Малювання і анімація у Flash
Ресурси: Adobe Flash CS 6
Що б створити просту анімацію, потрібно зуміти що-небудь намалювати, тому тут розглядаються режими малювання, які дозволять з орієнтуватися, при створенні свого щедевра.
1 Merge Drawing mode
2 Object Drawing mode
3 Primitive Drawing mode

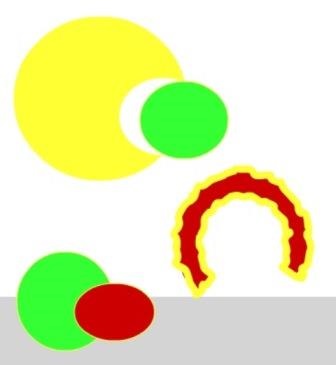
На малюнку перша група форм відноситься до режиму злиття. При малюванні, форми об'єднуються в єдине ціле. Якщо перемістити або видаліть форму, яка була об'єднана з іншою в цьому режимі, то та частина, де було накладення, віддалиться.
Наступна група форм не виробляє злиття, об'єкти залишаються окремими. Що б включити режим, виберіть інструмент малювання, а потім клацніть на іконці Object Drawing в нижній частині панелі Tools.
Останній режим це малювання Rectangle, Oval, і багатокутник, який можна налаштувати. На малюнку показаний овал з використанням налаштувань зміни його властивостей.
- Класична анімація (Сlassic tween)
- Анімація форми (Shape tween)
- Рух по траєкторії
Отже, класична анімація дуже проста, але щоб її створити треба з малюнка зробити MovieClip, і ось з ним потім працювати.
На першому кадрі на часовій шкалі, якщо ще немає Keyframe, то створюємо його. Потім поміщаємо об'єкт десь на сцені або біля сцени в потрібній нам крапці. Потім йдемо на інший кадр, наприклад, в кадр 50 і там створюємо Keyframe, і тепер в цьому кадрі переміщаємо наш об'єкт в іншу точку, туди, де нам потрібен результат. Все, тепер встаємо в центр між початковою і кінцевою точкою на часовій шкалі і відкриваємо контекстне меню, в ньому вибираємо Classic tween. Все, дивимося результат. У мене в прикладі переміщається машина.
Наступна анімація для Shape, а не для MovieClip.Вставім порожній ключовий кадр на початку. Намалюємо коло і заллємо її градієнтом. Приберемо обведення, що б не заважати, просто ткнем на неї і видалимо. Створюємо порожній ключовий кадр в кінці, в будь-якому кадрі, де сподобається і малюємо іншу фігуру, при цьому намалювати можна на тому ж місці або зі зміщенням. Встаємо в середині між кадрами, відкриваємо контекстне меню і вибираємо Анімація форми.
Зауважу, що текст можна перетворити в shape, а потім застосувати анімацію форми. Для перетворення досить 2 рази натиснути Ctrl + B. таким чином, спочатку відбудеться розбиття тексту, а потім вже перетворення в shape.
Анімація по траєкторії трохи складніше. Спочатку все робимо так само, як в Класичною анімації. Створюємо перший ключовий кадр, поміщаємо об'єкт, потім створюємо ключовий кадр кінця, переміщаємо об'єкт в іншу точку. Створюємо анімацію Classic tween. Останній кадр теж повинен бути анімацією Classic tween (тому на останньому кадрі відкриваємо контекстне меню.). На шарі (layer), де створили анімацію, відкриваємо контекстне меню і вибираємо add Classic Motion Guide (створюємо направляючу). Таким чином, вгорі з'явиться ще один шар, де і буде траєкторія.
Графіка, яку створимо на шарі Guide не буде доступний широкому. Тепер можна намалювати траєкторію, наприклад олівцем, для цього намалюємо якусь криву на всю сцену. При малюванні траєкторії режим drawing object повинен бути відключений (режим включається / відключається на панелі tools і виглядає у вигляді іконки). Станьмо на ключовий кадр анімації і подивимося панель властивостей, там побачимо її налаштування, де поставимо галочку Орієнтація по траєкторії. На останньому кадрі анімації, теж поставимо цю галочку. Що б все виглядало красиво, повернемо наш об'єкт на останньому кадрі в сторону, куди йде крива. Все, запускаємо і милуємося. У прикладі можна побачити, як на сцені по траєкторії літає метелик.
progulka.swf