Сучасний веб-дизайнер частіше за все не верстає макет сам, а передає його фахівцеві - верстальщику. При цьому він часто забуває про прості правила хорошого тону і не виконує обов'язкові кроки по оптимізації макета для верстки, чим викликає неабиякі напади гніву у свого напарника!

Не так уже й складно полегшити життя верстальщикам!
Для цього досить слідувати 11 правилам підготовки макета.
Правила ці звучать так:
- Групуйте шари по папках і дотримуйтеся ієрархії в макеті.
- Давайте верствам осмислені назви.
- Видаляйте всі непотрібні шари.
- Використовуйте сітку і напрямні.
- Давайте пояснення до макету, використовуючи інструмент «Notes».
- Для елементів, у яких може бути кілька станів, промальовується все варіанти цих станів.
- Чи не надсилайте верстальщику макет, де якийсь ефект досягається за допомогою режимів накладення.
- Фігури повинні бути намальовані в векторі.
- Давайте осмислені назви файлів.
- Прикріплюйте до файлу PSD також додаткові матеріали та вихідні картинок, використаних в макеті.
- Прикріплюйте нестандартні шрифти, використані в макеті.
А тепер, друже, прийшов час познайомити тебе з двома персонажами:
Хороший, придатний дизайнер.
Він завжди слід перерахованим правилам і піклується про тебе, верстальник.
Запам'ятай - це твій
Цей ледачий хлопець ніколи не дбає про те, кому доведеться працювати з його макетами.
Він ніколи не дотримується правил.
Запам'ятай - цей хлопець
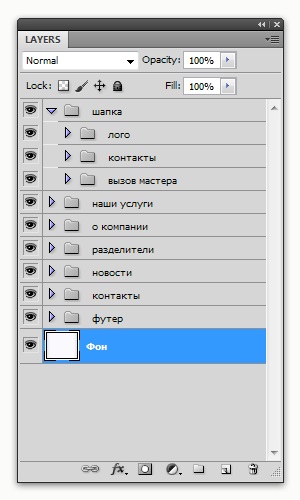
1. Групуйте шари по папках і дотримуйтеся ієрархії в макеті
Логічні блоки сайту я поєдную в групи з відповідними назвами. Кожна група шарів розташовано згідно з її положенням на макеті - так моєму верстальщику буде простіше зорієнтуватися.
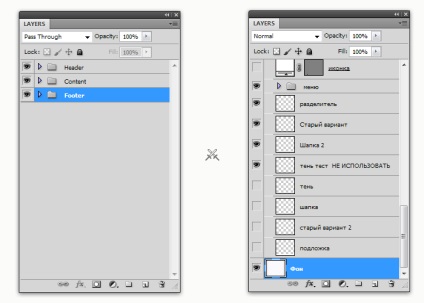
А ці дві Group 45 і Group 43 в різних місцях документа - футер!

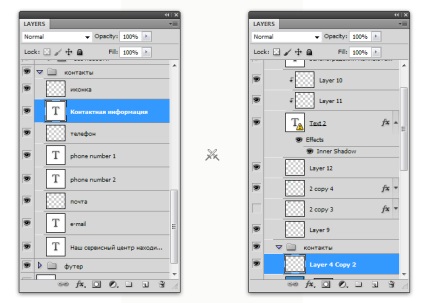
2. Давайте верствам осмислені назви
Їх 200? Кликни 200 раз!

3. Видаляйте всі непотрібні шари
Верстальник зверстає все, що буде в макеті, незалежно від того, прихований шар чи ні. Тому я видаляю непотрібні і невикористовувані шари з макета.
Якщо я не бачу шару, значить, він не потрібен в макеті, і ті три його копії теж.

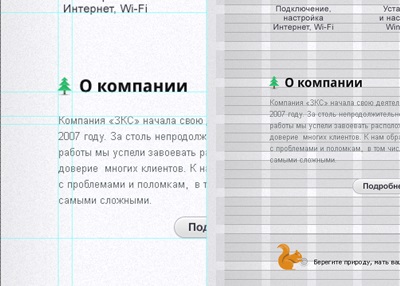
4. Використовуйте сітку і напрямні
Я використовую сітку для Фотошопа від css-фреймворка "960 grid system".
Зробив все на око - не сумнівається, що рівно.

