Як додати банери для WordPress сайти
У цьому посібнику розглядаються такі теми:
Як додати банери на бічну панель
Це звичайна практика, використовувати бічну панель. щоб додати банери. Є два способи зробити це - якщо ваша тема підтримує віджети на бічній панелі, ви можете додати Текстовий віджет з кодом банера в ньому, або ви можете додати код безпосередньо в sidebar.php файл вашої теми.
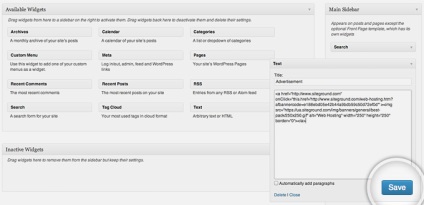
Якщо ваша тема підтримує віджети, перейдіть на зовнішній вигляд -> Віджети. Потім перетягніть Текстовий віджет в відповідну область віджету. У нашому випадку це буде "Main Sidebar". Для цього уроку ми будемо розміщувати цей віджет прямо під полем пошуку. І, нарешті, вставити код банера в ньому, встановити назву для віджету (це необов'язково, залиште його порожнім. Якщо ви не хочете. Щоб мати назву вище вашого банера) і натисніть кнопку Зберегти.

Це дозволить розмістити банер який ви хочете в бічній панелі вашого WordPress сайту.

Як додати банери в запис або сторінку


Як додати банери вище або нижче всіх постів або сторінок
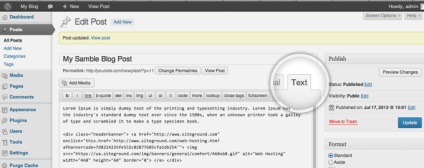
Якщо ви хочете додати банер вище ваших постів і сторінок, знайдіть наступний код:
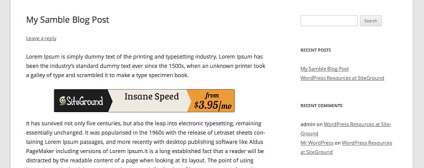
Відразу після цього додайте код вашого банера. Це додасть ваш банер вище всіх ваших сторінок і заголовка. Звичайно, ви можете додати стиль CSS для того, щоб зробити його відповідно до ваших потреб.

Як додати банери на свій верхній або нижній колонтитул
Додавання банерів в свій верхній або нижній колонтитул залежить від теми. яку ви використовуєте. Якщо він має область віджетів доданих в його верхній або нижній колонтитул, ви можете слідувати інструкціям в першій частині цього керівництва для додавання банерів на бічну панель.

По-перше, знайти і відкрити тег body. У темі WordPress двадцять дванадцять за замовчуванням це виглядає наступним чином:
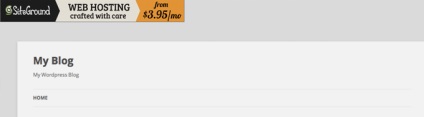
Цей код буде показувати свій банер на верхній частині вашого сайту. Зверніть увагу, що в залежності від теми, яку ви використовуєте, можливо, буде потрібно перемістити код для того, щоб помістити його туди, куди ви хочете.

Зверніть увагу, що ми обернули банер в елемент div. Ми зробили це, тому що ми хочемо застосувати стиль на цей банер. Для цього, виберіть style.css з правої колонки і при оновленні сторінки, додайте наступні рядки:
Це буде банер в центрі і ще додати деякий верхнє поле, що робить його виглядати набагато краще. Звичайно, це всього лише приклад - ви можете використовувати всю міць CSS для того, щоб змінити стиль банер, як ви хочете.
Додавання банера в нижньому колонтитулі, в основному те ж саме з однією невеликою різницею - вам потрібно відкрити файл footer.php замість header.php. Тоді все. що вам потрібно зробити. це вставити код, де ви хочете. щоб відобразити банер.