За допомогою панелі Properties (властивості) у Flash CS6 ви отримуєте швидкий доступ до управління властивостями об'єктів. Значення яких властивостей відображаються в цій панелі залежить від того, який об'єкт виділений на сцені.
Наприклад, якщо ви нічого не виділили, то в панелі властивостей будуть показані параметри самого документа, включаючи вже знайомі вам колір фону і розміри сцени. Якщо ж виділений якийсь об'єкт на сцені, то в панелі Properties ви побачите його координати X і Y, ширину і висоту, а також іншу інформацію.
У цьому уроці Flash CS6 ми будемо використовувати панель властивостей для переміщення фотографій на сцені.
Позиціонування об'єкта на сцені
Давайте почнемо з переміщення елементів за допомогою панелі Properties. Трохи пізніше, для того, щоб повернути фотографії, ми будемо працювати з панеллю Transform (трансформації).
Виберіть Window> Properties (Сtrl + F3), якщо панель властивостей ще не відкрита.
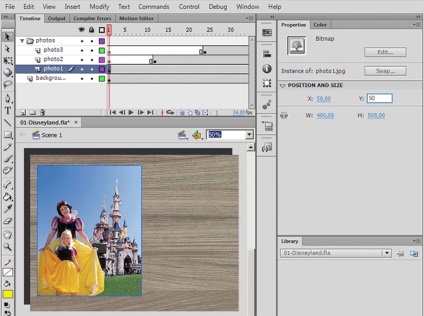
1. Виділіть 1-й кадр на шарі photo1. На сцені навколо об'єкта photo1.jpg з'явиться блакитна лінія, яка вказує на те, що він виділений.
2. В панелі властивостей введіть значення: 70 для X і 50 для Y. Натисніть Enter для того, щоб застосувати введені значення. Ви також можете кликнути мишею на значенні властивостей Х і Y, а потім тягнути курсор вправо або вліво, змінюючи існуюче значення. Фотографія переміситися вліво.

Значення Х і Y вимірюються від верхнього лівого кута сцени. Х починається з 0 і збільшується вправо, Y починається з 0 і збільшується вниз. Точка реєстрації для імпортованих фотографій знаходиться у верхньому лівому кутку.
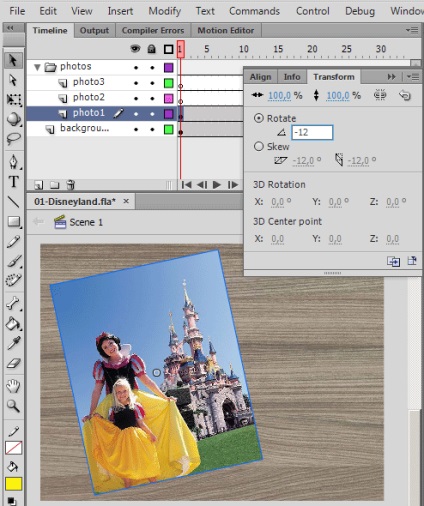
3. Виберіть Window> Transform (Ctrl + T) для того, щоб відкрити панель Transform (трансформації).
4. В панелі Transform виберіть Rotate і в поле нижче введіть -12 або клікніть на значенні і переміщайте курсор до появи потрібного значення. Натисніть Enter. щоб застосувати введене значення.
Вибрану фотографію повернеться на 12 градусів проти годинникової стрілки.

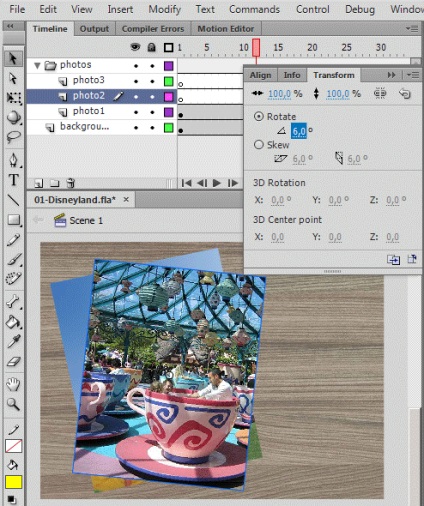
5. Виберіть 12-й кадр на шарі photo2. На сцені клікніть на photo2.jpg.
6. Використовуючи панель Properties і панель Transform. перемістіть і поверніть photo2.jpg. Введіть значення X = 100. Y = 60 і поверніть її на 6 градусів. Тепер становище фотографій photo1.jpg і photo2.jpg відносно один одного візуально більш цікаве.

