

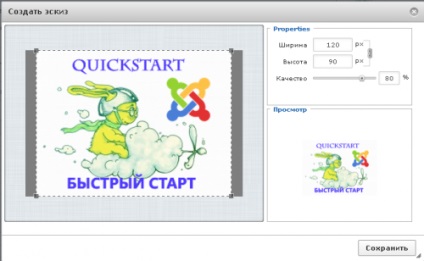
Image Manager Extended - Створення мініатюр зображень



Image Manager Extended - завантаження зображень
Для завантаження зображень з локального комп'ютера на ваш сайт використовується значок "Завантажити"
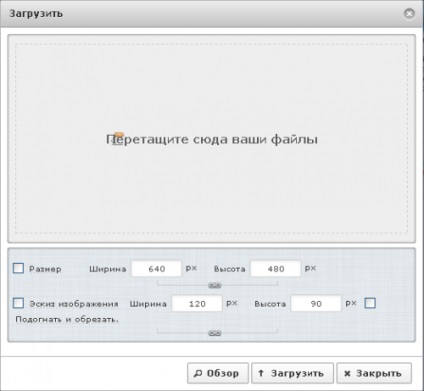
При натисканні кнопки "Завантажити" відкривається "Диспетчер завантаження зображень", який
включає в себе опції для зміни розміру і мініатюр при завантаженні зображень.

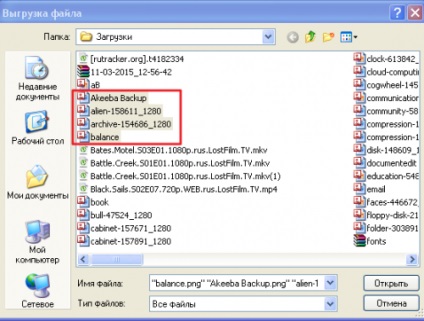
Для того, щоб завантажити файл натисніть кнопку "Browse" (Огляд) і знайдіть потрібний файл
або файли з зображеннями на вашому комп'ютері. Кілька файлів можна виділити
одночасно роблячи вибір зі списку курсором, утримуючи клавішу "Ctrl". Крім того, файли з
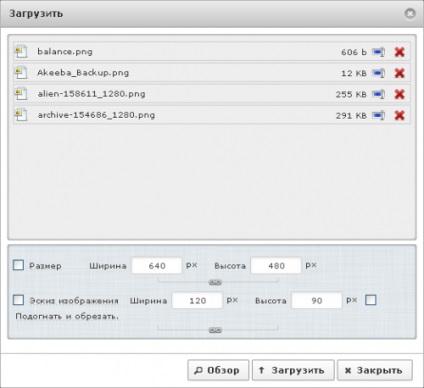
зображеннями можна просто перетягнути з вашого локального комп'ютера в діалогове вікно
завантаження.

Файли будуть додані в порядку черги.


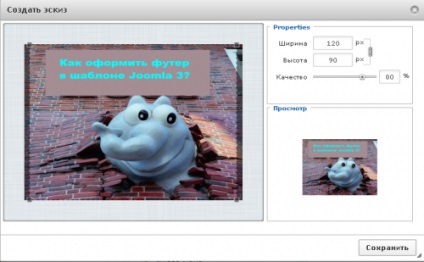
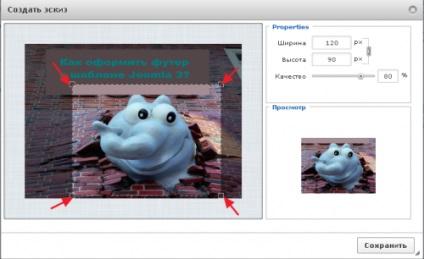
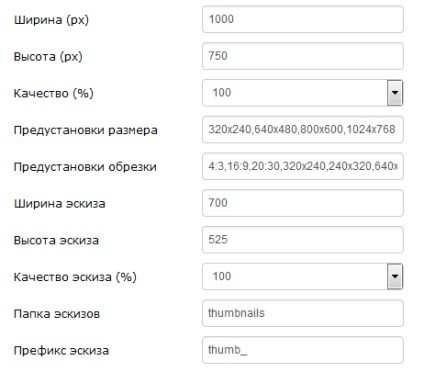
Тут виставляєте предустановки розмірів завантажуваних зображень і їх ескізів, можете також поміняти їх якість у відсотках.
Створення альтернативного зображення "Rollover Image" (Вкладка "Альтернатива")
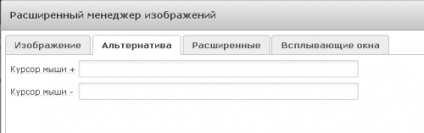
При натисканні на вкладку "Альтернатива" відкриється діалогове вікно

