Навряд чи ви сприймете всерйоз магазин, де вам пропонують купити товари бірюзовим і малиновим текстом на жовтому тлі. Швидше за все, у вас просто заболить голова, і ви поспішно закриєте цей сайт. Та й у дизайнера, з червоним текстом по рожевому фону проект ремонту квартири ви не будете замовляти, чи не так?
Це, звичайно, були перебільшені приклади, але я бачив досить людей, які хочуть сайт в фіолетово-золотисто-помаранчевої гамі, тому що це їх улюблені кольори, або, навпаки, замовляють монохромний дизайн, так як бояться зробити занадто яскраво і строкато свій сайт по проведенню свят.
Тут можна провести паралель з дизайном квартир - все десь живуть і, відповідно, всім ця тема близька. Виберіть сіро-бежеву гаму - і вона буде безпрограшної, вона завжди буде виглядати нормально. Але чи не буде занадто нудним така квартира? Чи не виявиться її господар пересічним, сірим людиною?
Отже, якщо ми не хочемо робити нудний сайт, а, навпаки, хочемо зробити його образ, що запам'ятовується, треба використовувати колір. Давайте, для початку, розберемося, які вони бувають - кольору.
Безбарвний колір - звучить дивно? А, тим не менш, так воно і є. Білий колір, чорний і всі відтінки сірого відносяться групі ахроматических - безбарвних квітів. Це нейтральна група. Ахроматичні кольори можна поєднувати з будь-якими (в тому числі і один з одним), але використання кольорів виключно з цієї групи, швидше за все, дасть нам нудний незапомінающійся дизайн.
Розберемося, як впливають ці кольори на сприйняття.
На білому тлі кожен кольоровий об'єкт буде виглядати темніше і контрастніше. Білий колір непоганий для фону, але не є безумовним фаворитом.
На сірому тлі кольорові об'єкти виглядають чіткіше і виразніше. За допомогою такого фону можна «заспокоїти» більш яскраві кольори, врівноважити їх. Однак не варто використовувати сірий в якості ключового кольору.
Чорний колір хороший для контрасту. Використовуючи його в якості фону, ми ризикуємо отримати занадто похмурий, важкий дизайн (хоча, якщо ми створюємо сайт для готичної музичної групи, можливо, це буде в самий раз). Використання ж чорних елементів, привнесе в дизайн відчуття насиченості.
Не будемо вдаватися в історію винаходу колірного кола, з якої зазвичай починають розповідати про теорію кольору. Перейдемо відразу до практики.
Хроматичні кольори мають колірний тон - власне, це всім зрозумілі і звичні червоний, синій, жовтий і так далі.
Також вони відрізняються один від одного насиченістю. Якщо в будь-який колір ми почнемо підмішувати білий - зменшуючи його насиченість, то він буде ставати все світліше, переходячи в пастельні відтінки і, в кінцевому підсумку, в білий і перетвориться. І навпаки, якщо ми будемо підмішувати чорний - збільшуючи насиченість, колір буде ставати все темніше.
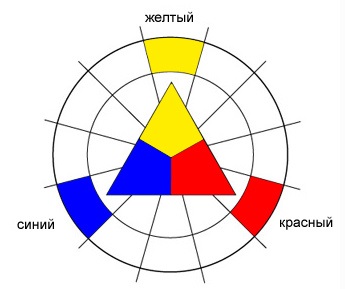
Абсолютно будь-які кольори можна отримати, використовуючи всього три хроматичних кольори - червоний, жовтий і синій. Це первинні кольори.

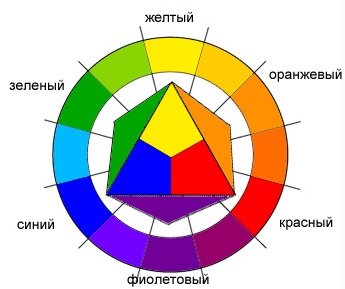
Якщо змішати їх між собою - вийдуть три вторинних кольори - зелений, оранжевий і фіолетовий

Продовжуючи змішувати, ми будемо отримувати нові відтінки.