Просто дотримуйтесь кроків статті, і дізнаєтесь багато нового і корисного для себе!
Крок 1 - Підготовка
Для початку, вам необхідно завантажити копію simple HTML dom бібліотеки. Завантаження вільно.
СКАЧАТИ Simple HTML DOM
В архіві ви знайдете кілька файлів, але нам необхідний тільки один - simple_html_dom.php. Всі інші, це приклади і документація.
Крок 2 - Основи HTML парсинга
Ця бібліотека, дуже проста у використанні, але все ж, необхідно розібрати деякі основи, перед тим як її використовувати.
Отримання доступу до HTML DOM об'єктів
Припустимо у нас вже є DOM об'єкт, структурою, як на картинці вище. Ви можете почати працювати з ним, використовуючи метод find (), і створюючи колекції. Колекції - це групи об'єктів, знайдені за допомогою селекторів - синтаксис в чомусь схожий з jQuery.
Використовуючи цей приклад HTML коду, ми дізнаємося, як отримати доступ до інформації укладеної в другому параграфі (p). Також, ми змінимо отриману інформацію і виведемо результат на дисплей.
Як бачите реалізувати PHP парсинг документа HTML, дуже навіть просто, використовуючи simple HTML DOM бібліотеку. В принципі, в цьому шматку PHP коду, все можна зрозуміти інтуїтивно, але якщо ви в чомусь сумніваєтеся, ми розглянемо код.
Лінія 2-4. підключаємо бібліотеку, створюємо об'єкт класу і завантажуємо HTML код з рядка.
Лінія 7: За допомогою цього рядка, знаходимо все
теги в HTML коді, і зберігаємо в змінній у вигляді масиву. Перший параграф буде мати індекс 0, інші параграфи будуть індексовані відповідно 1,2,3 ...
Лінія 10: Отримуємо вміст другого параграфа в нашій колекції. Його індекс буде 1. Також ми вносимо зміни в текст за допомогою атрибута innertext. Атрибут innertext, змінює весь вміст всередині зазначеного тега. Також ми зможемо змінити сам тег за допомогою атрибута outertext.
Давайте додамо ще один рядок PHP коду, за допомогою якої ми призначимо клас стилю нашому параграфу.
Результатом виконання нашого коду буде наступний HTML документ:
Нижче наведені інші приклади селектор. Якщо ви використовували jQuery, то в бібліотеці simple html dom синтаксис трошки схожий.
Документація бібліотеки simple HTML DOM
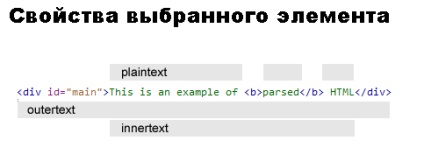
Просто надам вам ілюстрацію, яка показує можливі властивості обраного HTML DOM елементу.

Крок 3 - Реальний приклад PHP парсинга HTML документа

Крок 4 - Пишемо основну функцію PHP парсеру HTML
Спочатку функції, ми викликаємо наш глобальний масив, який ми вказали раніше. Створюємо новий об'єкт simple_html_dom. Далі завантажуємо сторінку, яку будемо аналізувати довільні.
Крок 5 - Знаходимо потрібну інформацію
У цьому шматку коду все гранично просто, ми знаходимо все div з class = name_material. Далі читаємо колекцію елементів і вибираємо назви матеріалів. Всі матеріали будуть збережені в масиві в даному виді:
Крок 6 - Виводимо результат парсинга
Для початку, ми встановимо деякі стилі, для краси виведеної інформації, яку отримали при парсінгу.
Далі, за допомогою кількох рядків PHP коду, ми виведемо інформацію.
Результатом виконання даного скрипта, буде список назв статей на сайті sitear.ru.
висновок
Ось ми і навчилися php парсингу html документів. Пам'ятайте, що парсинг це довгий процес. Одна сторінка може Парс близько однієї секунди. Якщо ви будете робити парсинг великого числа HTML документів, ваш сервер може перервати роботу скрипта в зв'язку із закінченням час відведеного для виконання. Це можна виправити за допомогою функції set_time_limit (240); 240 - це час в секундах, відведений на виконання скрипта.

Дірка в com_content

Лікуємо вірус на сайті
Початковий огляд сайту виявив, що у клієнта закритий доступ по фтп, що звузило коло підозрюваних вразливостей, стало бути отвір в якомусь скрипті движка joomla. Касперський яро.

Troj / JSRedir-MH
Знову вдарив грім зареженія сайтів новим вірусом Troj / JSRedir-MH. І так в коротко по вірусу Troj / JSRedir-MH. Вірус або троян куди цікавіше ніж свої предшествінікі, тепер.
Доопрацювання розширення для розсилки Send Email JK
Сьогодні поділюся трохи цікавою інформацією для власників сайтів зібраних ан joomla. Рано і пізно постає завдання підписки і розсилки інформації з сайту, це може бути різна постановка заду.

Привіт Ie 10 регулярка
Kunena замінюємо посилання на профіль користувача
Всім привіт, знову знову Кунена, отримав завдання на допилювання популярного форуму Kunena, сьогодні треба було поміняти посилання на профіль користувача. Це пов'язано з тим, що на сайті варто соціа.
Працює на Kunena - навіщо, чому?
Kunena позбудемося зайвих quote
Для тих хто дійсно робить сайт для людей, моя наступна замітка. Розповім вам, як позбавитися від зайвих quote в постах на форумі kunena. У мене кілька тематичних сайтів з нормальною відвідуючи.
Обробка параметрів розширень joomla
При розробці розширень для CMS Joomla, таких як плагіни, модулі, компоненти або шаблони, часто виникає необхідність отримати параметри розроблюваного або будь-якого іншого розширення. В цій.
Кunena Крамсает шаблон
1. В папці \ components \ com_kunena \ template \ ваш_шаблон \ знаходимо файл template.xml і вставляємо в нього такий шматок (щоб була можливість вибору показувати це поле чи ні):
Copyright © 2025