
Сьогодні я вирішив розповісти Вам про одне дуже корисному і зручному плагіні.
Я його використовую досить давно, але все якось не коли було про нього написати.
Але сьогодні, гортаючи свої попередні статті і відчувши його досить зручний функціонал, вирішив присвятити йому цілу статтю.
Добре пам'ятаю той час, коли я тільки починав розвивати свій блог. Я хотів знайти плагін, який включав би функцію збільшення картинок в статті в тому ж вікні при натисканні всього лише однієї кнопки.
Одним словом, я підшукував найпростіший у використанні плагін з такою функцією.
Дуже довго шукав, перепробував досить велика кількість подібних плагінів на WordPress, поки не знайшов той, який підійшов мені по всім параметрам.
Їм якраз і виявився простий і зручний плагін Auto Highslide.
Плагін Auto Highslide для WordPress
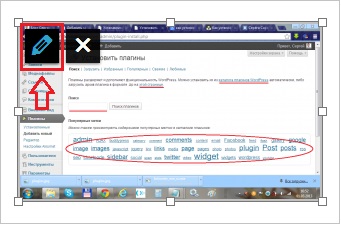
Для того, щоб Ви вирішили для себе потрібний цей плагін Вам чи ні, я хочу показати його в дії і розповісти в яких випадках я його використовую.
В основному він допомагає мені в тому випадку, коли потрібно в певній статті показати своїм читачам скріншот (фото з екрану монітора), що має досить великий розмір (роздільна здатність в пікселях).
Як приклад пропоную Вам подивитися мою попередню статтю про установку плагіна на блог. Бачите там три скріншота? При натисканні на кожен з них, картинка відкривається в повний розмір.
Якщо вставити скріншот повного розміру до статті, то буде виглядати не дуже красиво, тому як зображення буде виходити за рамки ширини основного тексту в статті. На маленькому скрині нічого не буде видно.
Тому використання плагіна Auto Highslide в даному випадку я вважаю чудовою альтернативою.
Як використовувати плагін Auto Highslide
Відразу зазначу, що я буду пояснювати на прикладі недавно оновленої версії WordPress 3.9.1
Після установки і активації плагін Auto Highslide вже в роботі.

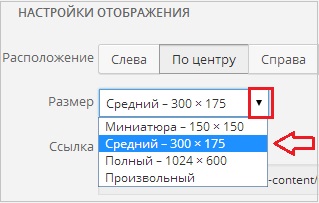
Потім виберіть у налаштуваннях відображення в поле «Розмір» в випадаючому меню: мініатюра, середній або довільний. Повний розмір встановлювати не потрібно, якщо Ваша мета збільшення зображення при натисканні на нього:


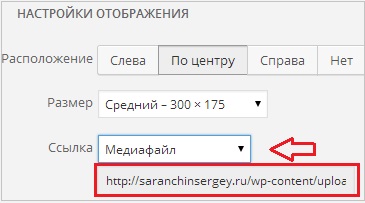
Увага! Без подібної посилання плагін не збільшуватиме Ваше фото.
Не забудьте після всіх змін натиснути в правому нижньому кутку кнопку «Оновити»!
Мені буде цікаво дізнатися, чи використовуєте Ви теж плагін AutoHighslide на своїх блогах.
Може Ви знайшли йому інше застосування?
Успіхів Вам і Удачі З повагою,
Інші цікаві статті:
Книга про заробіток в інтернеті:
