Можливості модуля JoomSlide
Установка плагіна JoomSlide в Joomla 2.5
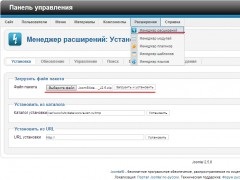
Установка плагіна здійснюється вбудованими засобами. Зайдіть в адміністративну панель управління CMS і виберіть в меню «Розширення» пункт «Менеджер розширень». Виберіть у поданій формі файл дистрибутива JoomSlide1.41_J2.5.zip завантажений раніше на локальний комп'ютер і натисніть кнопку «Завантажити та встановити». Плагін буде встановлений в систему. Після установки в систему не забудьте його включити.


Налаштування плагіна JoomSlide в Joomla 2.5
Основні параметри
- Застосувати до - по відношенню до всіх зображень, тільки з 'class = joomslide', або за винятком 'class = joomslide'.
- Розмір по - За основу брати розмір мініатюри по ширині або висоті.
- Розмір за замовчуванням - Розміри мініатюри в px за замовчуванням, коли ви використовуєте клас joomslide.
- Маленький розмір - Розміри мініатюри в px за замовчуванням, коли ви використовуєте клас joomslide-s.
- Середній розмір - Розміри мініатюри в px за замовчуванням, коли ви використовуєте клас joomslide-m.
- Великий розмір - Розміри мініатюри в px за замовчуванням, коли ви використовуєте клас joomslide-l.
- Якість - Якість мініатюри. Значення від 1 до 100.
- Формат - Формат мініатюри зображення. У разі вибору авто, мініатюра має формат вихідного зображення.
- Шлях - Шлях для зберігання мініатюр зображення.
- Завжди показувати - Приховувати або показувати мініатюру разом з розширеним зображенням.
- Зміна розміру зображень - При виборі 'За винятком розміру', мініатюра зображення буде створена з тим же розміром.
- Змінити розмір маленького зображення - Якщо розмір зображення менше розміру мініатюри, JoomSlide може створити мініатюру більше зображення. Якщо встановити "Ні", для більш дрібних ніж мініатюра зображень буде обраний оригінальний розмір.
- Кешування - Включено або вимкнено. Переконайтеся перед створенням мініатюр, що директорія для них існує.
- Термін кешування - термін кешування мініатюри в хвилинах. Встановіть 0 для відключення поновлення кеша.
- Обгортка - Основний колір обгортки.
- Бордюр повного образу - Колір бордюру повного образу.
- Інтервал - Інтервал слайд-шоу в мсек.
- Слайд-шоу - Включити слайд-шоу.
- Клавіатура - Обробляти натискання клавіш вліво і вправо для управління слайд-шоу.
- Панель управління - Показати панель управління в повному образі. Слайд-шоу повинен бути включений.
- Прозорість - Прозорість панелі управління.
- Приховати миша - приховати миша на панелі управління.
- Текст - Використовувати атрибути мініатюри для тексту заголовка.
- Положення тексту - Куди вставити текст поточного зображення.
- Номер зображення - Куди вставляти текст, який показує номер поточного зображення в послідовності.
- Вирівнювання - Позиція повного зображення, 'авто' або 'центр'.
- Дозволити зменшення розміру - Якщо вікно мало, повне зображення стискується до розмірів вікна.
- Загасання - Додає ефект загасання при переході мініатюра / повне зображення.
- Права кнопка миші - Включення або відключення правої кнопки миші в повному зображенні.
- Відкрити - Подія для відкриття зображення.
- Закрити - Подія для закриття зображення. Для події 'On mouse out' необхідний highslide-full (packed) скрипт.
- Перетягування - Можливість перетягування повного образу за хедер.
- Кнопка закрити - Показує кнопку закриття в стилі Mac.
- Затемнення фону - Включає затемнення фону навколо повного зображення. Якщо включено, виключається можливість відкриття ще одного зображення.
- Колір - колір затемнення фону. Колір задається в CSS форматі. Приклад: # 777777
Додаткові параметри
- Помилки - Показувати / Приховати JoomSlide помилки.
- Пропорція співвідношення сторін - пропорція співвідношення сторін мініатюри, без урахування оригінальних пропорцій.
- Співвідношення сторін - Вибір формату зображення. Доступний якщо включена пропорція.
- Обрізати область - обрізати область. Доступний якщо включена пропорція.
- Зображення помилки - Якщо зображення не може бути відображено, JoomSlide завантажить зображення за замовчуванням.
- Шлях до зображення - шлях до зображення помилки.
- Попереднє завантаження - Для відключення попереднього завантаження, встановіть значення в 0. Попереднє завантаження великої кількості зображень може сильно знизити час завантаження сторінки.
- Налаштування кольору - Включити / виключити власний колір.
- бордюр мініатюри
- Бордюр мініатюри (hover)
- фон хедера
- текст хедера
- бордюр зображення
- фон заголовка
- текст заголовка
- Outline color
- колір завантаження
- фон завантаження
- Колір в CSS форматі. Приклад: # 777777. Доступні дозволені індивідуальний колір.
Використання плагіна JoomSlide в Joomla 2.5
Використання плагіна вкрай просто. Необхідно лише в тезі IMG вказати ім'я класу: joomslide, joomslide-s, joomslide-m або joomslide-l і вказати параметри мініатюр.