"Курсор миші +" - це зображення відображається, коли курсор миші знаходиться над зображенням.
"Курсор миші -" - це зображення відображається, коли курсор миші переміщається від зображення. Як правило, це зображення за замовчуванням.
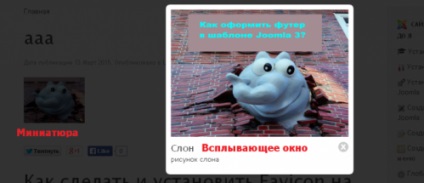
Таким чином, Rollover Image - це зміна зображення при наведенні на нього курсора миші. Ось приклад:
Для того, щоб створити ролловер-зображення необхідно:
- Відкрийте вкладку "Зображення" і в браузері файлів виберіть зображення, яке повинно бути зображенням за замовчуванням, тобто яке буде відображатися в полі "Курсор миші -".
- Клацніть по обраному файлу із зображенням і в поле "Курсор миші -" автоматично відобразиться шлях до обраного зображенню.
- Відкрийте вкладку "Альтернатива"
- Клацніть по полю "Курсор миші +" і браузері файлів виберіть зображення, яке повинно з'являтися при наведенні курсору миші на зображення.
- Клацніть по обраному файлу із зображенням і в поле "Курсор миші +" автоматично відобразиться шлях до обраного зображенню.
- Натисніть кнопку "Вставити".
Щоб видалити альтернативне зображення, видаліть вміст поля "Курсор миші +" (при наведенні курсору миші) на вкладці "Альтернатива".
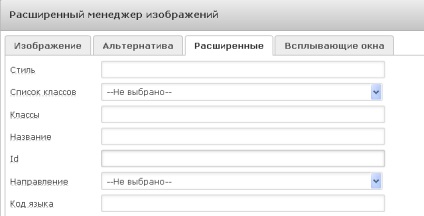
Вкладка "Розширені".

Стиль - список вбудованих властивостей CSS застосовуються до елементу. Це поле буде заповнено стилями, встановленими в вкладці "Зображення" (margin; border; float і т.д.).
Список класів - список CSS- класів з вашого шаблону Joomla, які можуть бути застосовані до зображення.
Класи - розділений пробілами список CSS- класів, які повинні застосовуватися до зображення.
Назва - текст, який відображається в підказці. коли миша перебуває над зображенням. Використовується в якості опису зображення.
Id - унікальний ідентифікатор для даного зображення.
Напрямок - напрямок тексту елемента.
Код мови - код мови елемента, наприклад: ru-RU
Карта зображення - Id пов'язаного зображення карти, наприклад: # Map
Довгий опис - URL до HTML або текстовому документа, який містить докладний опис зображення. Можна вибрати URL, використовуючи файловий браузер "Огляд" праворуч від текстового поля.
Створення спливаючих зображень "лайтбокс"
Розглянемо 3 способу створення спливаючих вікон за допомогою п Лагіна Image Manager Extended.
Створення спливаючого вікна для зображення, яке має відповідний ескіз
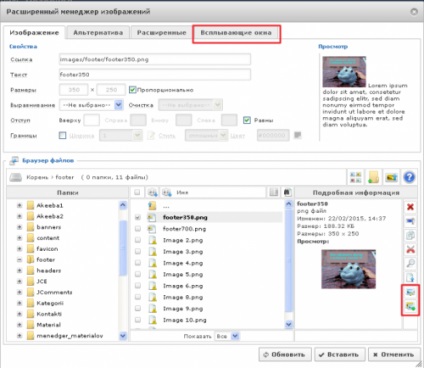
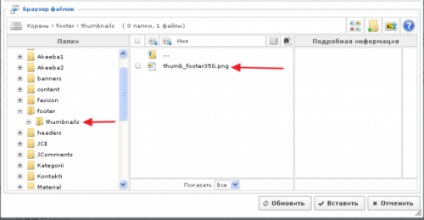
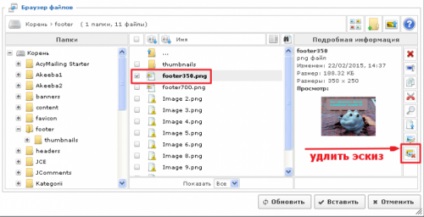
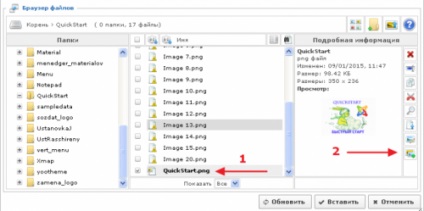
Як зазначено вище, цей метод передбачає, що ескіз (мініатюра) для основного зображення вже існує. Для того, щоб дізнатися чи існує ескіз (мініатюра) для основного зображення, виділіть його в браузері файлів і зверніть увагу на нижню кнопку в панелі інструментів праворуч. Якщо на кнопці "Створити ескіз" з'явився значок "Видалити ескіз", значить така мініатюра існує і розташована вона в папці "thumbnails" (ескізи) у тому ж каталозі, що і зображення.

