Дизайнер з самого початку не підібрав ефективно працюючу гаму кольорів? Такий дизайн можна вважати провальним - через нього не вдасться донести до аудиторії місію вашого ресурсу. Але спробуйте свої сили в створенні чорно-білого сайту. Новачкам часто здається, що недостатньо соковиті переливи на веб-сторінці будуть утримувати користувачів від бажання досліджувати інший контент. Навпаки, використання чорного і білого бекграундом дає кращий контраст з текстом.
Коли читач не відволікається на яскраві кольори, він здатний повністю сконцентруватися на змісті. Ваш контент виявиться в головному фокусі уваги. Веб-дизайнер, не стикаючись з проблемою підбору потрібного і коректно-передається кольору, зможе направити свої зусилля на інші візуальні аспекти дизайну сайту - наприклад, успішно реалізувати те, що було б неможливо відтворити в кольорі.
Зрештою, контраст створюється не кольором єдиним, а його надмірне використання для підтримки загального балансу, можна вважати перевантажувати сайт фактором. У трендах сучасного веб-дизайну, популярні мінімальні колірні схеми і найбільш помітно це в дизайнах Лендінгем. Роблячи ставку на чистий дизайн, чому б не придивитися до чорно-білої схемою, як зразком модного сьогодні монохромного стилю. Потрібно зробити сайт елегантним? Креативний ефект чорного фону дозволить йому асоціюватися з чимось висококласним. Створюючи глибину, темний бекграунд підкреслює контраст з квітами зображень. Як правило, негативний простір - обов'язковий елемент темного дизайну і це дає більше свободи для дизайнерської творчості.
Можливо ця добірка чорно-білих сайтів буде вам цікава як натхнення.
Чорно-білий мінімалізм в веб-дизайні
Якщо сайт повинен виглядати просто і акуратно, то для цього цілком підійдуть чорний з білим в якості основних кольорів, або монохромний (чорно-білий) дизайн.
weaintplastic.com

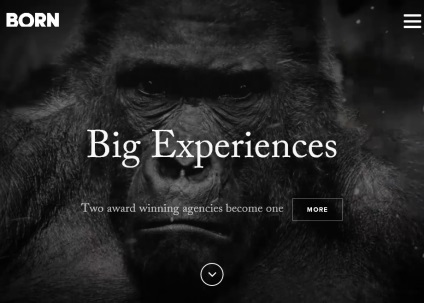
borngroup.com