Розміщення share-кнопок збільшує відвідуваність сайту на 5-20%. Це працює наступним чином:
Широкий вибір налаштувань. PLUSO пропонує більше 300 варіацій кнопок! Ви зможете легко і швидко підібрати варіант, найбільш відповідний зовнішній вигляд вашого сайту.
Простота установки. PLUSO не вимагає реєстрації! Визначившись з дизайном кнопок і вибором необхідних сервісів, вам залишається просто скопіювати отриманий код в верстку вашого сайту.
Використання сервісу PLUSO абсолютно безкоштовно.
Кнопки PLUSO мають асинхронний код, який не впливає на швидкість завантаження сторінки.
Як встановити кнопки плюс в WordPress
◀ ▶Відкрийте консоль

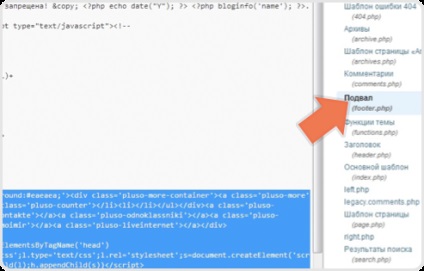
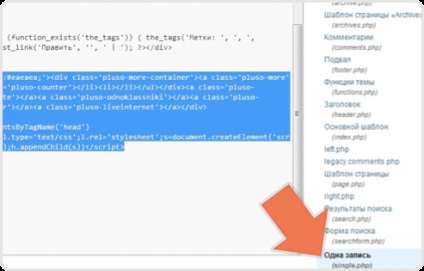
Виберете файл в якому ви хочете розмістити код. Щоб розташувати кнопки внизу сайту, вставте скопійований html в файл footer.php між і

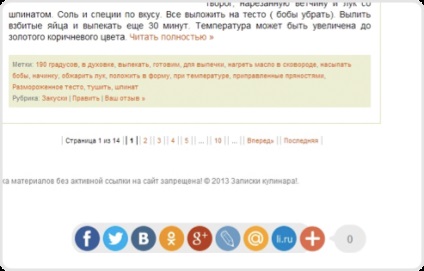
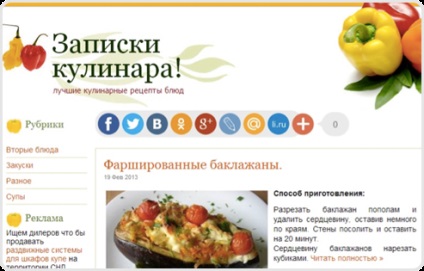
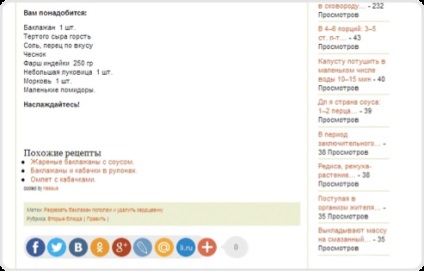
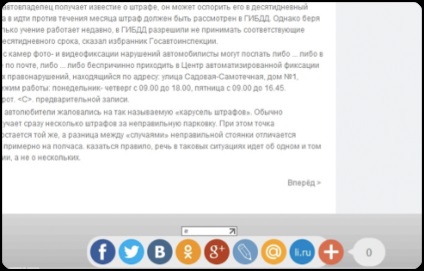
Тоді на сайті кнопки будуть виглядати так

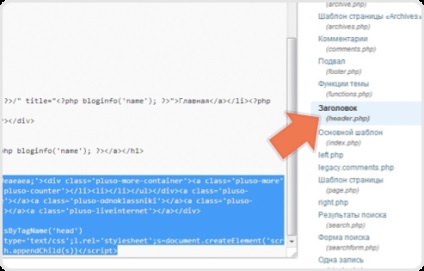
Щоб розмістити кнопки вгорі сайту, вставте html код в файл header.php між тегами і

Тоді на сайті кнопки будуть виглядати так


Тоді на сайті кнопки будуть виглядати ось так

Збережіть зміни у файлі і готово!
Для того щоб вирівняти кнопки по центру, необхідно перед кодом поставити тег
Якщо кнопки занадто щільно притиснуті до матеріалу, їх можна відсунути тегами
.
Як встановити кнопки плюс в Joomla
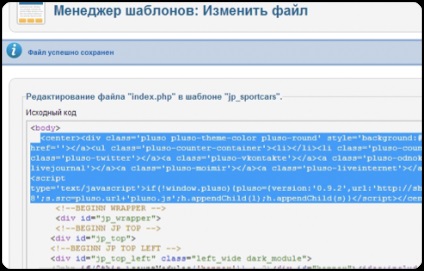
◀ ▶Щоб вставити скопійований html код кнопок на сайт joomla, перейдіть в панель управління

