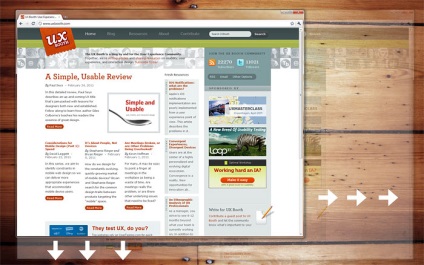
Одним з перших рішень, які доводиться приймати дизайнеру при створенні нового сайту, так це вирішити, якого він буде розміру. У той час як дозвіл екрана варіюється від 1024x768px до 2560x1600px, багато дизайнерів перейшли на фіксовані розміри і створюють сайти за допомогою CSS-фреймворков. Взагалі не дуже добре робити ширину сайту 1200px, в той час як 20% користувачів все ще використовують роздільну здатність 1024 × 768.
Оскільки вся ця статистика стосується лише двох сайтів (справжні дані отримати просто неможливо), проте це хороший приклад того, які дозволи екранів популярні в світі на даний момент.
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
З огляду на перераховані вище дозволу екранів, дуже важко вибрати щось одне для того, щоб почати проект. Чи повинні ми орієнтуватися на найменше дозвіл, як ми робимо це в звичайному житті? А як воно буде виглядати на всіх інших дисплеях?
В цьому випадку, можна також почати використовувати різного роду фреймворкі. Сьогодні навігація по сайтам з мобільних пристроїв більше схожа на читання книги або журналу. На сьогоднішній день виробники електронних ресурсів намагаються укластися якомога в більшу кількість дозволів.
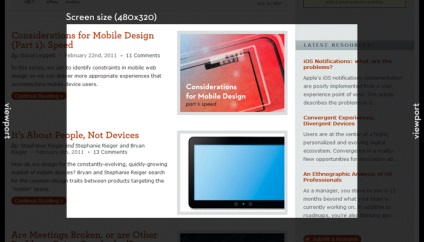
Інший варіант вирішення даної проблеми - це створення дизайну для окремого пристрою, або набору пристроїв. Що це взагалі означає? Замість того, щоб створювати дизайн з фіксованою шириною, краще створити його так, щоб він змінювався в залежності від положення і розмірності екрану пристрою.
Ідеальним рішенням даних проблем була б реалізація проекту "One Web" для веб-дизайнерів:
... One Web означає створення, наскільки це можливо, однакових умов для використання і відображення інформації на всіх пристроях. Однак це не означає, що одна і та ж інформація буде виглядати абсолютно однаково на різних пристроях. Якщо говорити про сферу мобільних пристроїв, то це стосується сумісності, трафіку, і якихось інших стандартів.
Такі пристрої як iPhone (і інші) нахабним чином ігнорують всі усталені правила тільки з тієї причини, що його творці вважають, що їх пристрій нормально відображає більшість веб ресурсів. Таким чином, у них є ціла купа своїх власних стандартів, які стосуються мобільних пристроїв.
З тих пір як були введені CSS3 Media запити, у розробників з'явилася можливість визначати такі дані, як ширина пристрою, положення, і співвідношення сторін. Використовуючи Media запити, з'явилася можливість довантажувати різні стилі для різних пристроїв (або колекцій пристроїв).
Використовувати CSS Media запити зовсім не складно. Стандартна імплементація може виглядати наступним чином:
Код, наведений вище, завантажить 3 таблиці стилів: для всіх пристроїв, для тих, чиє дозвіл варіюється між 481-1024px, і спеціальний стиль для дозволу 480px.
Ще одним варіантом імплементування подібної функціональності є використання одного файлу таблиць стилів. Він буде виглядати приблизно так:
Специфічні стилі для пристроїв
Дуже важливо мати можливість надати специфічного пристрою свою специфічну таблицю стилів (приклад: веб-додаток, написаний спеціально для iPad). Для цього ви також можете скористатися Media запитами, щоб визначити дозвіл:
Специфічні стилі в залежності від орієнтації
Також трапляються випадки, коли необхідно визначити орієнтацію пристрою. Для цього потрібно використовувати подібну техніку:
Дуже важливо розуміти, що сторінка повинна нормально відображатися при будь-якої орієнтації пристрою. При повороті пристрою, користувач повинен бачити те, що бачив до цього. Якщо якісь елементи будуть зникати, то це може його збентежити.
Специфічні стилі для браузерів
Як і в звичному нам разі, всі мобільні браузери мають свої особливості відображення сторінок. Однак не складно застосувати техніку, яка дозволить вам визначити, яку таблицю стилів завантажити в залежності від браузера, який використовує користувач. Gecko, Opera, і Webkit браузери можуть бути визначені без особливих зусиль.
Internet Explorer Mobile зробив величезну кількість рішень для рендеринга коду, але проблем від цього не поменшало, тому, щоб визначити IE Mobile на Windows Phone 7 необхідно використовувати наступний код:
Так у користувачів персональних комп'ютерів є можливість змінювати розмірність браузера на льоту. Розмірність вашого браузера може часто відрізнятися від дозволу монітора.

