планування
Звичайно ж, при створенні серйозного проекту це повинен бути перший крок. Наприклад, ви можете намалювати на листочку макет сайту. Якщо ви створюєте сторінку в навчальних цілях, то цей крок не потрібен, але потрібно мати хоча б мінімальне уявлення про те, яким ви хочете бачити сайт.
Підготовка до роботи
Про це я написав у одній з попередніх статей на цю тему. Там ми задавали назву сторінки, кодування, підключали таблицю стилів і т.д. Тобто все, що потрібно було для початку роботи. Тоді ще у нас в тілі сторінки не було ніяких структурних елементів, а лише одна фраза.
Створення і оформлення базової структури.
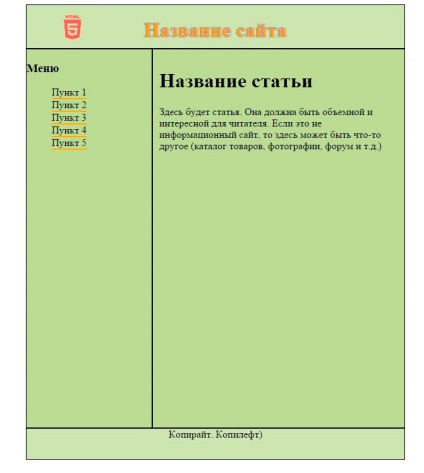
У цій статті ми створили чотири головних структурних блоку простого шаблону - шапку, бічну колонку, основну частину і футер. Зробили ми це з допомогою html-тегів. Після цього потрібно було оформити ці елементи і сайт став набагато привабливіше.
Під базовою структурою потрібно розуміти найголовніші блоки. Наприклад, в складних шаблонах можуть бути сотні елементів, але найголовніших завжди всього лише кілька.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Уроки створення сайту html потрібно проходити покроково. Наприклад, на нашому сайті в преміум-розділі вся інформація подається від простого до складного.
Створення і оформлення додаткових елементів
А тепер починається один з найбільш об'ємних етапів роботи. Вірніше, так би було, якби ми розробляли реальний сайт, а оскільки працюємо з найпростішим шаблоном, то додаткових елементів у нас буде всього лише кілька.
Давайте тепер в шапці розмістимо красиву назву сайту. Заголовки в html задаються тегами h1-h6, в залежності від розміру і важливості заголовка. Безумовно, заголовок сайту дуже важливий, тому робимо висновок його в парний тег h1.
Відмінно, у нас з'явився новий елемент. Як тепер до нього дотягнутися через CSS? Дуже просто:
Ми вказали, що дані правила потрібно застосувати до всіх тегам h1, що знаходяться всередині блоку з id = "header». Тобто до всіх найкрупнішим заголовкам всередині шапки. Я вирішив зробити колір заголовка помаранчевим, відцентрувати його і дати невелику синю розмиту тінь. Вам необов'язково зараз розбиратися в написаному, просто скопіюйте собі в таблицю стилів.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Оновимо нашу сторінку і побачимо, що в цілому шапка стала в рази красивіше, хоча на реальному сайті в ній зазвичай міститься щось ще.
Вставляємо меню в бічну колонку
Бічна колонка часто використовується для того, щоб вивести в ній головну навігацію по сайту. Давайте і ми вчинимо також. Нам потрібен список. Яким тегом він задається? Тегом ul, а окремі його пункти полягають в теги li. Простіше показати на прикладі:
Природно, в реальному проекті будуть назви розділів сайту, а не текст: «Пункт 1". І це будуть посилання. Тобто ось так:
За замовчуванням поруч з кожним пунктом списку виводиться маркер. У цьому випадку він нам не потрібен. Прибрати його можна так:
Знову ж зауважте, що ми звернулися до списків, які знаходяться саме в боковій колонці. До всіх інших (якщо вони будуть) даний стиль застосований не буде. Залишається тільки трохи прикрасити саме меню.
Вставте цей код і обновіть сторінку. Начебто непогано, так?
оформляємо контент
Ну а над низом сторінки можна довго не мучитися. Вставте туди копірайт, наприклад, і відцентруйте його. Я пропоную остання зміна: на самому початку розробки шаблону ми зробили трехпіксельние рамки всіх основних структурних блоків. Давайте їх зменшимо до одного пікселя, а то занадто товсті.

Отже, вийшло щось симпатичне. Нашою метою не було створити крутий шаблон - на це може піти багато днів роботи. Моєю метою було показати вам, як взагалі створюється сайт, за якими принципами це робиться. У нас вийшов найпростіший шаблон, який тепер можна допрацьовувати скільки завгодно. Навіть веб-дизайнер нам з вами не знадобився, самі по-швидкому підібрали кольори.
Це було покрокове створення сайту html для чайників. Простіше вже нікуди. Якщо вам сподобалося, ви можете продовжити вивчати html, css і інші веб-технології на нашому сайті. І одного разу, може бути, створити сайт вам буде простіше, ніж посмажити картоплю.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі