Хоча знайти хорошу колірну палітру в наш час досить легко, підібрати правильні кольору для візуалізації даних - все ще непроста задача.
У нас в Graphiq справа ускладнюється ще й тим, що нам доводиться представляти тисячі унікальних масивів інформації за допомогою безлічі різних візуальних компоновок.
поточні проблеми
Замість того, щоб відразу кинутися створювати свої колірні палітри, ми почали досліджувати існуючі палітри по всьому інтернету. На наш подив, далеко не всі палітри підходять для відображення складних графіків і візуалізації даних. Існуючі в інтернеті палітри не підходили нам з кількох причин:
Проблема 1: Низька доступність
Багато з вивчених нами палітр абсолютно не пристосовані для візуалізації даних. Мало того, що кольори в їх складі недостатньо яскраві, так ці палітри ще й абсолютно не продумані з точки зору доступності для людей з обмеженими можливостями. Палітра Flat UI Colors - одна з найпопулярніших в інтернеті, і зрозуміло чому: вона відмінно виглядає. Але, як видно з назви, ця палітра створена для призначених для користувача інтерфейсів (UI). Людям, які не розрізняє кольори, складно сприймати візуалізацію даних, якщо вона виконана за допомогою такої палітри:
Повнокольоровий палітра Flat UI Colors, режим протанопи (сліпоти на червоний колір) і відтінки сірого.
Проблема 2: Недостатньо квітів
Ще одна проблема, яку ми відзначили в багатьох існуючих палітрах - це недостатня кількість квітів. При створенні візуалізацій в Graphiq, ми використовуємо як мінімум 6 кольорів, а в деяких випадках і 8-12. У більшості палітр просто немає потрібного нам кількості квітів.
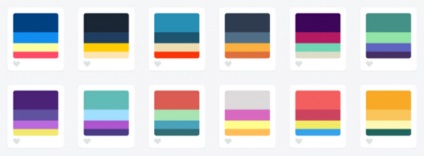
Ось кілька прикладів з Color Hunt:

Проблема 3: Складно помітні кольору
Але, стривайте-но, є палітри, які виглядають як градієнти. У теорії ви могли б доповнити їх будь-якою кількістю кольором, так адже?
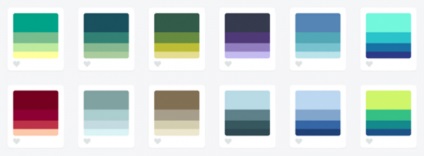
На жаль, зазвичай вони недостатньо яскраві і, тому, дуже швидко стають невиразними, як ось ці з сайту Color Hunt:

Давайте візьмемо першу палітру і адаптуємо її під серію з 10 типів даних:

Уявляю, як складно середньостатистичному користувачеві правильно розрізнити ці кольори в схемі / графіку і зіставити колір і легенду. Особливо складно помітні чотири зелених зліва.
наш підхід
У Graphiq ми постійно обдумуємо, їмо і вдихаємо інформацію - і тому приділили купу часу підбору не однієї, а декількох колірних палітр, які посилять наші візуалізації. У процесі створення цих палітр ми багато дізналися і хочемо поділитися з вами трьома правилами створення гнучких колірних палітр:
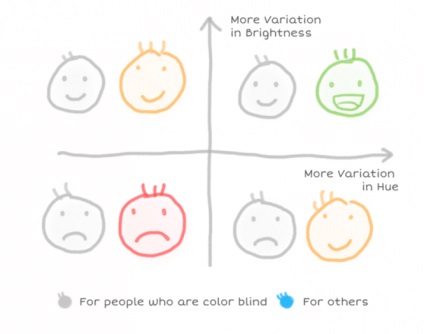
Правило 1: Різноманітність в яскравості і в відтінках
Щоб переконатися, що ваші палітри доступні для людей з обмеженими можливостями зору, стежте, щоб яскравість кольорів істотно відрізнялася. Відмінності в яскравості універсальні. Візьміть будь-яку монохроматичну колірну палітру і протестуйте її в режимах протанопи, дейтеранопії і в відтінках сірого. Ви швидко зрозумієте, наскільки доступна обрана вами палітра.

Однак палітри кольорів різної яскравості може бути недостатньо. Чим більше різноманітної буде колірна палітра, тим простіше користувачам зрозуміти інформацію, представлену у візуальній формі. Ті, хто може розрізняти кольори, краще зрозуміють інформацію, якщо вона буде представлена в різноманітних відтінках; більш того - їм буде приємніше працювати з такою візуалізацією.

