Даний урок демонструє перетворення довгої форми в покроковий майстер реєстрації з індикацією інформації про кількість кроків.


мета уроку
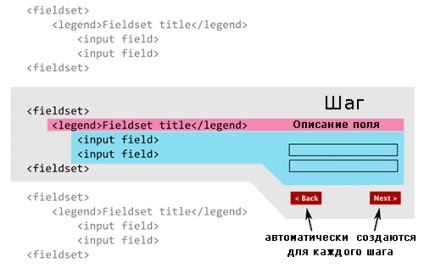
Семантично поділяємо все поля на великій формі на набори. Кожен набір полів має чіткий опис. Малюнок схематично представляє поділ полів за змістом:

Таким чином, можна сказати, що кожна група полів являє собою підзадачу в одній великій завданню щодо заповнення форми. Тобто кожна подзадача може бути окремим кроком з описом, полями введення і типовий навігацією "Вперед" і "Назад". Весь процес може бути виконаний за кілька простих кроків.
1. Створюємо "кроки"
Код HTML повинен мати вигляд:
Розберемо код. Для того, щоб визначити кількість кроків в майстра реєстрації, нам потрібно виділити всі набори полів і визначити розмір форми. Потім, ми будемо просуватися по формі, обертати кожен набір полів в div і додавати абзац, який буде містити кнопки "Назад" і "Далі".
Якщо набір полів є першим, то треба добавть тільки кнопку "Далі". Для останнього набору полів створюється тільки кнопка "Назад". У всіх інших випадках створюються обидві кнопки. Метод створення кнопок пояснюється пізніше.
2. Створюємо кнопки навігації і додаємо кроки
Створення кнопок досить проста функція. Кожна кнопка має унікальне ім'я (наприклад step1next, або step3prev) і додається на свою панель, створену на попередньому кроці. Для того, щоб додати кроки і зробити можливим премещенія між ними потрібно зв'язати подія натискання кнопки миші для кожної кнопки навігації. Ось як це працює:
- Коли користувач натискає кнопку "Назад" поточний крок ховається, показується попередній крок і викликається метод selectStep () який відзначає його як поточний.
- Коли користувач натискає кнопку "Далі" поточний крок ховається, показується наступний крок і викликається метод selectStep () який відзначає його як поточний.
Функція selectStep () видаляє клас CSS "current" з усіх кроків і призначає його тільки поточного обраного кроку.
Починаючи з цього моменту майстер реєстрації вже працездатний. Але потрібно зробити ще дещо.
3. Створюємо інформацію про оставщиеся кроках
Це набагато простіше, ніж може здатися на перший погляд. На самому початку нашого коду ми ми додамо невпорядкований список, який буде контейнером для інформації про решту кроках. На додаток до цього, ми приховуємо кнопку відправки інформації. Вона буде видимою тільки на останньому кроці.
Також потрібно розширити функцію each () і додати інформацію про кроки для кожного набору полів. Кожен крок буде мати номер, почнемо з 1. Нижче номера кроку ми додамо опис, яке буде вилучатись з елемента
Так як кнопка відправки інформації повинна бути видна тільки на останньому кроці, ми будемо робити її невидимою кожен раз, коли користувач натискає "Далі". І тільки на останньому кроці вона стане видимою.
Зробимо плагін для простого використання
Плагін дозволяє робити все, описане вище, використовуючи тільки одну сходинку в коді. Він називається FormToWizard. Потрібно додати посилання на файл скрипта і використовувати плагін з елементом