Пам'ятайте, як в школі на нудних уроках малювали в блокнотах різні пики? А потім, швидко гортаючи сторінки, змушували ці пики анімувати. Так і з нудними сайтами, під зав'язку набитими нудною, але дуже потрібною інформацією. Ось якби туди теж додати пару кривляються пики! Це цілком можливо, якщо використовувати gif анімацію:

Анімація на основі GIF
Формат GIF (Graphics Interchange Format) розроблявся спеціально для спілкування всередині обміну растровими зображеннями. В недалекому минулому він був основним форматом для зображень, що розміщуються в веб-просторі. Основні характеристики формату GIF:
- Здатність зберігати зображення в 256 колірній гамі;
- Мала вага зображення - це ідеально підходило для початкової стадії розвитку всесвітньої павутини, коли швидкість з'єднання з інтернетом була набагато нижче сьогоднішніх стандартів;
- Графічні формати в GIF зберігаються через підрядник, підтримуючи лише певну колірну палітру (256 кольорів);
- При цьому один з 256 відтінків може бути позначений як прозорий;
- Підтримка анімованих об'єктів.
Останній пункт списку і послужив новим поштовхом для зростання популярності цього графічного формату.

Гіф анімація дозволяє створювати один графічний об'єкт, що складається з декількох звичайних зображень (кадрів), розташованих в певному порядку. Анімація відбувається за рахунок їх зміни з заданої черговості і періодичністю. При цьому найчастіше застосовують циклічне повторення кадрів анімації.
Завдяки кільком зображень повністю знімаються обмеження на використання лише 256 відтінків кольору. Це пов'язано з тим, що кожен з малюнків може містити свою палітру. Зменшення загальної ваги анімованого об'єкта досягається також за рахунок використання прозорості, коли відбувається лише часткову зміну наступного кадру щодо попереднього.
У наступному кадрі промальовувалися лише змінюються частини зображення. Решта можна встановити прозорими, і для їх відображення використовувати початковий статичний кадр.
трохи практики
Але все це теорія, а хотілося б на практиці розглянути, як відбувається створення анімації в форматі GIF. Ми передбачали це, і підготували маленький майстер-клас зі створення анімованого банера.
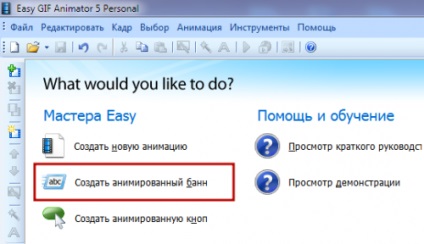
поїхали:- На стартовій сторінці програми нам пропонується вибрати тип завдання, яке потрібно вирішити. Ми скористаємося «послугами» вбудованого майстра по створенню банера. Для цього натискаємо на пункт «Створення анімованого банера»:

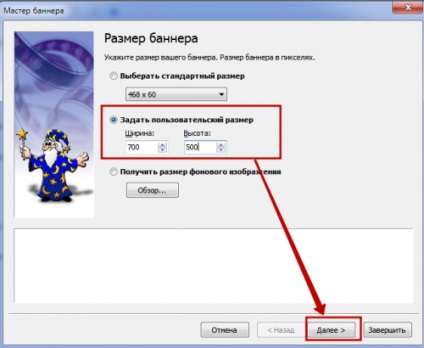
- На наступному кроці задаємо розміри майбутнього банера. Можна скористатися стандартними значеннями, але ми введемо свої параметри довжини і ширини об'єкта:

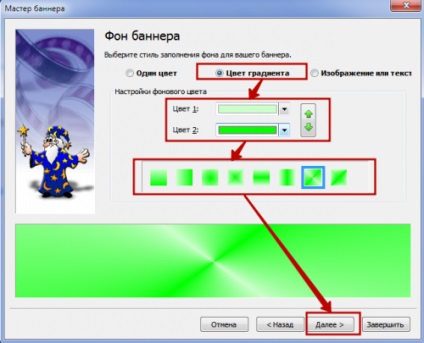
- Потім ми налаштували фон банера. Як стилю заповнення вибрали градієнт, встановили його тип і основні кольори:

