Цар видав маніфест ...
(Раджу створити директорію для того, щоб файли не розгубилися.)
Отже, з чого починається розширення? Так, з маніфесту (ви адже це сказали?). Маніфест - це файл відформатований в JSON форматі, в якому вказані всі ресурси програми або розширення, різні дозволи (так адже permissions перекладається? Піду перевірю на своєму перекладача ...), назва, опис, etc. Зараз ви побачите маніфест нашого застосування, а потім ми його розберемо. Назвіть цей файл manifest.json
Отже, з маніфестом покінчили, пора і html написати
Давайте розмітимо територію ...

А що щодо інтерактивності?
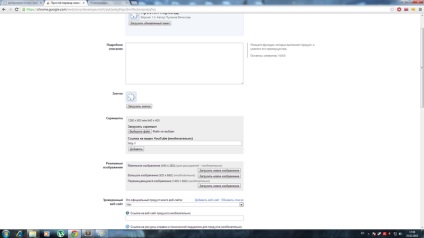
З кодом теж закінчили. Тепер можна перевірити розширення на локальній машині. Відкриваємо Chrome, Меню -> Інструменти -> Розширення. У самому верху ставимо галочку у напису Режим Розробника, тиснемо Завантажити розпаковане розширення і вказуємо шлях до нашої директорії. Voila! Можете користуватися! Але, як донести це витвір мистецтва до широких мас.
потрібно розповсюджувач

Отже, всім спасибі. Завіса!
отримані знання
Сьогодні ми познайомилися з азами розробки розширень для Chrome. Ось посилання, які допоможуть вам в цій нелегкій справі: