основна проблема більшості сайтів, оптимізованих під мобайл, в малому розмірі елементів управління і відстані між ними.
- Оптимальна ширина елемента для зручного кліка пальцем - 48px.
- Оптимальна відстань між елементами - 8px.
Це допоможе уникнути помилкових кліків і дратівливих переходів не туди.
Розмір шрифту має значення
На будь-якому екрані важливо уникнути необхідності збільшувати, наближати, масштабувати.
Як показує практика:
- Шрифт менш 16px також не завжди зручний для комфортного взаємодії з мобільного.
Використовуйте звичайні шрифти, які легко читаються з мобільного екрану. Не використовуйте підкладки і фонові картинки, що знижують контрастність шрифту.
Пам'ятайте, що користувач може відвідати сайт на вулиці. В умовах яскравого сонця читаність навіть самого якісного екрану з великою роздільною здатністю знижується.
Встановіть правильну ширину
Горизонтальна прокрутка - ворог юзабіліті і користувачів. Звичне дію - вертикальна прокрутка сайту. Необхідність вишукувати інформацію з боків екрану в сліпих зонах дратує.
Функції по наведенню мишки
У мобільного користувача немає мишки, єдине доступне дію - клік пальцем або стилусом. Для демонстрації вкладених меню (випадають списки) використовуйте кліки. Позначайте кнопки, за якими доступні списки, що випадають, наприклад, стрілкою вниз.
Не використовуйте спливаючі вікна
Спливаючі вікна дратують на робочому столі. в якому набагато більше можливостей для маневрів. Більшість спливаючих вікон на мобільних екранах призводять до небажаних кліків. Спроби ж відключити вікно часто призводять до переходу на цільову сторінку поп-апа.
Замість спливаючих вікон використовуйте банери і CTA-кнопки, правильно, логічно і доцільно вбудовані в контент на сторінці.
Використовуйте описові назви для кнопок
Не змушуйте користувачів гадати, куди їх приведе черговий клік. Використання сайту має бути гранично зрозумілим, а не перетворюватися на квест. Використовуйте логічні назви кнопок, пунктів меню, елементів навігації. Застосовуйте «хлібні крихти», чітко інформують користувача, на якому етапі він знаходиться.
Наприклад:
«Кошик - оформлення замовлення - крок 2: вибір способу оплати».
Як оптимізувати контент
Об'єм має значення
І на мобільних екранах більше не означає краще. Вказуйте найважливіше на початку сторінки. Використовуйте навігаційні елементи, що вказують користувачеві, де можна прочитати повний текст. Уникайте необгрунтовано довгих сторінок.
Оптимізуйте, а не скорочуйте
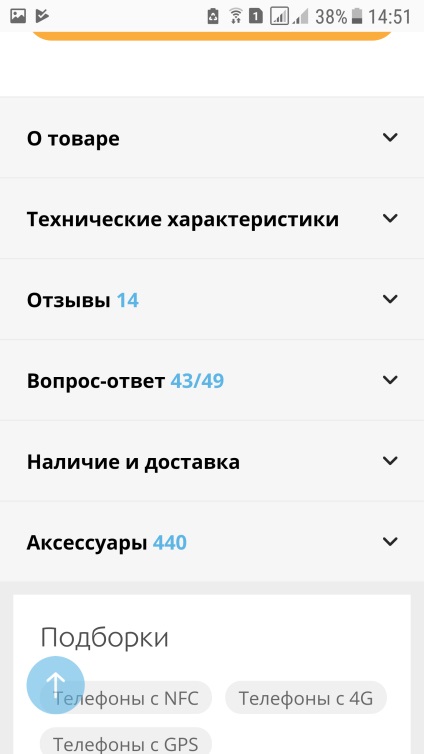
Мобільні користувачі очікують побачити ту ж версію сайту, що і на робочому столі. Вони не хочуть дізнаватися новий сайт, вчитися його використовувати. Оптимізуйте контент так, щоб користувачеві було зручно вивчити всі необхідні дані. На мобільних екранах зручніше і простіше використовувати вкладки або гармошки. На вкладці користувач повинен чотки бачити, яка інформація відкриється при натисканні, наприклад, «технічні характеристики», «відгуки», «опис виробника», «гарантія».

Не ховайте ключові функції
Всі основні функції повинні бути доступні користувачеві на першому екрані. Для інтернет-магазинів це кошик, пошук, кнопка замовити / купити / оформити, а також основна інформація за пропозицією (див. Попередній пункт).
Якщо всі доступні опції неможливо вмістити в один екран, то запропонуйте користувачеві посилання на десктопну версію сайту, де він зможе побачити весь доступний функціонал або контент.
Формати медіа-файлів
Спрощуйте процес покупки
Адже все одно даний етап покупки передбачений, так навіщо користувачеві витрачати сили, час і нерви на ручне введення, коли всі дані можна надати безпомилково менеджеру.
Як оптимізувати швидкість відгуку сайту
Швидкість і комфорт під час руху - основні переваги використання мобільних пристроїв. Прискорюйте сайти. Сьогодні веб-майстрам доступні безкоштовні і ефективні інструменти перевірки швидкості роботи сайту з рекомендаціями.
Численні дослідження доводять, що повільне завантаження стає одним з ключових чинників відмови від подальшої співпраці з сайтом:
До того ж, швидкість завантаження є одним з ключових сигналів ранжирування в пошуку. Більшість оптимізаторів підтверджують, що прискорення завантаження сайту моментально відбивається на рівні конверсії.

Занадто багато HTTP-запитів
Мобільні користувачі більш обмежені, ніж десктопні. Основні обмежувачі - швидкість і якість інтернет-з'єднання. Тому на мобільних сторінках важливо обмежити число елементів, що збільшують кількість HTTP-запитів.
оптимізація зображень
Поліпшення екранних технологій зовсім не означає, що на сайт слід завантажувати мега-зображення в найвищій якості і дозволі. Це тільки сповільнить завантаження і викличе роздратування у користувача.


Не забувайте, що перевірити десктопну версію сайту по основних факторів ранжирування і зручності використання можна в GetGoodRank!