З деяких пір Facebook змінив набір параметрів sharer.php. Власне, все крім посилання на расшарівать сторінку були просто звільнені. Нинішній вигляд обробки події кліка по кнопці повинен виглядати так:
Також я з'ясував, що мордокнигою вже пару років як має свої власні мета-теги - Facebook Open Graph. Їх синтаксис:
Постачає sharer значеннями тегів-параметрів спеціальний бот-спайдер, званий Facebook Crawler. Набір тегів з описом наводиться в керівництві по расшаріваніє для веб-майстрів в розділі Фейсбуку, призначеному для розробників. Крім того, що наявність Open Graph мета допомагає грамотно сформувати діалог розшарювання сторінки, воно ще й підвищує рейтинг сайту в Фейсбуці і позитивно впливає на трафік з нього. Так що варто потурбуватися їх генерацією на сторінках сайту. Як - буде нижче, а поки закінчу тему картинок.
Навести crawler на правильну картинку можна, запровадивши в head сторінки наступний тег:
Спробував додати його в одну зі статей, яку перед цим виклав на стрічці з неправильною картинкою, а потім видалив. Неправильна картинка не змінилася на правильну. Відкривши код сторінки на сервері, переконався, що тег там присутній. Погуглити, знайшов і усунув причину.
Виявилося, що Фейсбук зберіг настройки попереднього розшарювання десь в своєму кеші. При наступних викликах діалогу "Поділитися" використовувалися ті ж застарілі налаштування, включаючи URL на неправильну картинку, згенерований до введення в код сторінки тега og: image. У фейсбучной термінології це називається scrape - зішкріб. (У російській варіанті вони збагатили Великий і Могутній словом "скрапінг".) Тобто, "зскрібши" раз значення параметрів-тегів, вони продовжують їх використовувати, що цілком і повністю виправдано: економляться час відгуку і трафік. А вже з урахуванням кількості клієнтів (і спонсорів) Закерберг - так і зовсім дуже резонно.

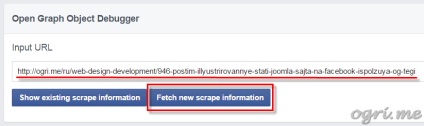
ви зробите свіжий "зішкріб" og-тегів і тут же отримаєте його результати. В кінці результуючої сторінки - в розділі При перепис це буде включено | When shared, this is what will be included - виводиться клікабелье прев'юшки діалогу розшарювання. Можна прямо звідти запостити статтю на Timeline.
Ну і тепер - про головне: як генерувати в коді сторінок Джумла-сайту опен-графовскіе мета-теги.
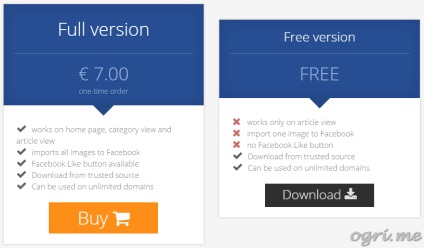
У платній версії доступні додаткові функції, які також можуть бути корисні. Ось порівняльний функціонал обох варіантів:

Думаю витратитися на повну версію в найближчому майбутньому. Як любитель колупатися в кодах, міг би з легкістю включити платні опції ручками і сам, але навіщо позбавляти розробників скромного винагороди за їхню працю? Сильно не збіднію, та й час заощаджу, воно часто дорожче коштує.
На закінчення хочу закликати вас, шановний читачу, не повторювати моїх помилок і реагувати на важливі зміни в політиці компаній, пов'язаних з просуванням вашого ресурсу, оперативно. Соцмережі в наш час - важлива складова просування сайтів. Ви можете не любити їх, як не люблю їх я, але відмахнутися від факту, що вони можуть додати сайту істотну частку трафіку, неможливо.
До речі, свої власні мета-теги першою почала використовувати зовсім не Facebook. Приклад їй подав Твіттер, ввівши свої Twitter Cards. Їх я теж в самий найближчий час додам на сторінки сайту і відразу ж поділюся досвідом. Чекайте звіту!