Чим ширше розмаїття відтінків і рівнів яскравості, тим більше різних систем даних ви зможете візуалізувати.
Правило 2: Дотримуйтеся природних колірних шаблонів
Дизайнери знають один секрет, який не завжди очевидний хлопцям з більш активним лівою півкулею: не всі кольори рівнозначні.
З чисто математичної точки зору, колірний перехід від світло-фіолетового до темно-жовтого повинен викликати схожі відчуття, що і перехід від світло-жовтого до темно-фіолетового. Але подивіться на малюнок нижче: перший перехід сприймається природно, а другий - не дуже.

Це відбувається тому, що ми орієнтуємося на градієнти, які можемо спостерігати в природі. Ми бачимо неймовірний захід, в якому яскраво-жовтий переходить в темно-фіолетовий, але ніде на землі світло-фіолетовий не переходить в коричнево-жовтий.

Те ж саме можна сказати про перехід від світло-зеленого до фіолетово-синього, від світло-жовтого до темно-зеленому, від коричнево-оранжевого до холодного сірого і т.п.
Фотографії від Kbh3rd. Єна Бріттона і Джона Саллівана.
Оскільки ми постійно бачимо ці природні градієнти, вони здаються знайомими і приємними і у вигляді палітри, і в контексті візуалізації даних.
Правило 3: Використовуйте градієнт замість статичних наборів квітів
Градієнтні палітри, в які входять різні відтінки, зазвичай виявляються кращим компромісом. І не важливо, чи потрібно вам 2 кольори або 10: ви можете стратегічно вибирати кольору з градієнтів і створювати природні на вигляд візуалізації з достатньою різноманітністю відтінків і рівнів яскравості.
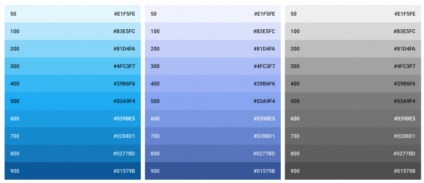
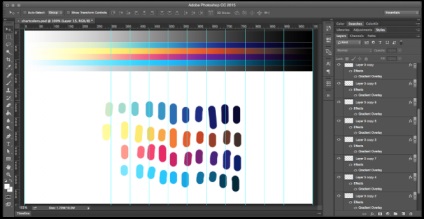
Не так-то просто переключитися на градієнтний спосіб мислення. Для початку спробуйте налаштувати лінії сітки, щоб їх кількість збігалася з кількістю інформаційних груп у вашій візуалізації. Це допоможе вам тестувати градієнт і вносити необхідні зміни. Ось скріншот процесу відточування наших градієнтів:

Як ви бачите, ми розташували колірні палітри зверху, прямо під шкалою відтінків сірого, підлаштували накладення градієнтів (щоб згодом можна було відтворити точно такий же перехід) і вибрали кольору по контрольним точкам, щоб подивитися, як палітра буде виглядати в реальному житті.
Наші палітри
Ми дуже задоволені результатом. Ось кілька палітр в справі: всі вони починаються з чисто білого і закінчуються чисто чорним - це забезпечує максимальний розкид яскравості.
Коротко про підбір палітр для візуалізації даних
Хоча в інтернеті з'являється все більше хороших колірних палітр, не всі вони підходять для створення графіків і візуалізації даних. Наш підхід до візуальних колірним палітрами полягає в тому, щоб створювати природні градієнти з широким розмаїттям відтінків і рівнів яскравості.
Це робить наші палітри доступними для людей з обмеженими можливостями і досить зрозумілими і очевидними для інших людей. Крім того, наш підхід підтримує навіть складні масиви даних (аж до 12 інформаційних груп).
Статті, інструменти та ресурси [Оновлено]
Працюючи над цим проектом, ми знайшли кілька відмінних ресурсів і статей, які роблять ті ж висновки, що і ми-тільки підходять до справи з математичної точки зору і навіть пірнають в теорії кольору. Ми вирішили поділитися з вами цим списком:
Інструменти
інші ресурси
А ось ще кілька хороших ресурсів з палітрами, які ми виявили і полюбили. Вони, може бути, і не призначені для візуалізації даних, але можуть вам стати в нагоді:
Якщо хочете більше дізнатися про наших процесах роботи, підписуйтесь на нашу колекцію: Graphiq Engineering
Кожна карта описує один принцип людської поведінки і пропонує способи його застосування в розробці веб-сайтів, веб-додатків, а також безлічі інших систем, з якими взаємодіють користувачі.