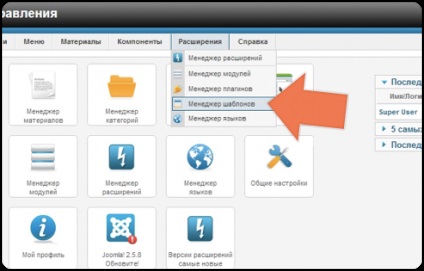
Виберіть пункт меню розширення - менеджер шаблонів

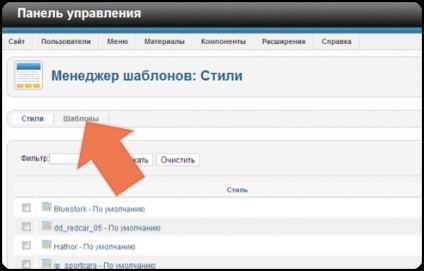
Натисніть на вкладку Шаблони

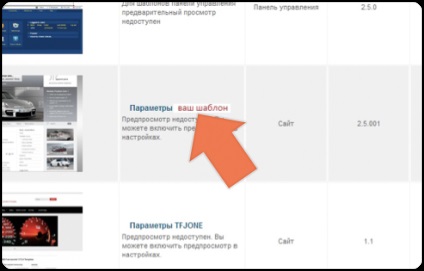
Ваш шаблон
Змінити шаблон головної сторінки



При розміщенні відразу після кнопки будуть виглядати так
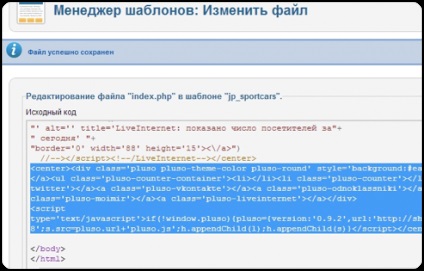
Для того щоб встановити кнопки внизу сайту, встановіть код перед тегом

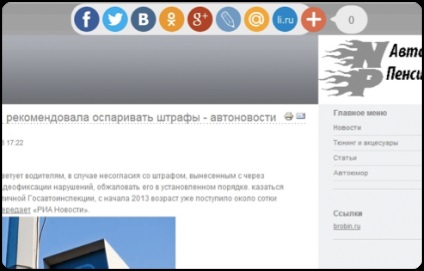
Тоді на сайті кнопки будуть виглядати так

Розмістивши код, збережіть зміни у файлі і готово!
Декілька порад
Для того щоб вирівняти кнопки по центру, необхідно перед кодом поставити тег
Якщо кнопки занадто щільно притиснуті до матеріалу, їх можна відсунути тегами
.
Як встановити кнопки плюс в Drupal
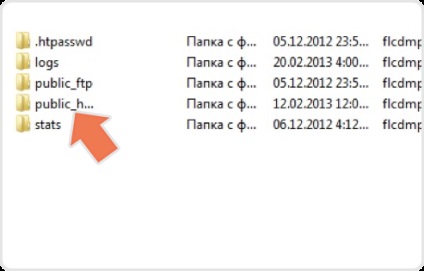
◀ ▶Зайдіть до себе на хостинг або запустіть ФТП менеджер і виберіть папку з вашим сайтом. Залежно від панелі хостингу це може бути папка WWW

або public_html
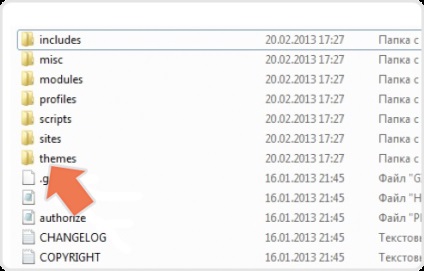
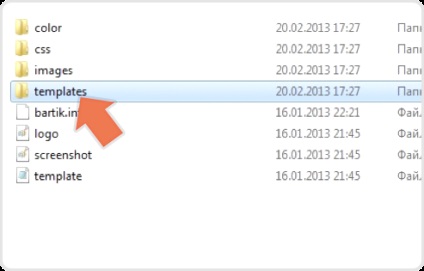
Потім відкрийте папку themes