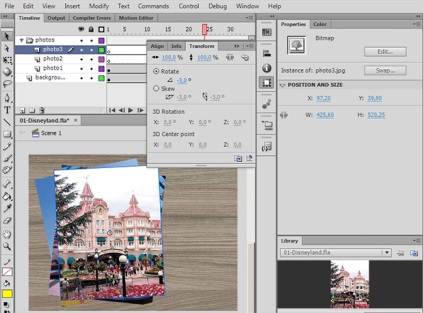
7. Виділіть 24-й кадр на шарі photo3. Потім клікніть на photo3.jpg на сцені.
8. За допомогою панелей Properties і Transform визначте нове положення для цієї картинки і поверніть її. Введіть значення X = 110. Y = 50 і поверніть картинку на 3 градуси проти Часве стрілки.

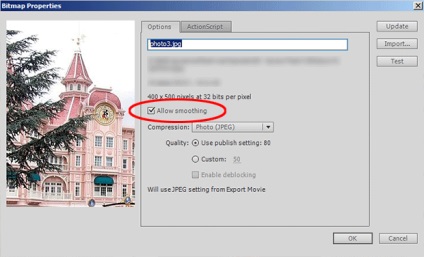
При масштабуванні і поворотах видиме якість фотографій може погіршитися. Щоб виправити цей недолік зробіть наступне:
- двічі клікніть на іконці картинки в панелі Library
- в діалоговому вікні Bitmap Properties (властивості картинки) виберіть опцію Allow Smoothing (дозволити згладжування).

Робота з панелями
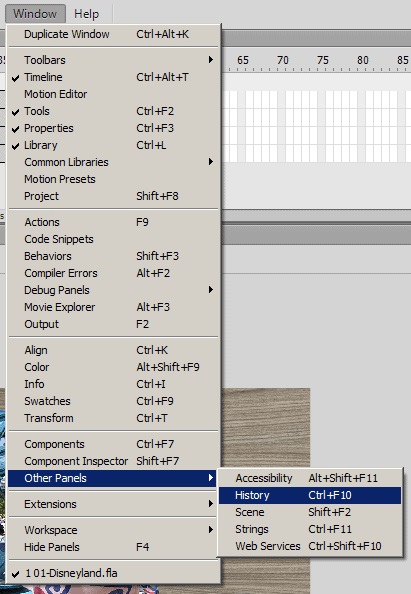
Для того, щоб відкрити будь-яку панель у Flash CS6 виберіть її ім'я з меню, що випадає Window головного меню програми. Іноді, вам потрібно буде вибрати з підменю, як, наприклад, у випадку з Window> Other Panels> History.

- Для того щоб відстикувати панель, клікніть на її імені і перетягніть в потрібне місце.
- Для того, щоб пристикувати панель до іншого доку, перетягніть її, клікнувши на імені. Під час припасування з'явиться блакитний контур підсвічування, який вказує на те, куди ви її пристиковуватися.
- Для угруповання панелі з іншими панелями, перетягніть її на назву іншої панелі.
- Для того, щоб перемістити групу панелей, перетягуйте її, клікнувши на темно-сірої смужці у верхній частині групи.
- У вас також є можливість відображати панелі у вигляді іконок. Це збільшує робочий простір сцени, але при цьому забезпечує швидкий доступ до потрібних панелям. Натисніть на стрілочка в верхньому правому куті для того, щоб перетворити панелі в іконки. Натисніть на стрілочка знову, щоб розгорнути панелі.
На наступному уроці я розповім вам про панелі Tools (інструменти). Нею ви будете користуватися постійно, тому що за допомогою інструментів, які пропонує Flash CS6 можна створювати, редагувати, розфарбовувати об'єкти, а також робити безліч інших корисних речей.