Тепер можна приступити до створення спливаючого зображення.
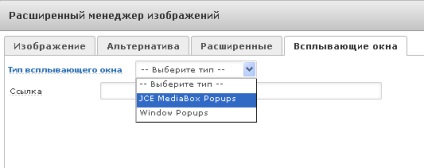
1. Перейдіть у вкладку "Спливаючі вікна".
2. Виберіть тип спливаючих вікон "JCE MediaBox Popups".

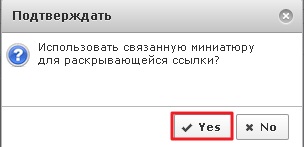
3. Виберіть зображення, яке буде використовуватися в якості спливаючого зображення, натиснувши на його ім'я в браузері файлів. З'явиться діалогове вікно з повідомленням: "Використовувати пов'язану мініатюру для розкривається посилання?" Натисніть "Так".

6. Розміри спливаючого вікна ви можете подивитися в "прев'юшки" зображення, при необхідності ці розміри можна поміняти в поле "Розміри". Натисніть кнопку "Вставити" і обновіть сторінку сайту.

7. Щоб створити галерею зображень в спливаючому вікні потрібно призначити кожному спливаючому зображенню одне і теж значення групи. Наприклад: gruppa.
Група використовується для того, щоб зв'язати зображення спливаючих вікон, тим самим створюючи спливаючу галерею, де відвідувач може переходити від одного зображення до іншого всередині одного спливаючого вікна. Щоб скористатися цією функцією, все зображення галереї повинні перебувати на тій же сторінці (або контенті) і мати одну і ту ж групу.
Приклад галереї можна подивитися тут
Створення спливаючого вікна для зображення, яке не має мініатюру


Виконайте кроки з 1 по 7 викладені в першому варіанті створення спливаючих вікон.
Створення спливаючого вікна, використовуючи альтернативне мініатюрне зображення
Цього метод створення спливаючого зображення істотно відрізняється від двох вищезгаданих. У цьому варіанті нам потрібно вручну вказати і спливаюче зображення і зображення, яке буде виконувати роль мініатюри.
1.Відкрийте вкладку "Зображення" і натисніть на назву зображення, яке буде виконувати роль мініатюри. Мініатюра- це зображення, яке спочатку завантажується на сторінці веб-сайту і після натискання по якому з'являється спливаюче вікно.
2.Откройте вкладку "випадають вікна".
3.Виберіте тип спливаючих вікон "JCE MediaBox".
4. Як і вищевказаних варіантах створення спливаючих вікон, якщо це зображення має пов'язану мініатюру, вам буде запропоновано, чи хочете ви використовувати цей ескіз. Натисніть "Ні".

5. У браузері файлів натисніть на назву зображення, яке повинно бути спливаючих. тобто зображенням, яке буде з'являтися у спливаючому вікні. Вкажіть параметри спливаючого зображення і натисніть кнопку "Вставити".
Підводячи підсумок, хочу сказати, що плагін JCE Image Manager Extended є кращим рішенням для створення спливаючих зображень.
Даний плагін дозволяє створювати спливаючі зображення з мінімальними витратами часу.
Дуже зручною виявилася функція завантаження зображень, що дозволяє одночасно завантажувати основні зображення потрібних розмірів і створювати їх міні-зображення, істотно заощаджуючи ваш час.