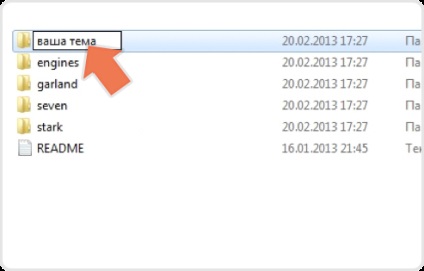
Виберіть там вашу тему
Там виберіть папку templates


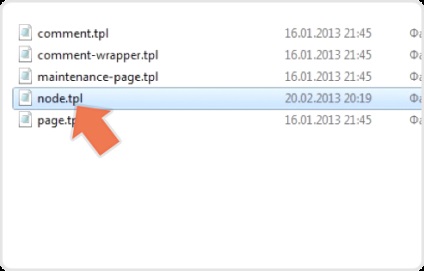
У ній виберіть файл node.tpl.php і скопіюйте його собі на комп'ютер
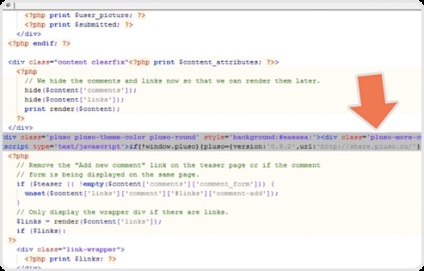
Відкрийте скопійований файл за допомогою блокнота і вставте туди скопійований html код після рядків

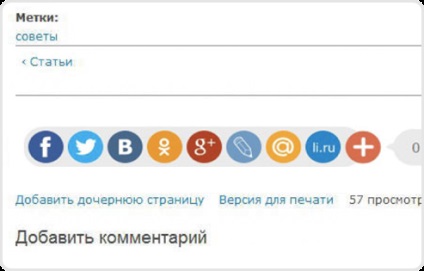
Збережіть зміни і завантажте файл назад на хостинг. Відкрийте сайт і насолоджуйтеся результатом.

Декілька порад
Для того щоб вирівняти кнопки по центру, необхідно перед кодом поставити тег
Якщо кнопки занадто щільно притиснуті до матеріалу, їх можна відсунути тегами
.
- Перейдіть в конструктор
- Налаштуйте вид і параметри кнопок
- Скопіюйте та встановіть отриманий код кнопок в HTML-верстку вашого сайту в тому місці, де хочете розташувати кнопки
Якщо ви використовуєте одну з наступних CMS скористайтеся додатковими інструкціями:
WordPress. Joomla. Drupal
Так, така можливість існує. Для цього необхідно у кожній панелі з кнопками вказати власний url.
Так, така можливість існує. Для цього в тег HEAD вашого сайту необхідно вставити наступний код:
На жаль, на даний момент можна використовувати тільки запропоновані стилі. Якщо у Вас є зауваження або пропозиції з цього питання, надішліть їх нам на пошту [email protected].
Так, сервіс PLUSO підтримує ці протоколи.
Так, в коді кнопок вкажіть додатковий параметр data-lang = "en".
Доступні російська (ru), український (ua), білоруський (by) і англійська (en) мови.
Якщо вам потрібні інші мови напишіть на [email protected]
Ми запланували розробку такого функціоналу на найближчий час. На даний момент ви можете скористатися тільки загальним лічильником.
Так, посилання, написані кирилицею, коректно працюють з нашим сервісом.
Так, ми постійно працюємо над розширенням можливостей наших користувачів.
Якщо ви знаєте, який сервіс необхідно додати напишіть на [email protected]
Так, така можливість існує. Для цього необхідно надіслати заявку нам на пошту [email protected], ми обов'язково її розглянемо.
Можливо, у нас ведуться технічні роботи. Якщо у Вас виникла подібна проблема, надішліть, будь ласка, її докладний опис нам на пошту [email protected]. Крім опису проблеми, в листі необхідно вказати версію Вашого браузера, операційної системи, а також посилання на Ваш сайт.
На жаль, лічильник відображає тільки свої власні дані. Ми працюємо над покращенням сервісу. Можливо, в майбутньому лічильник буде враховувати раніше поставлені лайки.
Натискання на кнопку відправлення поштою запускає Ваш поштовий клієнт. Якщо у Вас не встановлений поштовий клієнт, то дія не може бути закінчено. Якщо ж поштовий клієнт встановлений, перевірте його налаштування.
Якщо у вас виникла подібна проблема, необхідно в тег HEAD вставити наступний код:
Про нас пишуть
З будь-яких питань звертайтеся до нашої команди - [email protected]