Неважливо, яким чином він встановлений на сторінках - CSS зобов'язаний допомогти відображатися сторінці швидше, а не гальмувати отрисовку сторінки.
Веб-дизайнери
На жаль, подібні до цієї практики закінчуються смертоносним чином для продуктивності сайту. Якщо CSS знаходиться в безлічі файлів, то перш ніж можна буде сторінки в браузері проводиться тьма запитів, що уповільнюють її відображення і серйозно шкодять завантаженні на мобільні пристрої. Щоб стала можливою нормальна мережева продуктивність, весь CSS повинен знаходитися в одному єдиному файлі.
Ви помітите, що веб-дизайнери нарешті почали писати код, що допомагає користувачам тим, що працює як можна швидше, хоча в даний момент ... Ваш CSS, швидше за все, більше шкодить вебсайту, ніж допомагає йому.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів

Приклад «оптимізованої подачі CSS»
Не більше однієї зовнішньої таблиці стилів
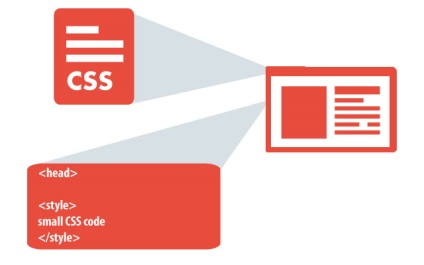
Зовсім трохи CSS в тегах style для згортання контенту
Ніяких викликів CSS @import
Ніякого CSS в таких HTML тегах, як div'и або h1
Якщо ви знайомі з різними типами доставки CSS, то можете скористатися інструментом доставки css і отримати уявлення про те, яким чином ваша сторінка або блог його застосовують.
Якщо не знайомі, то не панікуйте, нижче я поясню кожен з них (обіцяю: це не так заплутано, як здається спочатку).
Зовнішні файли CSS
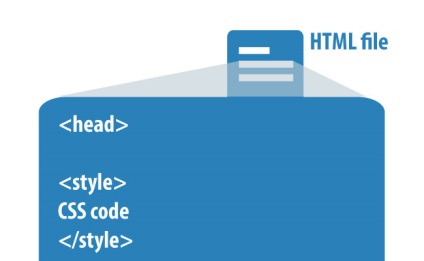
Зовнішні файли - основний спосіб застосування CSS на веб-сторінках і, швидше за все, ваш CSS використовується саме таким чином. У розділі head вашого html є щось, вельми схоже на ...
Так викликається файл CSS і називається він зовнішнім, тому що стилі CSS знаходяться окремо від HTML. Зовнішній файл - це спосіб обробки CSS де-факто, і в числі його переваг є кешування (запам'ятовування) CSS веб-браузером. Проблема виникає, якщо у вас є кілька таких файлів. На жаль, таке часто трапляється в WordPress і інших темах.

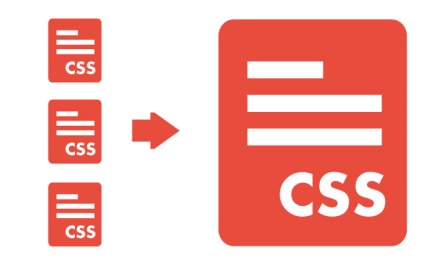
Якщо у вас більше одного файлу CSS, то їх потрібно об'єднати
Коли у вас кілька зовнішніх файлів CSS, браузеру доводиться викачувати кожен з них до того, як той зможе відобразитися на сторінці. Цим викликається безліч сигналів туди і назад до окремих файлів, що виражається в сповільненій завантаженні вашої сторінки. Можна легко змінити цей процес, об'єднавши їх все в один.
Щоб подивитися, скільки зовнішніх файлів CSS використовується на вашій сторінці, перейдіть сюди
Щоб отримати інструкції щодо об'єднання зовнішніх файлів CSS, перейдіть сюди
вбудований CSS

Вбудований CSS - це інструкції, включені в сам документ HTML. Основна перевага цього методу в тому, що перш ніж можна буде веб не потрібно шукати додатковий (зовнішній) файл. Воно має значення, тільки якщо інструкції CSS зовсім невеликі. Якщо CSS великий, то цей метод вам не підходить.
Вбудований стиль обробляється шляхом розміщення інструкцій всередині тегів style, як показано нижче ...

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Маленький вбудований CSS дійсно здатний прискорити завантаження сторінок в веб-браузері.
Щоб дізнатися, чи застосовується на вашій сторінці вбудований CSS, перейдіть сюди
Щоб отримати інструкції про те, як вбудувати CSS, перейдіть сюди
Чи не застосовуйте @import для виклику файлів CSS

Метод @import застосовується там, де зовнішні файли CSS викликаються командою @import, а не за допомогою прямого посилання на них, як обговорювалося раніше. Він змушує файл, що викликається - або файли - CSS завантажуватися повільніше, ніж при посилальному способі, тому що завантажуватися таким методом вони можуть тільки по одному. У коді це виглядає так ...
Такі запити дійсно знижують швидкість завантаження вашої сторінки, але багато дизайнерів досі ними користуються, тому варто перевірити їх наявність.
Щоб подивитися, чи використовуються на вашій сторінці запити @import, перейдіть сюди
Щоб дізнатися про цей метод більше, перейдіть сюди
Чи не вбудовуйте атрибути CSS в елементи HTML

Дуже часто стилі вставляються прямо в теги HTML, наприклад, я весь час схильний так поступати. У керівництві Google про швидкість сторінок «Оптимізувати подачу CSS» говориться, що в будь-якому разі не слід так робити. Стверджується, що це змушує браузер повільніше відповідати, і не дуже розумно вставляти в код подібні стилі, так як це суперечить Політиці безпеки контенту W3, що є протоколом безпеки, за замовчуванням блокує стилі елементів будь-якого рівня. Ці стилі виглядають так ...
У моєму коді їх тьма, і мені доведеться багато попрацювати, щоб позбутися від них.
Щоб подивитися, чи є на вашій сторінці подібний CSS, перейдіть сюди
На закінчення
Як бачите, CSS використовується на сторінках багатьма способами, але в підсумку все одно доведеться чистити код і користуватися рекомендованими методами доставки CSS для того, щоб наші сайти вантажилися якомога швидше.
Об'єднуйте зовнішні таблиці стилів CSS
Вбудовуйте в теги style зовсім небагато CSS
Де можна, не робіть до CSS запитів @import
Не вставляйте CSS в елементи HTML кшталт div'ов або h1
Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі