
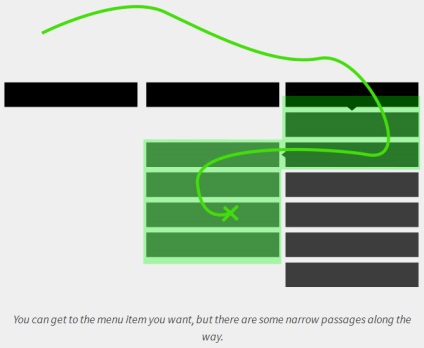
Ви можете дістатися до потрібного вам пункту меню, але доведеться переміщати курсор миші по досить вузьким областям меню.

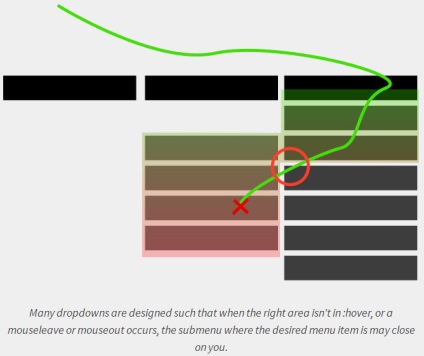
Багато що випадають меню створені таким чином, що якщо курсор миші не наведений на потрібну область (стан: hover) або відбуваються події mouseleave або mouseout, то підміню з потрібним нам пунктом може відразу закритися.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
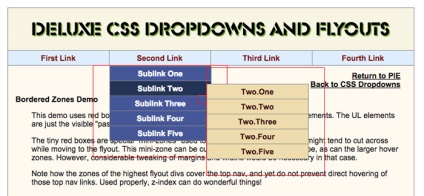
Стандартний CSS підхід
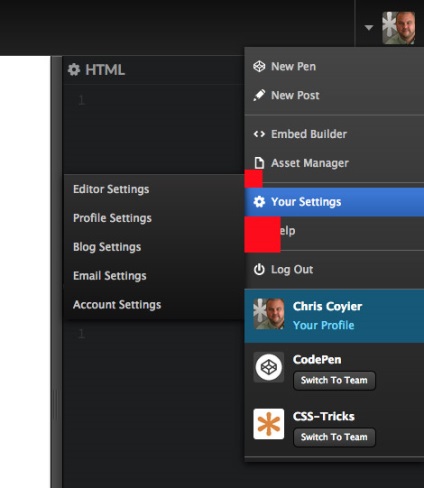
Основна причина, по якій я став міркувати про це, полягає в наявності дуже вузьких областей підміню в головному меню, що випадає на сайті CodePen. Щоб розширити активні області у вузьких місцях, я додав пару псевдо-елементів в підміню. Якщо курсор миші потрапляє на псевдо-елементи, то нічого не відбувається, як ніби курсор миші знаходиться в рамках підміню, як і повинно бути.

Червоним кольором виділені місця, де розташовані псевдо-елементи.
Це дуже проста техніка, що вимагає тільки використання CSS, і це мені подобається. Невелика небезпека полягає в тому, що ви можете захопити порядне кількість місця, відведеного під сусідні пункти меню. А це означає, що користувач не зможе при наведенні клікнути по потрібному пункту меню. Я представляю величезну кількість випадків, коли потрібно всього лише трохи змістити курсор миші в сторону, і все б запрацювало, але це безперечно балансування між крайнощами (занадто багато, занадто мало).

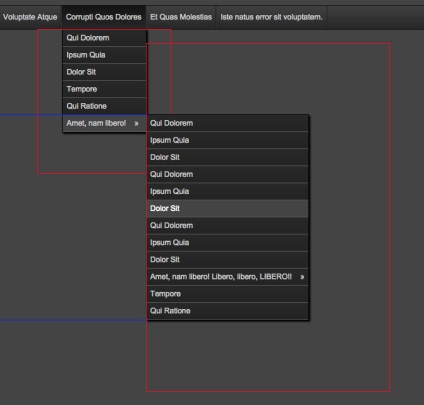
Розширення CSS кордонів
Джон Гарднер (John Gardner) розробив підхід, в якому все меню мають додатковий вільний простір навколо себе, яке дозволить здійснювати безболісний вихід за рамки самого меню:

Намір навести курсор миші
Ви коли-небудь чули про «намір навести курсор миші» ( «hover intent»)? Це така концепція, яка полягає в тому, що ви не відразу видаєте результат у відповідь на спрацьовування подій, пов'язаних з переміщенням курсора миші. Ви чекаєте частку секунди, щоб таким чином переконатися в тому, що користувач дійсно хоче отримати реакцію на свої дії. Це як навмисна затримка. Вона використовується в ситуаціях, коли для користувача інтерфейс може працювати дуже нестабільно при її відсутності.
Як протилежного боку ми можемо виділити «намір відвести курсор миші». Тобто наприклад, ми відразу реагуємо на подію при наведенні, але трохи затримуємо реакцію, коли відбувається відведення курсора миші. У CSS можна прописати наступне:
Зверніть увагу на те, що ми використовуємо властивість visibility, яке можна використовувати для переходів, на відміну від властивості display (що досить дивно).

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Ні в одному з цих демо-прикладів не показано вирішення проблеми шляхом збільшення розміру. У даних прикладах користувачеві «прощається» швидке відхилення від наміченого шляху.
Уникайте вузьких областей
Не існує такого правила, що підміню повинні розкриватися в сторону від меню, що випадає. Якщо підміню будуть розкриватися відразу під потрібним пунктом меню, то активна область залишиться широкою. Ось приклад від Тімоті М. Лебланк (Timothy M. LeBlanc):
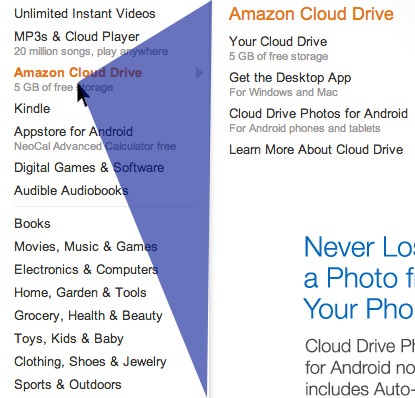
Нещодавно Бен Кеймс (Ben Kames) написав чудовий пост на цю тему. Він перевіряв, наскільки дотепно були зроблені випадають меню на сайті Amazon.com у порівнянні з іншими випадають меню, для яких застосовувалися техніки з тимчасовою затримкою для поліпшення юзабіліті. Виявилося, що вся магія криється в математиці! Якщо курсор миші переміщається під допустимим кутом у напрямку до щойно відкрився підміню, то це не буде викликати реакції з боку інших пунктів меню. Візуально це виглядає ось так:

Бен створив з цього jQuery плагін. Ви також можете подивитися демо-приклад.
Він також безумовно прав в цьому: «Я впевнений, що дана проблема була вирішена вже багато років тому, потім забута, потім знову виявлена, потім вирішена, а потім знову забута і т.д.»
І це сумна правда, що стосується багатьох аспектів в нашому ремеслі. Джон Ніл (Jon Neal) зробив спробу позбутися від jQuery залежності і поліпшити математичні обчислення, використовуючи «барицентричні координати» ( «barycentric coordinates»):
Інші думки по темі
Думаю, що один мудрий чоловік якось сказав: «Іноді у відвідувачів вашого сайту буде мишка, а іноді - ні».
Отже, будемо сподіватися на те, що ваші випадають меню працюють на пристроях з тач-екранами. Ви безумовно можете зробити так, щоб це було правдою! Ви також поступите правильно, якщо захочете зібрати весь ваш код разом з метою підвищення ефективності чи будете завантажувати скрипти і стилі тільки при необхідності завдяки визначенню можливостей (або і те й інше одночасно).
Доступність навігації з клавіатури є ще однією класичною проблемою випадають меню. Мені просто не хочеться, щоб ви думали, що, вирішивши проблему з переміщенням курсора миші, вам більше нічого не доведеться робити для поліпшення користувацького досвіду взаємодії при роботі з випадають меню. Завжди є можливість щось поліпшити!
Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі