Робота з текстом
Отже, дещо ми вже знаємо. Тепер саме час наповнити наш сайт вмістом. Я сподіваюся, ви вже вирішили про що будете писати? Якщо немає, візьміть який-небудь невеликий текст, з заголовками і, відкривши наш улюблений shablon.html. вставте його між тегами
і . Можете навіть набрати цей текст в програмі Word. Зазвичай я так і роблю. Часом текст доводиться неодноразово правити, щось додавати, виправляти помилки і неточності. А потім, вже остаточний варіант копіюю, і вставляю в Notepad.Лістинг 6. Вставляємо текст
Ось сюди вставте текст ...
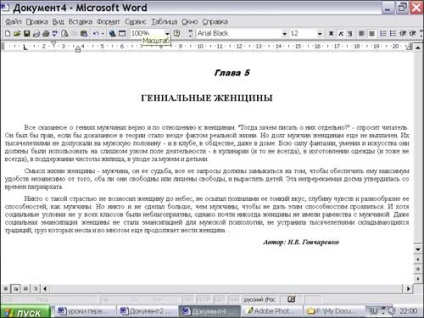
Я трохи подумала, і вирішила для прикладу вставити розділ з книги Н.В. Гончаренко "Геній в мистецтві та науці". Дуже вже мені вона подобається. Сподіваюся, сподобається і вам ...
Ось як я набрала в Word.

Текст в Word
Що ж. в Ворді вийшло і непогано. Тепер я це скопіюють і розміщу в Notepad між
і . ось так:Лістинг 7. Скопійований текст
І збережемо цей файл, скажімо під ім'ям text.html. потім відкриємо цей файл у вікні браузера і що ж ми побачимо? А побачимо ми приблизно наступне:

Ось що у нас вийшло без тегів форматування!
Ну і де ж, питається, наш текст, любовно розбитий на абзаци? Де табуляція, де виділені і поміщені в центр заголовки? Чому наш текст розповзся по вікну браузера, подібно манної каші? Так, повинна вас засмутити - ваш (та й мій) браузер не розпізнає все те, що ми зараз перерахували.
Але не переживайте! Зараз до нас на допомогу прийдуть теги форматування! Тільки покличте!
Теги форматування тексту
Отже, щоб нам розбити текст на абзаци, всього-на-всього потрібно поставити перед кожним абзацом тег
. Хочу вас порадувати, що цей тег може і не мати закриває побратима з косою рисою.
А щоб виділити окремі слова, потрібно ці слова укласти в контейнер з тегами, кожен тег відповідає за один параметр. Так, наприклад, тег відповідає за жирний текст, - за похилий і, крім того існують спеціальні теги для заголовків. Всього для заголовків існує 6 рівнів: від до
. Найбільший -
. найдрібніший -
. Не забувайте тільки, що у всіх цих тегів існують парні теги, тобто після того слова, який ви хочете виділити потрібно не забути поставити закривається тег з косою рисою. Контейнери можна вставляти один в інший, тільки вставляти потрібно правильно, як маленьку матрьошку - в більшу. Наприклад, буде правильно написати:
а ось так неправильно:
Щоб наші заголовки розмістити по центру, необхідно додати атрибут вирівнювання
Тепер відкриємо наш файл text.hml і внесемо необхідні зміни:
Лістинг 8. Додаємо теги форматування
Збережемо наш документ під ім'ям text2.html. і подивимося, що ж у нас вийшло:
Ось здається те, що і потрібно! А тепер спробуємо ще деякі теги:
- тег перекладу рядка, непарний тег;
Розглянемо ці теги на прикладі одного мого улюбленого вірша Ірини Лео:
Це не складно
Це не важливо
просто відважно
В небо зробити крок
І обережно
Там, де можливо
темної хмари
Край відігнути.
Стерті обличчя,
забуті профілі
І крапок уперта нитку.
світло розливається
І проявляється
Те, що вже ніколи не забути.
Відкриємо знову shablon.html в блокноті і впишемо:
Лістинг 9. Вірш
ВІРШ
Збережемо цей файл під ім'ям text3.html. і відкриємо в вікні браузера. Вийде приблизно наступне
Загалом, ніби як хотіли, так і вийшло.
Тренування!
Введіть в форму будь-який текст, необхідні теги, натисніть на "подивитися" і милуйтеся на свою роботу!