Привіт, в цій статті ми розглянемо механізми і команди за допомогою яких ми зможемо ставити відступи для всіх елементів нашої сторінки. В CSS є два види відступів це зовнішній і внутрішній відступ і застосування їх на практиці допоможе кожному структурувати свій сайт і створювати на ньому потрібні параметри. Ну що ж приступимо до вивчення і почнемо з внутрішнього відступу.
padding-внутрішній відступ.
Для того щоб можна було поставити внутрішній відступ на сайті є цілий ряд команд, що дозволяють задавати відступ з однієї зі сторін.
Для того щоб задати відступ зліва потрібно застосувати команду padding-left і вказати розмір в одній з величин які прийняті в CSS і найчастіше це пікселі.
Відступ справа задається командою padding-right і також саме вказуєте конкретну цифру в одному з прийнятих одиниць виміру.
Для того щоб задати внутрішній відступ зверху потрібно застосувати команду padding-top і вказати розмір в прийнятих величинах.
Для завдання відступу знизу блоку потрібна команда padding-bottom з розміром.
Для того щоб скоротити розмір записуваного коду то потрібно застосувати команду padding і зараз я покажу як це можна зробити.
В даному записі я вказав для всіх країв відступ в десять пікселів. В даному записі перше значення задає розмір зверху, друге праворуч, третє знизу і четверте значення зліва.
Також можна задати в повному обсязі значення а тільки два і тоді перше значення відповідає за відступ зверху і знизу а друге зліва і справа.
Також можна задати тільки три значення і тоді перша цифра відповідає за відступ зверху, друге за відступ зліва і справа а третє-відступ знизу. Всі ці варіанти допоможуть вас істотно скоротити розмір файлу стилів і вам самому буде простіше розібратися в ньому.
Атрибут стилю margin.
Для того щоб задати зовнішній відступ між блоками нам потрібно скористатися атрибутом стилю margin і зараз ми подивимося як все це можна виконати. Даний атрибут дуже схожий на попередній і з однією лише різницею що задає зовнішній відступ.
Для завдання верхнього відступу нам знадобиться команда margin-top і ось як це виглядає на практиці.
Тепер певний нами елемент матиме верхній відступ від сусідніх блоків на десять пікселів.
Для відступу знизу ми застосуємо атрибут margin-bottom і вкажемо точний розмір. Наприклад для того щоб задати нижній відступ на двадцять пікселів нам потрібно додати наступну команду:
Відступи зліва і справа задаються командами margin-left і margin-right відповідно і для цього нам знадобиться наступний код:
Для відступу зліва на сімнадцять пікселів: margin-left: 17px;
І для відступу праворуч на той же відстань: margin-right: 17px;
Також як і в попередньому прикладі ви можете скоротити запис записавши просто margin і вказавши по порядку всі параметри через пробіл. Приблизно так:
margin: 10px 17px 20px 17px;
І також саме задає перше значення відступ зверху, праворуч, знизу і зліва відповідно.
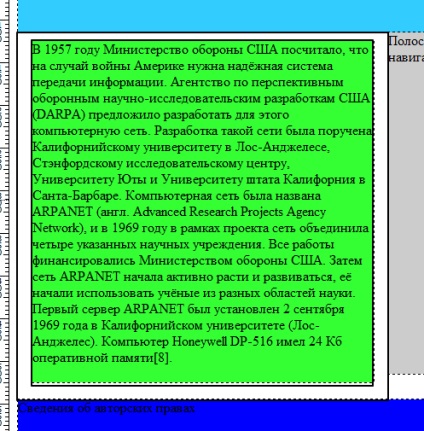
Тепер давайте подивимося як це все виглядає на практиці. Для прикладу давайте візьмемо каркас з статті про блоки в CSS. Давайте для початку ми заповнимо блок основного контенту текстом довільного змісту.
Тепер ми бачимо що текст прилип безпосередньо до кордонів блоку і це виглядає не дуже красиво і зараз ми це виправимо за допомогою внутрішнього відступу. Пропишемо в файл стилів наступну команду:
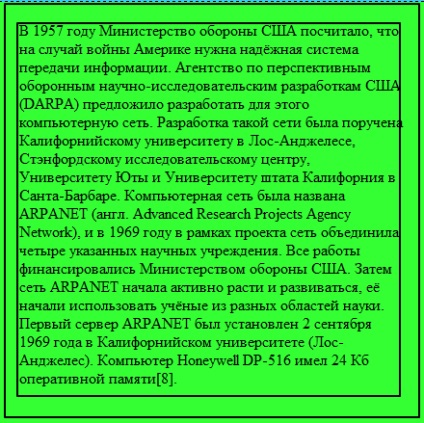
Давайте тепер розберемося що ми написали. Точка перед словом content означає що ми задаємо параметр для класів а content ця назва нашого класу. Ну а в дужках ми вказуємо команду а через двокрапку параметри відступів. На практиці це виглядає так:

Як ми бачимо у нас вийшла рамка розміром в двадцять пікселів.
Тепер щоб показати як працює параметр margin задамо для все того ж блоку відступи від решти вмісту.
Після застосування цих стилів наш блок буде відділений від інших контейнерів на певну відстань.