Ширина перегляду браузера на мобільному пристрої обмежена розмірами самого пристрою. За замовчуванням, багато сучасні мобільні пристрої, відображають всю актуальну ширину контенту на сторінці, і можуть бути масштабовані.

Слід зазначити, що вам не слід зовсім обмежити панорамування і масштабування на мобільних пристроях для всіх веб-сайтів. Це тільки деякі заходи, які можуть бути прийняті в даний час спеціально для мобільних користувачів.
Якщо поставити обмеження для мобільних користувачів один до одного пікселя, то різного роду масштабування може привести до труднощів читання тексту. З іншого боку, якщо не надавати користувачеві таку можливість, то це може привести до порушення пропорцій розмірів шрифтів, що теж може позначитися на читабельності.
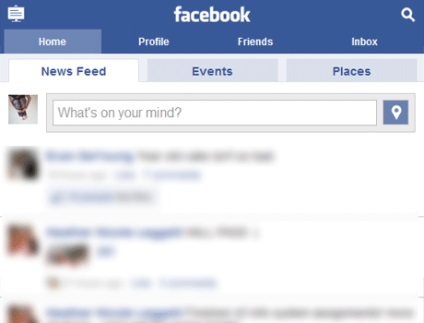
Візьмемо наприклад мобільну версію сайту Facebook. Тут розробники Facebook не дозволяють користувачам робити піксельний масштабування, шляхом застосування гумового відображення ширини для браузера, який буде відображати цей сайт. Завдяки цій техніці, мобільна версія Facebook прекрасним чином буде відображатися на різних мобільних пристроях. Якщо хто користувався цією версією сайту, то він може сказати що вона дуже дружня для користувача і не надає ніяких складнощів в навігації і читанні інформації.

Люди завжди очікують того, що полегшить їм життя. Цей вислів звичайно ж можна оскаржити, але більшість аудиторії буде на моєму боці. Сьогодні потрібно йти по шляху сучасного розвитку. Якщо ви робите сайт, що стосується випічки, то обов'язково зробіть мобільну версію даного сайту. Інакше ви завжди будите плентатися позаду всіх.
Для мобільного дизайну розумно виключити деякі елементи, які присутні у вас на нормальної версії сайту. Якщо цього не зробити, то кількість деталей може збентежити користувача і він більше ніколи не повернеться на ваш сайт.
Мобільний дизайн - це безумовної новий досвід, який необхідно купувати, так як мобільні технології будуть розвиватися все більшими й більшими темпами.
Серед усього цього не важко знайти виключення. Все залежить від завдання, яку вам необхідно реалізувати. Яскравим прикладом такого винятку є додаток, що працює з геолокації. Географічне положення не завжди корисно для веб-додатків на звичайних сайтах, чого не можна сказати про подібному додатку для мобільних пристроїв. Думаю тут ніхто сперечатися не буде.
У випадках, коли завдання може бути виконана тільки на конкретному пристрої, то прийнятно не відображати деякі елементи. Як я вже сказав вище - все залежить від конкретно поставленого завдання.
В наступній частині даної серії, ми будемо говорити про взаємодію, який за своєю суттю є унікальними для мобільних пристроїв. Також розглянемо, як ви можете працювати з даними особливостями всередині вашого власного веб-додатки. Також ми обговоримо в яких випадках доречно використовувати дані фичи, а в яких ні. До цього моменту надаю вам можливість подискутувати на цю тему.
Дякую за увагу і на все добре!
поки відклав цей урок з першою частиною до потрібного мені часу.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!