
П'ять простих кроків до розмітки модульними сітками. крок 2
Продовжуємо цикл Марка Болтона.
У першій частині серії я розповів вам про те як створити просте розбиття, засноване на аркуші А4, і створити симетричну сітку. На цьому кроці ми створимо складнішу сітку.
Ставлення золотого перетину також відомо як число φ. Це відношення використовують для того, щоб надати створюваним речей природний вигляд. Незважаючи на те, що це суха математика, композиція, вибудувана в цьому відношенні надає відчуття «правильності».
Це дуже обговорювана тема: краса може бути виміряна і, що більш важливо, сконструйована. Якщо ви хочете створити що-небудь радує око, вам треба виконати кілька прийомів, щоб переконатися, що ви рухаєтеся в правильному напрямку. Зауважте, що я не говорю: «Йди цим правилам, і ти створиш шедевр». Я всього лише говорю, що існує кілька методик, слідуючи яким ви можете створити красиву і практично ідеальну по композиції річ. Ці якості дістануться їй «у спадок».
Композиція може надати речам корисність
Існує теорія під назвою «Ефект корисної краси». Я писав про це раніше і, мушу вам сказати, знайшов цю теорію досить цікавою. У ній укладено припущення про те, що речі, створені для того, щоб радувати око, виявляються більш полезнимі¹.
Створюючи сітки з використанням цієї теорії і збалансованих відносин (зокрема, Золотого перетину), ви з великою гарантією досягнете красивого збалансованого макета, який (згідно з теорією) в подальшому виявиться «корисніше» для користувача. Здається, я трохи зациклився на цьому, так що підведу підсумок: грамотно розроблена сітка може надати макету не тільки красу і гнучкість, але і полезность².
Переходячи до практики
Так само, як і в першій статті, я пропоную вам створити макет для повсякденної роботи. Боюся викликати невдоволення у тих, хто перш за все є веб-дизайнером, так як цей приклад буде з друкованого світу. Але, тим не менш, це основи теорії, і їх треба знати і розуміти, вони застосовуються в будь-якій сфері творчості.
Отже, ми створимо макет кнігі³. Всупереч попереднього прикладу, даний макет буде для розвороту з двох сторінок. До того ж, сітка буде асиметричною, знову ж таки всупереч розглянутої в попередній статті симетричною сітці.
розбиваємо сторінку
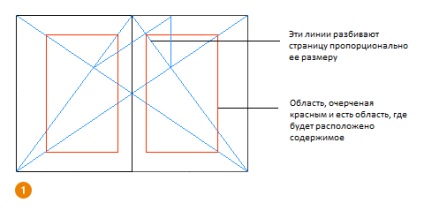
Перш за все ми визначимо область для сітки на сторінках. Область, де буде розташовуватися текст або інший вміст. Представлений спосіб є одним з найпростіших для розбиття статті так, щоб отримати правильно розташовану і збалансовану щодо всього розвороту область для вмісту. (Це ні що інше, як канон Ван дер Грааф. Про який я вже згадував. - прим. Пер.)

Області, обмежені червоним, і є місце під створювану сітку.
Застосовуємо золотий перетин
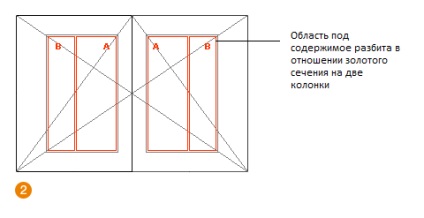
Дана дія вкрай просто. Ми застосовуємо розбиття золотого перетину і ділимо створені області у відношенні 1: φ. Після застосування у нас в розпорядженні дві колонки: A і B.

створюємо сітку
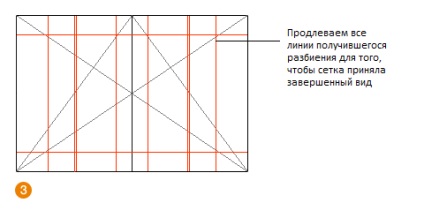
Отже, у нас є колонки, в які ми хочемо «вживити» сітку, щоб потім мати у своєму розпорядженні згідно з нею потрібне для нас вміст. Спочатку ми продовжимо лінії, що окреслюють область під вміст, щоб надати діаграмі класичний вид.

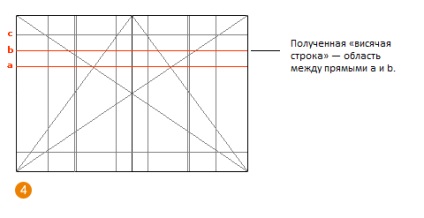
Тепер дозволимо собі невеличкий трюк: через точки перетину прямих, що створюють область вмісту, проведемо пряму. Потім поділимо навпіл вийшла область між верхньою межею області вмісту і проведеної лінією. Нижню частину отриманого розбиття я називаю «висячої рядком». Звичайно, це неправильно з точки зору термінології, але, тим не менш, вміст ефектно відокремлюється, створюючи цілісність уявлення по всій книзі. Цей прийом дозволяє очам читача відпочивати при переході від сторінки до сторінки.

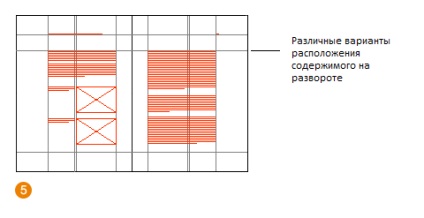
Використовуючи ці додаткові рядки, ми можемо створювати довільні області, наповнюючи книгу. Додаткові «порожнечі» дозволяють ефективно відокремлювати різні типи вмісту.

Ми можемо вставляти будь-який вміст в створену сітку, будучи впевненими, що все, що б це не було, - текст, зображення, розмітка - знаходиться в міцній взаємозв'язку один з одним і з розмірами самої книги.
Говорячи про модульних сітках
Створення сітки подібним чином - використовуючи відносини для створення відносних ліній, які утворюють композицію - гарантує баланс в сітці.
Повинен вам зізнатися, що це все Емпірика. Велика кількість макетів, заснованих на сітках, є продуктом постійних експериментів з вмістом: балансом між порожнім простором і конкретними елементами (фотографіями, текстом). Також, в цій області існує безліч підвалин і угод. Чи не винаходьте колесо заново, вивчайте прийоми, використовувані в журналах на будь-яку тему - починаючи від архітектури і закінчуючи вихованням дітей (серйозно, часто журнал, що відноситься до зовсім віддаленої темі, може бути чудово зверстаний).
Все, що я хочу сказати: експеріменітуйте. Тому що верстка сітками не повинна бути тупим застосуванням правил. Майте уявлення про те, що ви ходите створити, не зациклюючись на самому процесі створення вашої сітки.
Примітки до статті
² - можливо хтось прочитає оригінал і скаже, що я занадто скоротив цю частину. До того ж, сам термін «корисність» трохи коробить слух, навіть при читанні про себе. Проте, я вирішив зробити так. Якщо є заперечення / пропозиції, з радістю розгляну.
висновок
Музикант, який одного разу прокинувся програмістом ;-) Фронт- і бек-енд розробник, фахівець широкого профілю. Твіттер: @dkoprov.