Верстальщику стане дуже сумно, якщо йому доведеться боротися зі скачуть блоками контенту.
5. Давайте пояснення до макету, використовуючи інструмент «Notes»
Наприклад, радіус заокруглення куточків або колір посилання при наведенні або після її відвідування.
Хіба не ясно, що з цієї синьої кнопкою при наведенні буде дуже красиво виглядати червоний фон? І куточки тут 3 пікселя, так ... Або 5, не має значення! Спробуй перебором!
6. Для елементів, у яких може бути кілька станів, промальовується все варіанти цих станів
У кожної кнопки, посилання або поля для введення в макеті буде по три стану - групи або верстви з відповідними назвами.
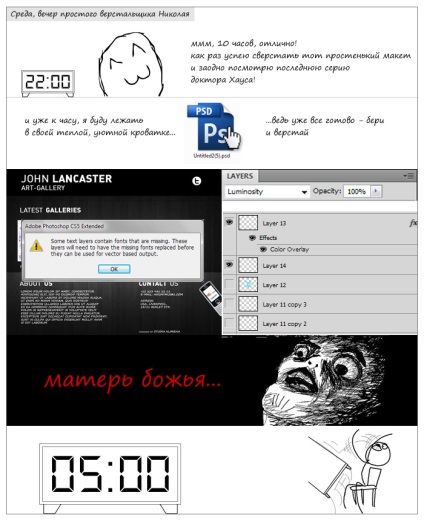
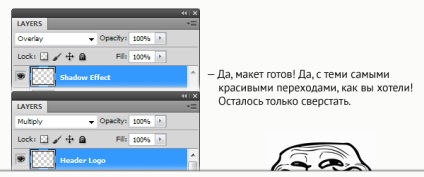
7. Не надсилайте верстальщику макет, де якийсь ефект досягається за допомогою режимів накладення
У фінальному варіанті мого макета ніколи не буде шарів або груп з використанням режимів накладення, відмінних від Normal або Pass Through.
Як красиво виглядає ця тінь в режимі Overlay! І два логотипи над нею, правда вони кольорові, а нам потрібні чорно-білі ... Не біда! Luminosity на обидва шару!

8. Фігури повинні бути намальовані в векторі
Всі нестандартні і «гумові» елементи в макеті я зберігаю в векторному форматі - в будь-який момент може знадобитися змінити їх розмір.
Склею і растрируется всі фігури, потрібно буде змінити розмір - Отріс заново!
При зміні ширини растрированной кнопки з'явилися спотворення на її куточках
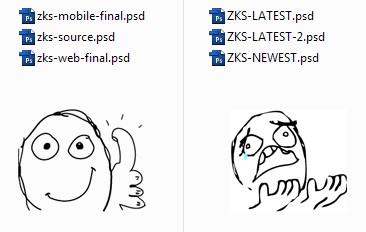
9. Давайте осмислені назви файлів
Останній варіант макета я назву final, а попередні версії будуть пронумеровані, щоб уникнути плутанини.

10. Прикріплюйте до файлу PSD також додаткові матеріали та вихідні картинок, використаних в макеті
Всі вихідні зображення і додаткові матеріали я прикріплюю до проекту в папку source або assets. Так навіть при склеєних шарах завжди є можливість отримати окреме зображення.
Склеюю візерунок і фон під ним. Вони будуть верстатися окремими шарами? Візерунок простий - верстальник легко зможе повторити. Не зможе? Значить, буде верстати одним шаром.
11. Прикріплюйте нестандартні шрифти, використані в макеті
Всі нестандартні шрифти я обов'язково копіюю в папку з додатковими матеріалами для проекту. Раптом у верстальника немає цього чудового кириличного шрифту.
Навіщо додавати зайві файли до макету? Зараз будь-який завантажить потрібний шрифт з інтернету за 10 хвилин. 7 шрифтів? Зате красиво виглядає!

Звичайно, до цієї замітку увійшли не всі рекомендації по оптимізації макета для верстки, але дотримання цих простих порад зробить тебе, дизайнер, грамотніше і професійніше, а твого напарника-верстальника - щасливішими.