
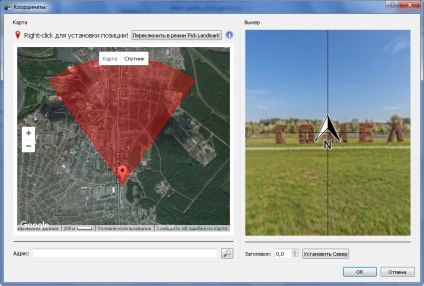
Малюнок 21. Вікно «Координати».
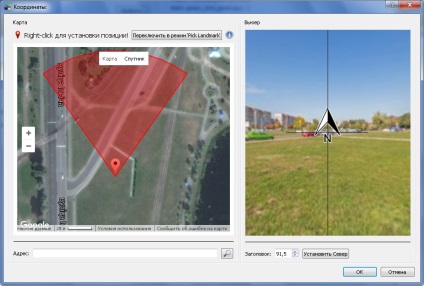
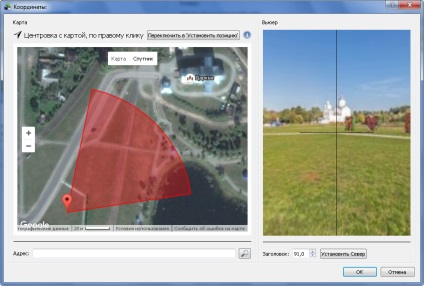
Після установки маркера необхідно орієнтувати панораму на Північ. Це можна зробити двома способами.

Малюнок 22. Перший спосіб установки на Північ

Малюнок 23. Другий спосіб установки на Північ
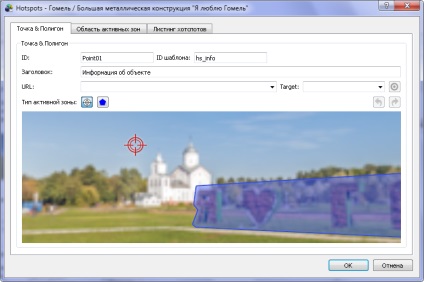
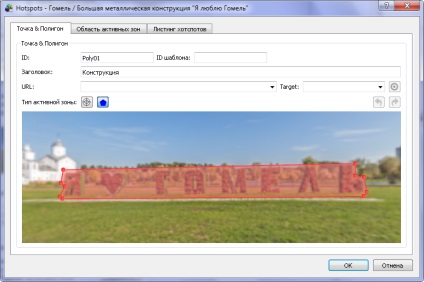
Малюнок 24. Секція «Активні зони».
Точкова активна зона

Для точкової активної зони можна вказати ID шаблону, визначеного в оформленні елемента. Таким чином, можна вплинути на вигляд і поведінку активної зони при натисканні.

Малюнок 26. Шаблони активних зон.
Полігональна активна зона

Для додавання полігональної активної зони активується кнопка з піктограмою синього п'ятикутника. Потім визначається місце розташування першої точки і подвійним натисканням лівої кнопки миші і проводиться її установка. Після цього одиночним натисканням лівої кнопки миші розставляються інші точки. Після завершення розстановки всіх необхідних точок натисканням правої кнопки миші здійснюється вихід з режиму редагування полігональної зони.
При необхідності внесення змін до форми полігональної зони для початку натисканням в межах зони проводиться її активізація, тобто зона стає доступною для редагування. При цьому вона змінить колір з синього на червоний. Додавання нової точки здійснюється натисканням лівої кнопки миші на кордоні зони. Для видалення точки потрібно натиснути на неї правою кнопкою миші. Натискання лівою кнопкою миші і переміщення курсора змінює положення точки.
Поведінка активної зони при наведенні на нього курсора, колір рамки і колір фону визначаються в настройках експорту панорами у Flash або HTML5.
Для обох видів активних зон
Текст заголовка буде виводитися при наведенні курсору, якщо в настройках експорту включена опція «Текстові модулі для активних зон».
Значення Pan, Tilt, FoV, залежать від обмежень, які встановлюються в вікні «Параметри проекції».
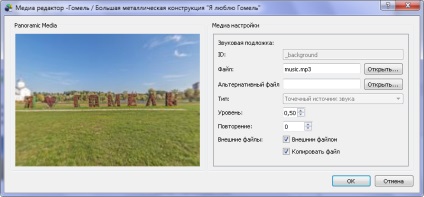
Малюнок 28. Секція «Медіа».
Додавання фонового звуку
Щоб додати фоновий звук потрібно скористатися третім способом. У секції «Медіа настройки» (рис. 28) вибираємо файл аудіоформату (* .mp3, * .ogg). Далі задаємо бажаний рівень гучності, і кількість повторень (0 - кількість повторень необмежена). Опція «Зовнішнім файлом" стосується експорту в Flash. Якщо опція не буде активована, то аудіофайл буде вбудований в swf-файл.

На цьому підготовка проекту завершена. Далі можна переходити до експорту в формат Flash або HTML5.