Photoshop - Як розрізати макет сайту
Отже, ви підготували макет сайту і хочете розрізати його на фрагменти, щоб зверстати з них сайт. Розглянемо, як це робиться в Photoshop. Подивіться на панель інструментів, якщо у вас є ось такий інструмент:
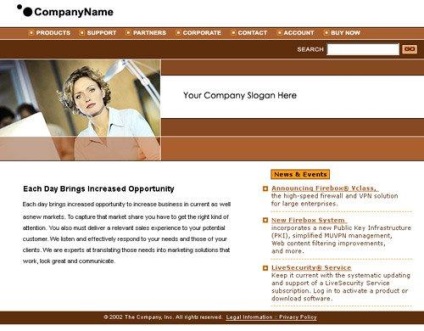
Отже, припустимо у нас є ось такий макет сайту (узятий з шаблону):

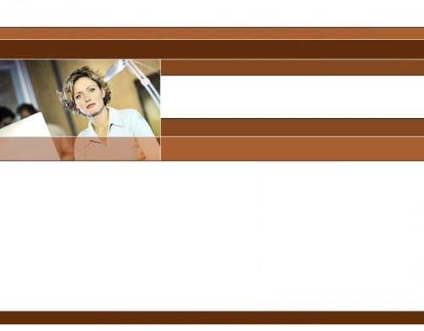
Для початку вимкнемо всі текстові шари, а також іконки, поля введення і все інше, що, або верстається в HTML, або зберігається окремо (іконки, кнопочки.). У підсумку повинно залишитися ось що:

У мене вийшло ось так:

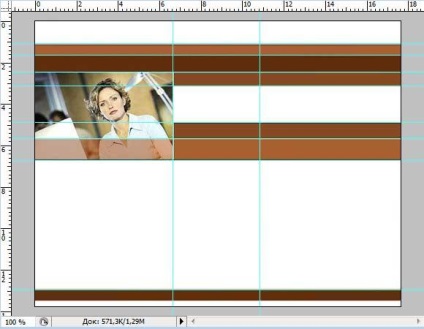
Якщо ми розріжемо по напрямних, то вийде багато зайвих частин макета. Наприклад, в першому рядку у нас буде розташовуватися назва фірми, тобто це єдина картинка. Тому подумаємо уважно як краще різати, представляючи в думках як потім це будемо верстати.
Визначилися і рухаємося далі. Беремо інструмент "Раскройка" (Tools), його ще називають ножик, тому що він має такий вигляд. Починаємо різати. Для цього підведемо курсор миші (у вигляді ножа) в лівий верхній кут макета, натиснемо ліву кнопку миші і растянем за формою першого фрагмента. Відпускаємо.
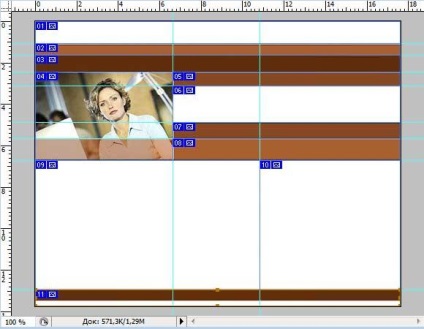
У лівому кутку фрагмента з'явиться номер фрагмента (він синього кольору, тому що активний), а нижче з'явиться номер наступного фрагмента (сірого кольору). Жовті маркери на сторонах фрагмента дозволяє його підкоригувати. Якщо це потрібно вхопитеся за них мишкою і посуньте кордон фрагмента.
Знову підводимо курсор миші, тепер уже до лівого верхнього кута другого фрагмента і знову розтягуємо рамку. Так чинимо з усім макетом. У мене вийшло ось так:

Ви можете розрізати по-іншому, так, як вважаєте за потрібне. Залишився останній крок - зберегти ці фрагменти. Для цього вибираємо в меню: Файл -> Зберегти для Web, вибирайте самий, з вашої точки зору, оптимальний формат JPEG (можна і GIF, але для основи сайту я віддаю перевагу JPEG), клацаємо "Зберегти". У діалоговому вікні збереження вкажіть наступне:
Місце, куди зберегти, виберіть самі. Тиснемо ОК. У підсумку отримуємо папку Images, всередині якої наші фрагменти з іменами images_01.jpg - image_11.jpg. Тобто ім'я файлу, яке ви написали при збереженні, є основою імені для всіх картинок. Тепер ви можете їх перейменувати.
Тепер повертаємося до нашого макету і зберігаємо окремими картинками іконки, кнопочки, лінії і т.д.
На цьому можна було б і закінчити, але давайте подивимося ще раз на фрагменти, які ми зберегли. В основному це прямокутники різних коричневих відтінків, які будуть фоном в вашому майбутньому сайті. А чи раціонально зберігати картинку шириною 780 пікселів, якщо можна зберегти її частина, скажімо шириною 10 пікселів і замостити нею фон?
Так, не раціонально. Тому замінимо фрагменти 2, 3, 5, 7 і 8 однойменними оптимальними фрагментами (тобто шириною в 10 пікселів). А фрагменти 1, 6, 8 і 10 нам і зовсім не потрібні, адже це картинки білого кольору, тому при верстці сайту ми візьмемо лише їх розмір. Втім, це вже інша тема ...