
У Photoshop CS6.13.1.2 зроблено корисне оновлення - можливість копіювати CSS стиль шару. Безумовно це дуже полегшить верстку, особливо процес написання коду градієнтів для блоків. Відомо що раніше для цього можна було користуватися плагіном CSS3PSD. Я вирішив провести розслідування і порівняти як працює плагін і вбудована можливість photoshop експорту CSS стилів.
Для експерименту була взята кнопка, з градієнтом і тінню. На кнопці напис - також з градієнтом і тінню. Що вийшло можна подивитися нижче.
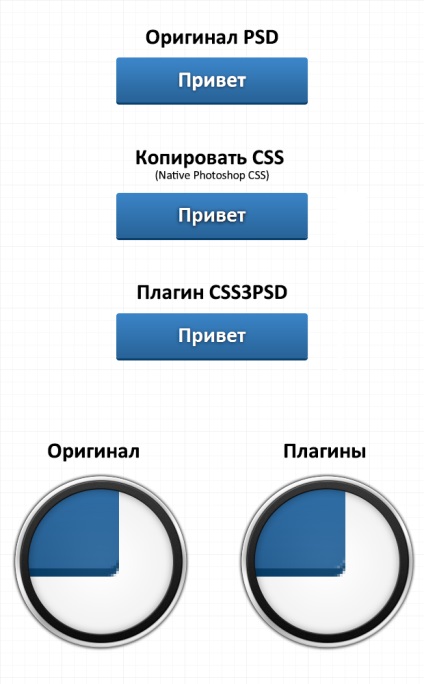
1. Порівняння зовнішнього вигляду

В цілому результат мені сподобався. Можна помітити що різні варіанти дають різну тінь для текстового шару. У вбудованого імпорту тінь темніше, у плагіна CSS3PSD тінь світліше. Але обидва способи дають світлі пікселі на заокругленнях між блоком і тінню. Це видно вище на збільшених ділянках.
C текстовими градиентами обидва варіанти працюють однаково - тобто ніяк. Стиль градієнт у текстових шарів він визначають як градієнт для блоку.
2. Порівняння коду
Список відмінностей в коді:
- css3psd не вказує line-height
- css3psd більш детально розписує border-radius, box-shadow. Прописує варіанти для web-kit і -moz-. У той час як рідний експорт просто обмежується CSS3 властивостями
- для background-image CSS3PSD пише 5 варіантів для різних браузерів, рідний експорт вказує тільки 2 варіанти web-kit і -moz-
- рідний експорт CSS вказує line-height для тексту, а CSS3PSD немає
- рідний експорт вказує вирівнювання для тексту
- тінь для тексту задається по різному, і відповідно по різному відображається в браузерах
Код який вийшов у native CSS в photoshop:
Код плагіна CSS3PSD:
Як бачимо native (рідної) CSS вказує розташування елемента щодо сторінки, в плагін цього немає. Тінь для тексту в плагіні CSS3PSD виглядає більш реалістичною і схожою на оригінал. Зате рідної експорт вміє виставляти висоту лінії і вирівнювання.
Загалом в обох способах не виключена необхідність поправити код руками.
Для мене обидва способи хороші, думаю що буду використовувати їх по черзі. Для блоків і тексту з тінню - плагін CSS3PSD, для простого тексту - вбудований експорт CSS.