Нещодавно мене зацікавила ідея встановити на свій блог таку програму, щоб виникали спливаючі скріншоти. Я став шукати рішення і знайшов багато варіантів, причому деякі з них були присвячені не тому, як встановити спливає скріншот, а тому, як від них позбутися, адже багато сайтів і блоги використовують цю технологію, а вона, зрозуміло, дратує багатьох користувачів.
Сервіс спливаючих скріншотів snap.com
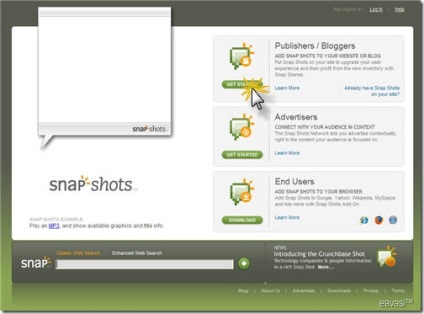
Отже, в якості експерименту я встановив на свій блог скрипт он-лайн сервісу www.snap.com. найдемократичнішого з відомих в плані ненав'язливості платних послуг. Заходьте на snap.com, там все по-англійськи, я проведу вас від початку, до установки скрипта собі на сайт.

- Найнижчий - для кінцевих користувачів - тобто для тих, хто хоче встановити плагін для відображення скриншота в свій браузер, який буде показувати їх на всіх відкритих сайтах.
- Верхній - для власників сайтів і блогерів, сюди-то нам і треба. Заходимо.

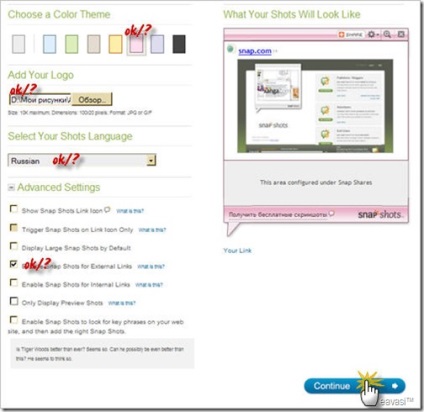
Бачимо приємну сторінку вибору налаштувань для спливаючого вікна зі скріншотом. Тут вибираємо колір вікна, завантажуємо наш логотип розміром не більше 100 × 20 пікселів, встановлюємо мову тексту вікна. Далі слід відкрити Advenced Setting - Просунуті налаштування і встановлюємо їх на свій розсуд. Мені було досить тільки галочки в пункті "Показувати тільки зовнішні посилання", інші пункти здалися мені зайвими. Натискаємо на кнопку Continue Продовжити.

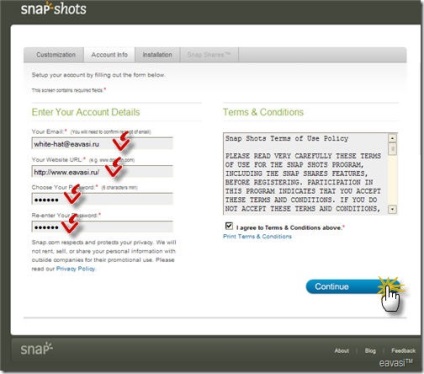
У наступному вікні вводимо свої реєстраційні дані, електропошту, сайт і пароль, а також обов'язково погоджуємося з з правилами і умовами сервісу і знову натискаємо на кнопку Continue Продовжити.

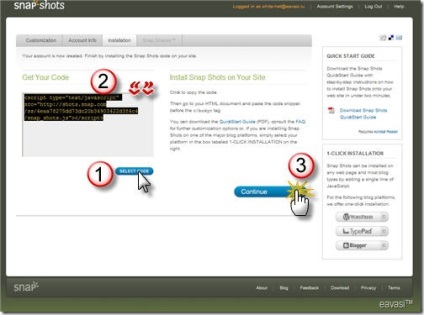
На цій сторінці нам показують скрипт спливаючого вікна зі скріншотом, який ми зобов'язані вставити в будь-яке місце свого сайту або блогу, тільки б він розташовувався перед тегом