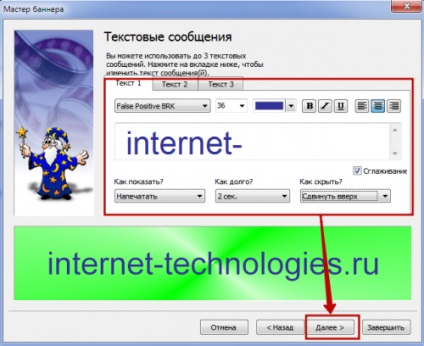
- У наступному вікні майстра ми вводимо текст для відображення, встановлюємо його розміри, шрифт і колір. У списку вибираємо ефект анімації в момент появи тексту і його зникнення. А також встановлюємо час всього періоду. Зверніть увагу, що таким чином можна налаштувати ефекти для декількох фраз (до трьох). Вони розташовуються на окремих вкладках ( «Текст 1», «Текст 2»):

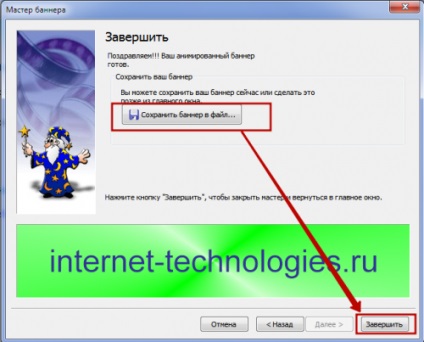
- До того як створити gif анімацію, залишилося лише зберегти файл банера в потрібному нам місці. Що і пропонується зробити в наступному вікні:

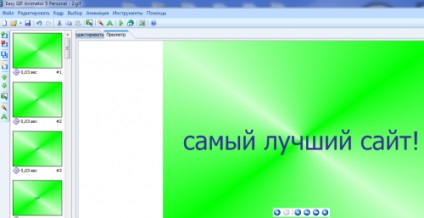
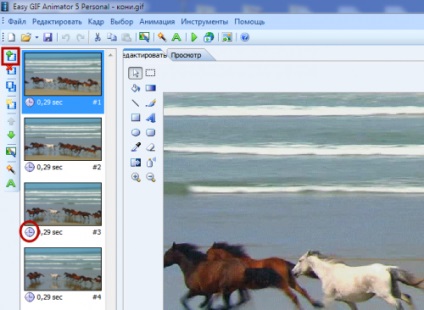
- Після закриття майстра і збереження банера перед нами відкривається робочий інтерфейс програми. Зверніть увагу, що зліва наша анімація представлена покадрово. І кожен з кадрів можна відредагувати окремо:


Інтерфейс програми простий для розуміння. Тому ми не будемо зупинятися на його детальному описі:


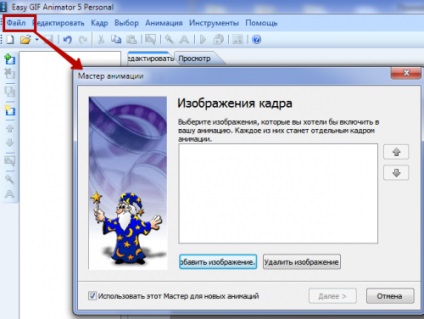
Полегшити весь цей процес можна, якщо скористатися вбудованим «Майстром анімації». Він доступний в програмі через меню «Файл»:

Тепер продемонструємо, що в підсумку вийшло у нас. Сподіваємося, ваш твір виявиться не гірше, а навіть краще представленого нижче:

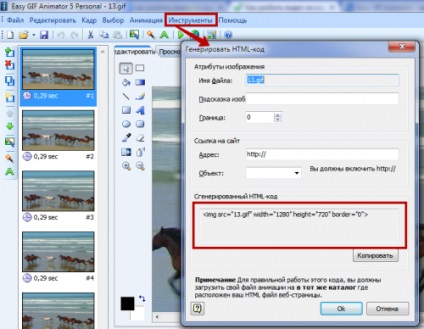
Відмінною особливістю програми Easy GIF Animator є її спрямованість саме на сферу веб-розробки. Додаток дозволяє не тільки створювати анімовані банери, а й генерувати для них простий hml код для вставки. Ця функція доступна через пункт основного меню «Інструменти»:

Сподіваємося, що після такого обширного екскурсу ви пізнали всю міць створення gif анімації.
Якщо немає, то спробуйте власноруч зробити який-небудь прикольний банер або маленьку анімовану кнопку і розмістити у себе на сайті. Захоплені відгуки відвідувачів вам будуть забезпечені!