
- Унікальна форма.
- Правильно підібрані кольори.
- Відсутність фотографій.
- Відсутність тексту.
- Точно передані матеріали.
- Творчий підхід.
Розглянемо їх докладніше.

Працюйте над формою
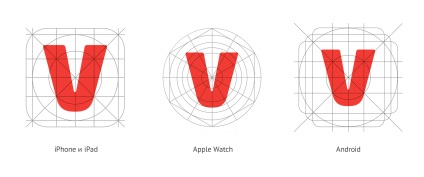
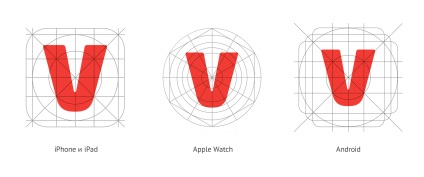
У магазинах додатків зустрічаються іконки різноманітних форм, але чим простіше їх обриси, тим краще вони сприймаються користувачами. Як і у випадку з дорожніми знаками, які представлені простими формами для високої швидкості зчитування та запам'ятовування. На екрані мобільних пристроїв іконки постають в різних розмірах: в App Store вони більше, в центрі повідомлень - менше. Але в кожному з цих випадків їх форма повинна залишатися зрозумілою користувачеві.


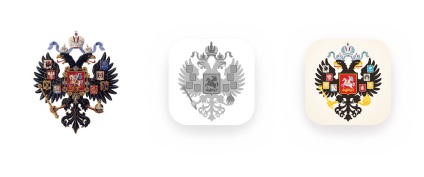
На іконі додатку Романови зображений герб Російської імперії. Він складається з безлічі деталей. На зображенні орла присутні додаткові герби, які містять ще більше дрібних деталей. Якщо герб просто зменшити до розміру іконки, ми отримаємо нечитабельним і розмиті форми. Тому іконки на основі високодеталізованих зображень я рекомендую адаптувати для дрібного формату: спрощувати форму і зменшувати деталізацію. Таким чином іконка стане легкою і такою, що запам'ятовується.
Максим Горбачов, дизайнер VoltMobi
Зверніть увагу на офіційні сітки. Сітка ділить простір іконки на гармонійні частини. Якщо прив'язати форму іконки до сітки, вона вийде стрункою і стійкою. Якщо на іконці присутній округлий об'єкт, його варто розмістити на зазначеній окружності, якщо прямокутний - зв'язати з прямими лініями сітки. Іконка, яка дружить з сіткою, добре виглядає як самостійно, так і серед інших ікон.

Акуратно вибирайте колір
Вибір кольору - дуже важлива складова при створенні іконки. Найкраще обмежити палітру одним або двома контрастними кольорами. Наприклад, Google встановив жорсткі рамки в Material Design і навіть вказав набори квітів, які варто поєднувати між собою. Є відмінні іконки і з безліччю відтінків, але їх створювати набагато складніше.


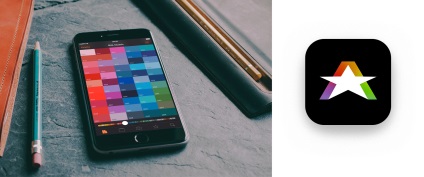
Іконка програми StardustPro складається з логотипу компанії. Він забарвлений в кілька перетікають одна в одну квітів. Це відображає можливість застосування конструювати фарби, використовуючи багату кольорову палітру.
Максим Горбачов, дизайнер VoltMobi
Не використовуйте фото
Не варто використовувати фотографії, вони майже завжди погано виглядають і програють в порівнянні з намальованим зображенням. Це проста порада, який може допомогти розробникам не допустити серйозну помилку. Особливо це стосується тих, хто створює додаток своїми силами і не вдається до послуг дизайнерів.
Не використовуйте текст



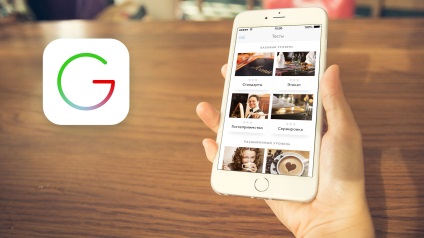
В іконі додатку ServiceGuru ми залишили одну букву «G» від слова «Guru». Додаток присвячено тестуванню. Вірні відповіді в ньому зазначаються зеленим кольором, а невірні - червоним. На початку навчання користувач дає дуже багато неправильних відповідей і постійно бачить червоний колір. Поступово, коли його запас знань поповнюється, збільшується кількість вірних відповідей, і він отримує більше зелених повідомлень. На іконі зображений прогрес знань. Рух за годинниковою стрілкою: від червоного до зеленого. Від новачка до гуру.
Максим Горбачов, дизайнер VoltMobi
Точно передавайте матеріали

підходьте творчо
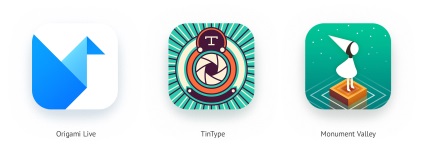
Експериментуйте, пробуйте незвичайні рішення. Існують деякі загальноприйняті стандарти: фотододатку асоціюються із зображенням камери або об'єктива, месенджери - з повітряним міхуром, а менеджери задач - з галочкою. Але для свого застосування ви можете придумати оригінальну іконку, яка буде одночасно красива і зрозуміла користувачам. Не варто копіювати те, що модно, і повсюдно використовувати довгі падаючі тіні. Забудьте про нинішніх трендах і зосередьтеся на тому, що виходить від вас особисто.


Використовуйте ілюзію. Форми іконки можуть сперечатися, показуючи людині то одну, то іншу сторону. При цьому жоден з варіантів не буде фінальним. Як в іконі додатку Якіторія. Ми не можемо визначитися, що бачимо: чи то руки, то чи лелеки. За рахунок ілюзії іконка набуває чинності і привертає увагу.
Максим Горбачов, дизайнер VoltMobi
Під час експериментів варто робити різні скетчі з однією або декількома деталями, змінюючи їх розташування і кут огляду. Коли ви визначите для себе ідеальну компоновку елементів, іконку буде простіше виконати в кольоровому варіанті. Але дуже часто вона з'являється після роботи над інтерфейсом, коли ти вже відчуваєш додаток і розумієш, як воно працює. Тоді тобі не доводиться шукати якісь рішення, іконка народжується практично відразу.
Але звичайно ж під час роботи над додатком найкраще звертатися до професіоналів. Все, що нас оточує, впливає на наше сприйняття дійсності. Ваша програма побачать тисячі людей по всьому світу, воно може вплинути на несформований смак дитини, надати на нього психологічний вплив. Тому в даному питанні краще довіряти фахівцям, які створять разом з вами унікальне додаток з оригінальною і запам'ятовується іконкою.