Сергій Сироїжкін Копірайтер
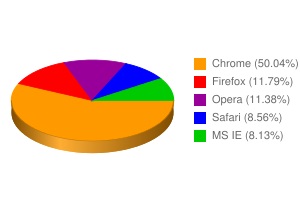
Напевно, закінчивши роботу над своїм сайтом, ви захочете протестувати сайт в різних браузерах, або, так би мовити, перевірити кроссбраузерность вашого сайту. Адже мало зробити сайт, потрібно домогтися правильного його відображення в найпопулярніших браузерах, операційних системах, при різних дозволах екрану. За останній місяць статистика використання популярних браузерів приблизно така (в дужках вказано приблизний відсоток користувачів Російського інтернету, цифри можуть дещо відрізнятися від реальних):
50%)
Навіщо потрібна кроссбраузерность?
3 причини, чому вашому сайту необхідна кроссбраузерность:
- Ви будете втрачати велику кількість відвідувачів, яким не приділили увагу при верстці сайту;
- Втрата відвідувачів - це втрата вашого прибутку;
- Коректне відображення сайту у всіх популярних браузерах говорить про імідж вашого сайту, про імідж вашої компанії.
Перевірка відображення сайту в браузерах
Досвідчені верстальники мають у себе на комп'ютері безліч різних браузерів різних версій. Але якщо ви не верстаєте сайти занадто часто, можна скористатися сторонніми інструментами, які дозволять подивитися відображення сайту в браузері, якого у вас немає, і вам не доведеться встановлювати велику кількість браузерів і витрачати години на перевірку коректного відображення вашого сайту в них.
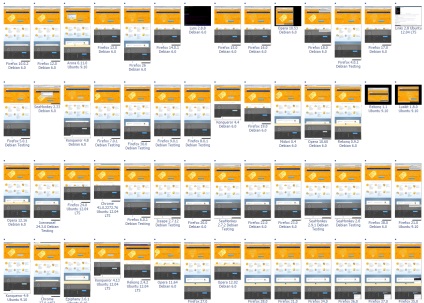
Одним з таких інструментів є Browsershots. Ви вводите URL вашого сайту, вибираєте браузери, в яких хочете перевірити відображення, версії браузерів. Після декількох хвилин очікування ви отримаєте набір скріншотів - як буде виглядати ваш сайт в зазначених версіях браузерів. Виглядає це приблизно так:

Як бачите, це набір превью, за якими можна клікнути і подивитися повний скріншот сторінки.